This documentation corresponds to a deprecated feature of the "Recommendations" version. Refer to the following documentation for updated information on the Recommendations product.
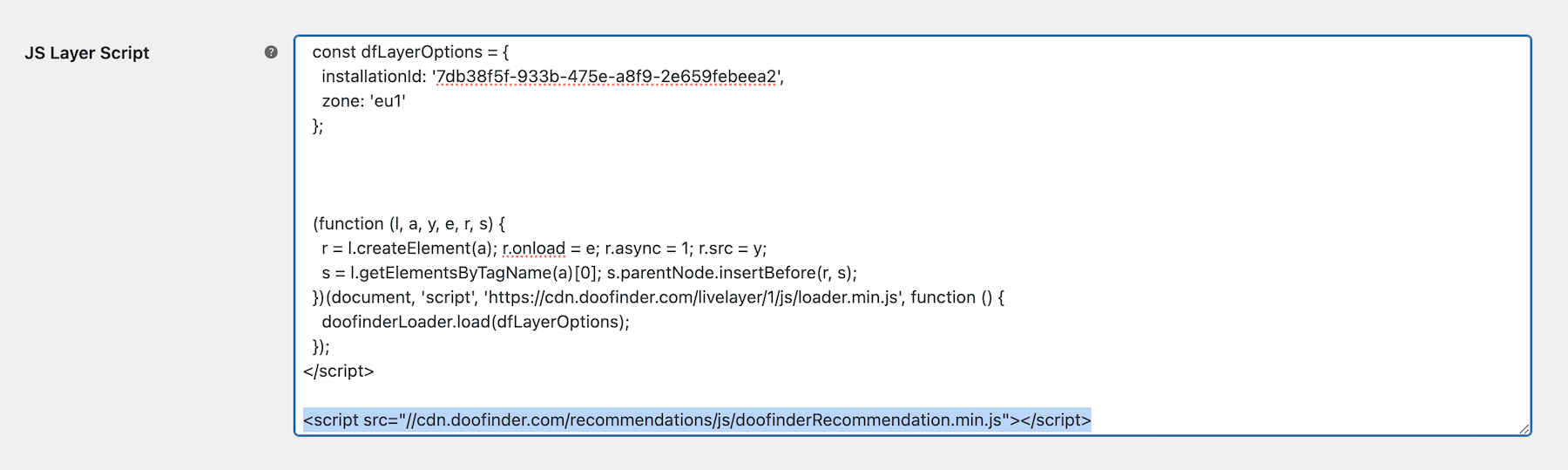
To implement the recommendation's widget in your WooCommerce Store, first you need to paste the CDN <script src="//cdn.doofinder.com/recommendations/js/doofinderRecommendation.min.js"></script> into your current layer snippet.
To do this, go to Doofinder Plugin > General Settings > JS Layer Script.

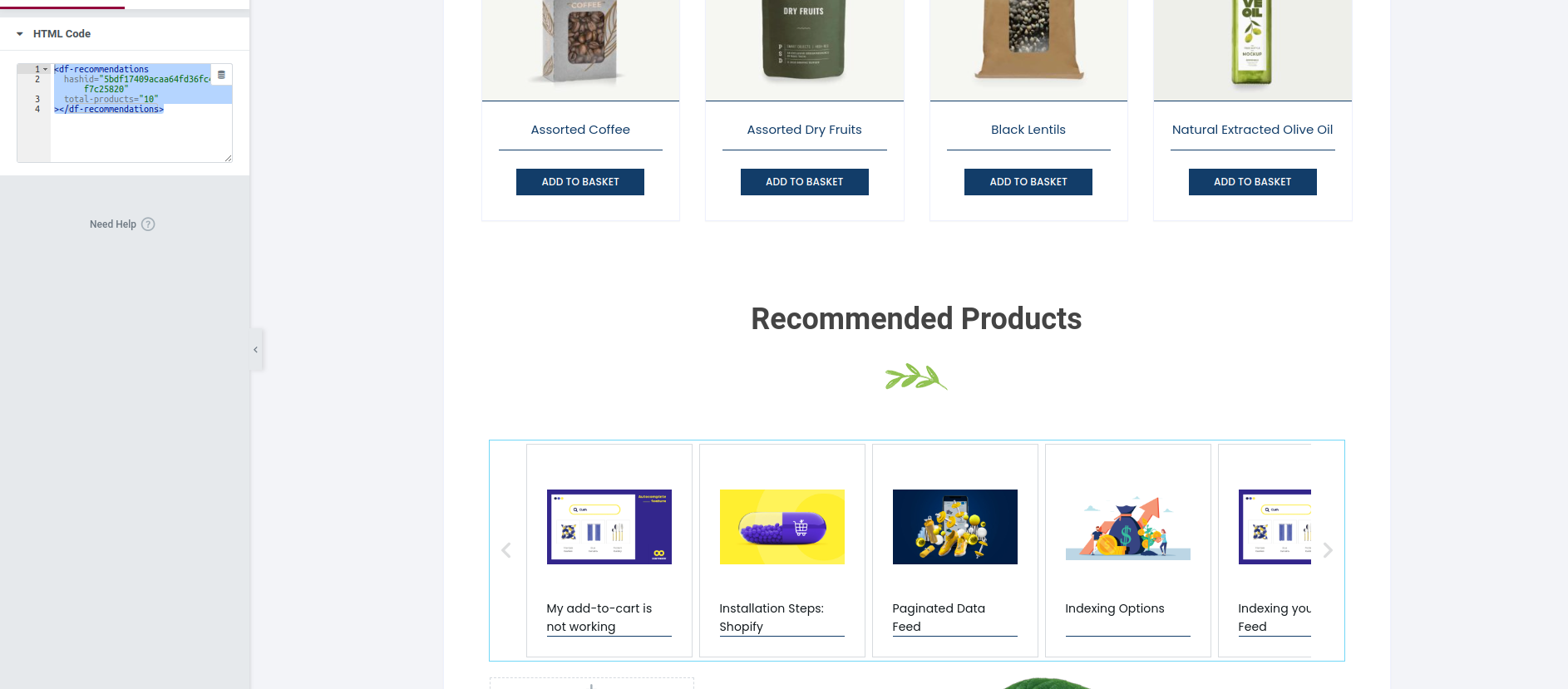
For Wordpress and Woocommerce you simply have to insert the df-recommendations code into the section of the template you need. This process depends on the template you are using, but in general it is a theme builder or snippet code.
This is an example of the df-recommendations tag inserted in a custom section of the home page.

If you are using elementor you can add the CDN script part together with the doofinder script to load in the header or footer.
Please note that in order to work properly the recommendations must also be activated in your Doofinder Admin .

