Magento 2 - Recommendations Script
If you are using Magento 2, the Recommendations Script for required JS is different. You need to replace the first line in the default script found in the recommendations section with the following:
Default Script

New Script Line
<script>
var dfUrl = 'https://cdn.doofinder.com/recommendations/js/doofinderRecommendation.min.js';
(function(c,o,k,e){var r,t,i=setInterval(function(){t+=c;r=typeof(require)==='function';
if(t>=o||r)clearInterval(i);if(r)require([k],e)},c)})(100, 10000, dfUrl);
</script>
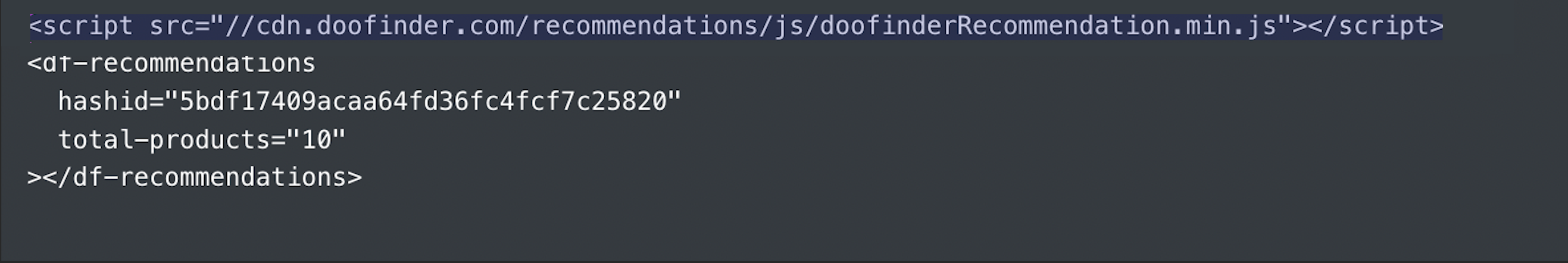
Final Script
The final script should look like this:
<script>
var dfUrl = 'https://cdn.doofinder.com/recommendations/js/doofinderRecommendation.min.js';
(function(c,o,k,e){var r,t,i=setInterval(function(){t+=c;r=typeof(require)==='function';
if(t>=o||r)clearInterval(i);if(r)require([k],e)},c)})(100, 10000, dfUrl);
</script>
<df-recommendations
hashid="5bdf17409acaa64fd36fc4fcf7c25820"
total-products="10">
</df-recommendations>
How to add the Recommendation widget to a Magento page
Deprecated feature. Refer to the following documentation for updated information on the Recommendations product.
- Login into your Magento Admin Panel.
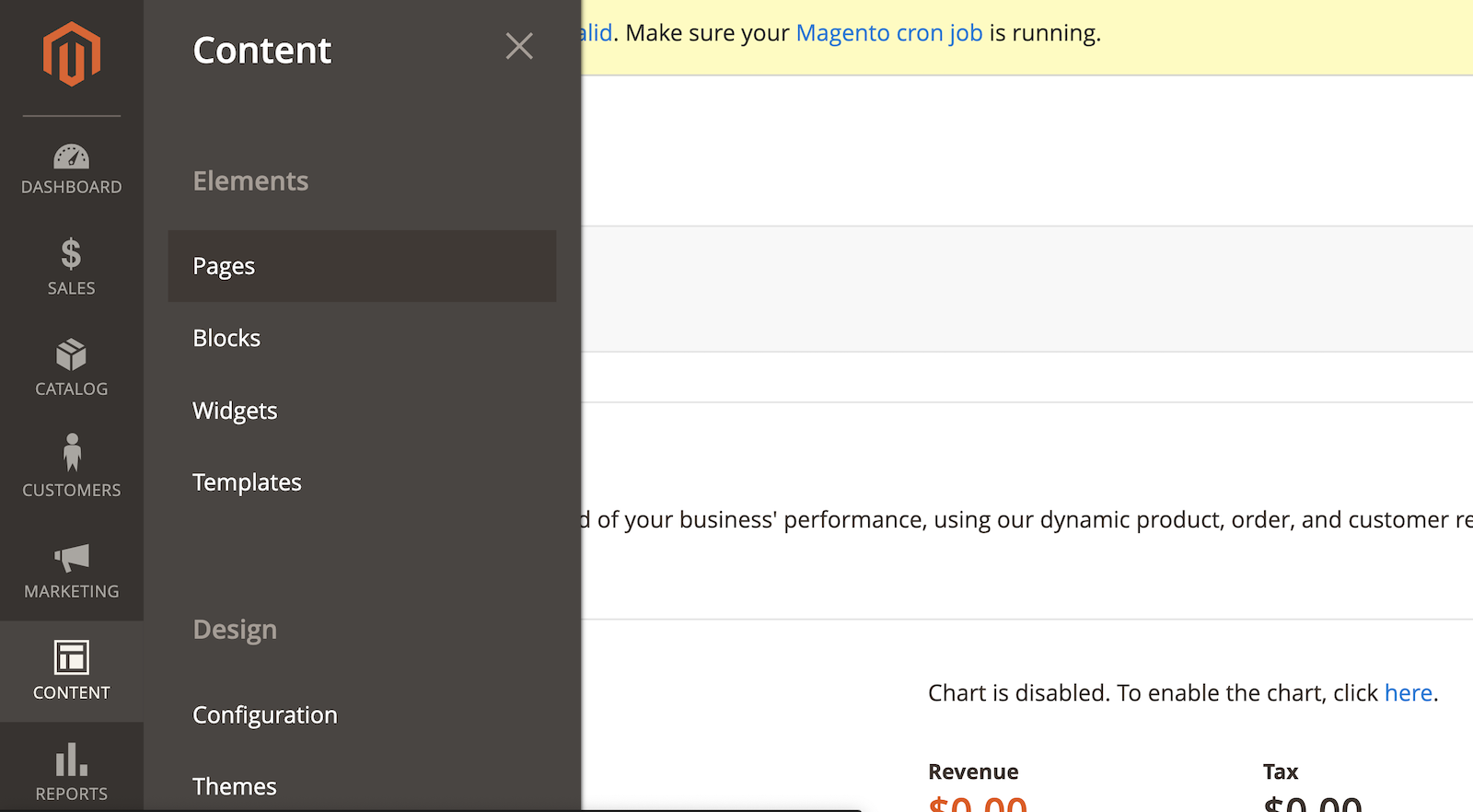
- On the left side menu, look for Content > Pages.
