This feature is currently in BETA. If you have any questions about it, please do not hesitate to contact our Support Team. If needed, log in to your Doofinder admin panel. Click on 'Help' in the top blue bar, then select 'Contact our Support Team’.
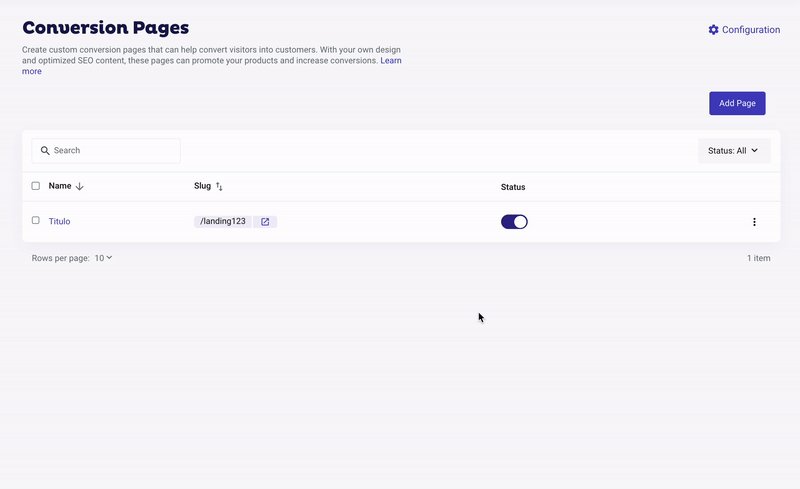
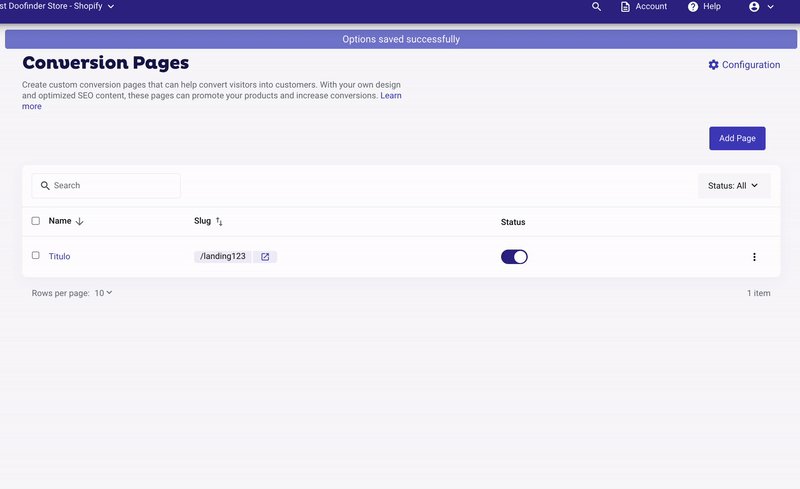
To create a Conversion Page in your Shopify Store, go to your Doofinder Admin, Search Engines > Conversion pages. Then, click on 'Add page' to create and configure the content and SEO fields of the conversion page. Please refer to this documentation if you need help configuring the fields.
After completing the previous steps, you need to enter information about your featured collection site's template in Doofinder's Admin Panel. You'll need to identify the file names that best corresponds to the product component.
Please, follow these steps to locate and enter the required information:
-
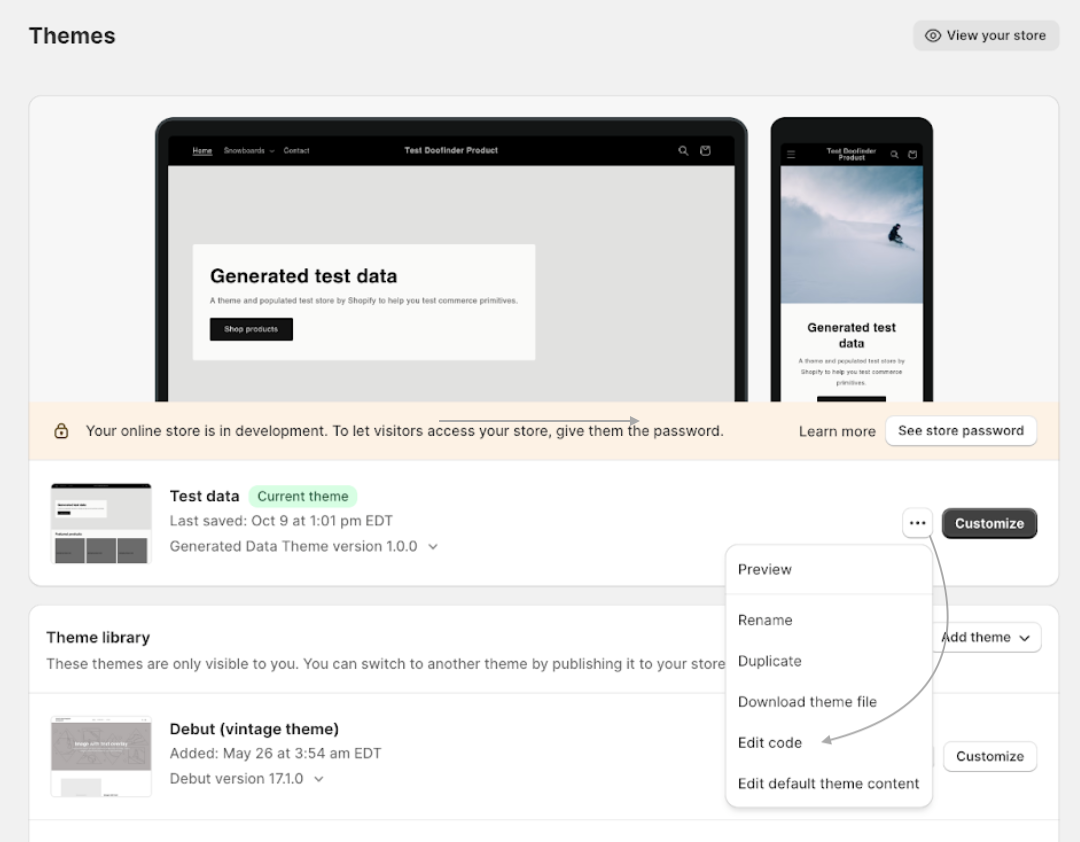
Go to your 'Online Store' and navigate to the 'Themes' page.
