This documentation corresponds to a deprecated feature of the "Recommendations" version. Refer to the following documentation for updated information on the Recommendations product.
For Prestashop with a classic theme it is required to modify the following files inside the folder /prestashop/themes.
But first, please make a copy of each file before doing any modifications.
In Command Shell make a copy of the file as shown below:
$ cd /prestashop/themes/classic/templates/catalog
$ cp product.tpl product_original.tpl
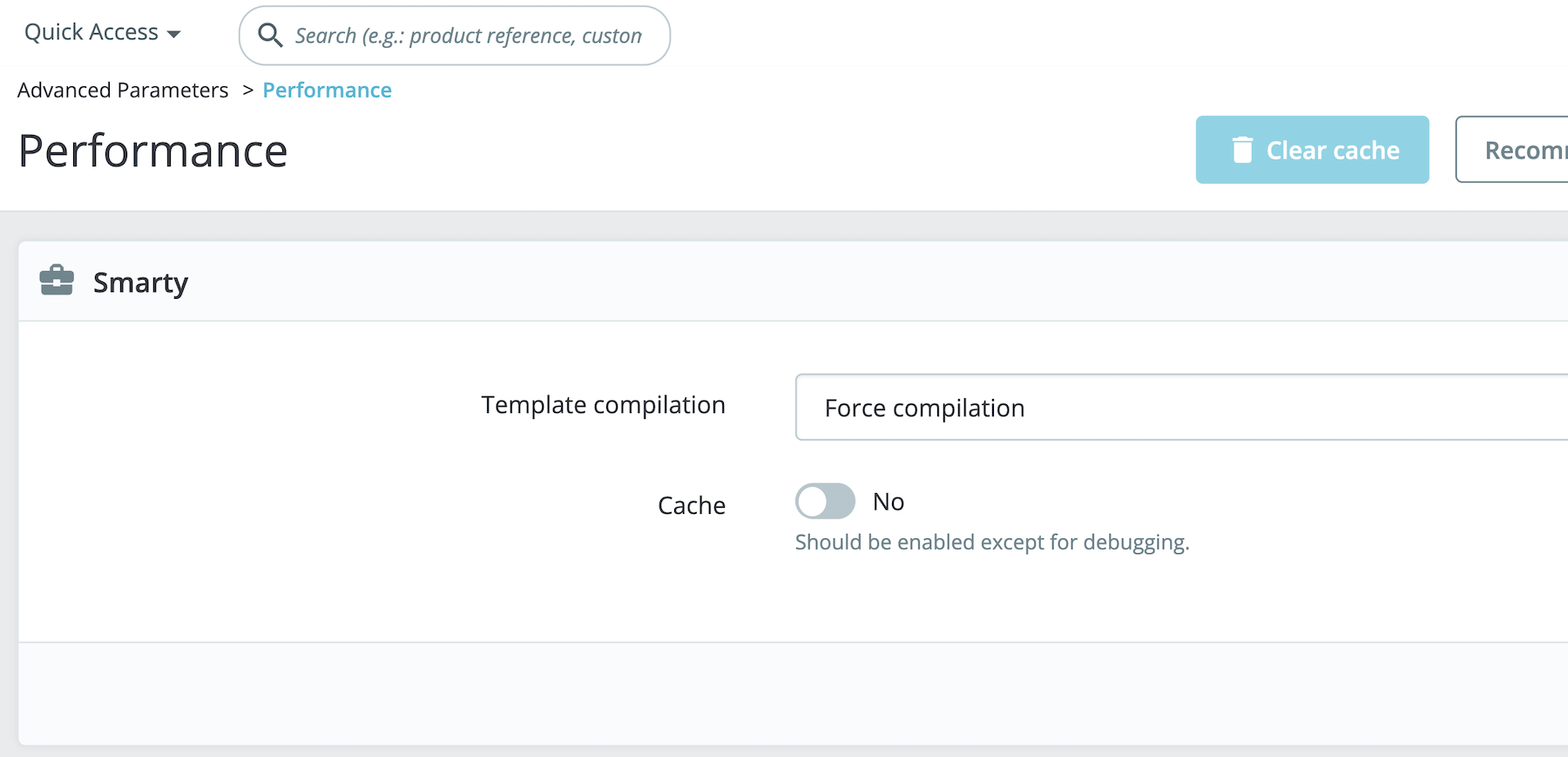
Also, check the Prestashop cache settings in the admin to rebuild templates when they are modified. Once the template modifications are finished and the changes are rendered on the website, disable that option to optimise server resources.
For a website in production environment another option to make changes to the templates is by pressing the 'Clear Cache' button.

The following file will place the recommendation widget at the bottom of the product page.
/prestashop/themes/classic/templates/catalog/product.tpl
At the end of this file insert the code for the doofinder recommendations.
Remember to change the hash id on all files.
...
{block name='page_footer_container'}
<footer class="page-footer">
{block name='page_footer'}
<!-- Footer content -->
{/block}
</footer>
{/block}
// ONLY INSERT THE SCRIPT BELOW //
<!-- DOOFINDER CODE STARTS HERE -->
<section class="featured-products clearfix">
<h2 class="h2 products-section-title text-uppercase">
Recommended for you:
</h2>
<script src="//cdn.doofinder.com/recommendations/js/doofinderRecommendation.min.js"></script>
<df-recommendations hashid="{{hashid}}" total-products="10"></df-recommendations>
</section>
<!-- DOOFINDER CODE ENDS HERE -->
</section>
{/block}
The following file will override the default Prestashop recommendations block in the home page.
/prestashop/themes/classic/modules/ps_featuredproducts/views/templates/hook/ps_featuredproducts.tpl
You need to remove the entire prestashop script and replace it with the code from the doofinder recommendation script.
Remember to change the hash id on all files.
* @author PrestaShop SA and Contributors <contact@prestashop.com>
* @copyright Since 2007 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
*}
<!-- DOOFINDER CODE STARTS HERE -->
<section class="featured-products clearfix">
<h2 class="h2 products-section-title text-uppercase">
Recommended for you:
</h2>
<script src="//cdn.doofinder.com/recommendations/js/doofinderRecommendation.min.js"></script>
<df-recommendations hashid="{{hashid}}" total-products="10"></df-recommendations>
</section>
<!-- DOOFINDER CODE ENDS HERE -->
The following file adds recommendations at the bottom of the homepage.
/prestashop/themes/classic/templates/index.tpl
Then, at the end of this file,insert the code for the doofinder recommendations.
Remember to change the hash id on all files.
* @author PrestaShop SA and Contributors <contact@prestashop.com>
* @copyright Since 2007 PrestaShop SA and Contributors
* @license https://opensource.org/licenses/AFL-3.0 Academic Free License 3.0 (AFL-3.0)
*}
{extends file='page.tpl'}
{block name='page_content_container'}
<section id="content" class="page-home">
{block name='page_content_top'}{/block}
{block name='page_content'}
{block name='hook_home'}
{$HOOK_HOME nofilter}
{/block}
{/block}
<!-- DOOFINDER CODE STARTS HERE -->
<section class="featured-products clearfix">
<h2 class="h2 products-section-title text-uppercase">
Recommended for you:
</h2>
<script src="//cdn.doofinder.com/recommendations/js/doofinderRecommendation.min.js"></script>
<df-recommendations hashid="{{hashid}}" total-products="10">
</df-recommendations>
</section>
<!-- DOOFINDER CODE ENDS HERE -->
</section>
{/block}
Please note that in order to work properly the recommendations must also be activated in your Doofinder Admin.