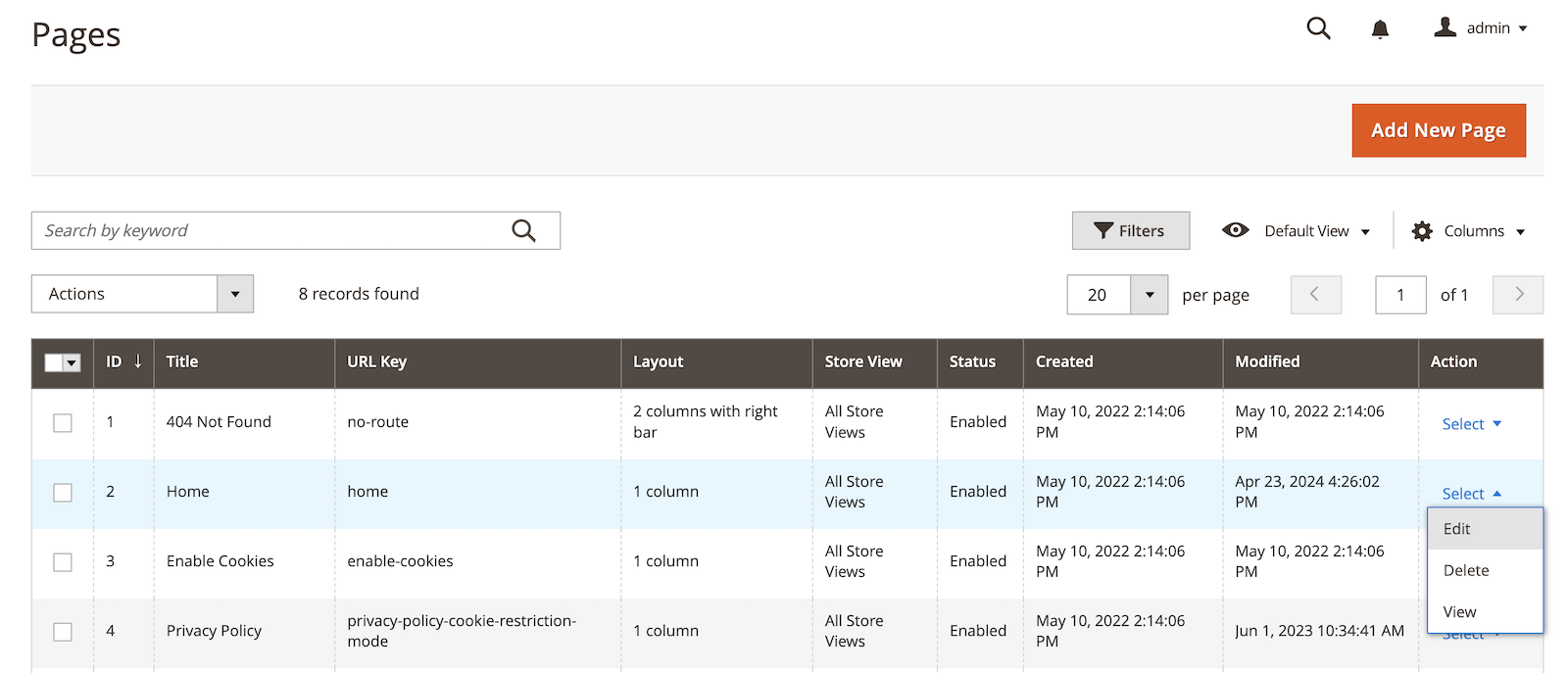
- Locate the Page you want to add the widget to, go to Action > Select > click on Edit. Make sure to check if the page is Enabled.
- Open the Content section, and click on Edit with Page Builder.
- On the left side menu, search for the element Elements. Select and drag the HTML Code block to the page section you desire.
- Once placed, click on the wheel icon to Edit the HTML Code.
- Copy and Paste the Final Code you see on this article above. Remember you must replace the Hash ID with the Hash ID from your website.
- Remember to save the changes.



Please note that in order to work properly, the Recommendations must also be activated in your Doofinder Admin Panel.