-
Click on the three dots button situated next to the 'Customize' button.
-
Choose 'Edit code' from the dropdown menu.

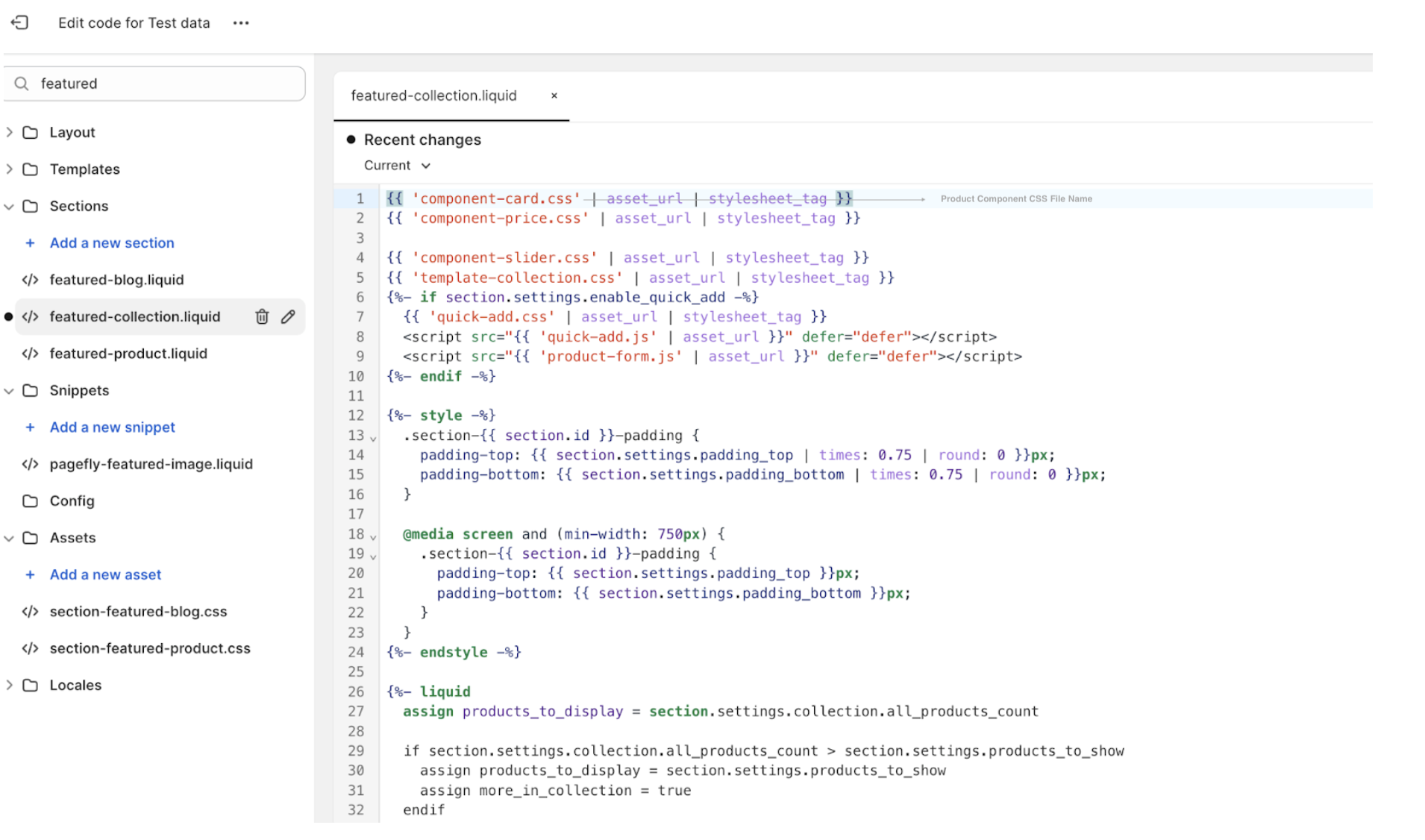
4.In the left menu, search for the term "featured" and choose the featured-collection.liquid file.
Please be aware that the file name might vary based on your theme, so ensure you identify the relevant section responsible for displaying the product collection in your theme.


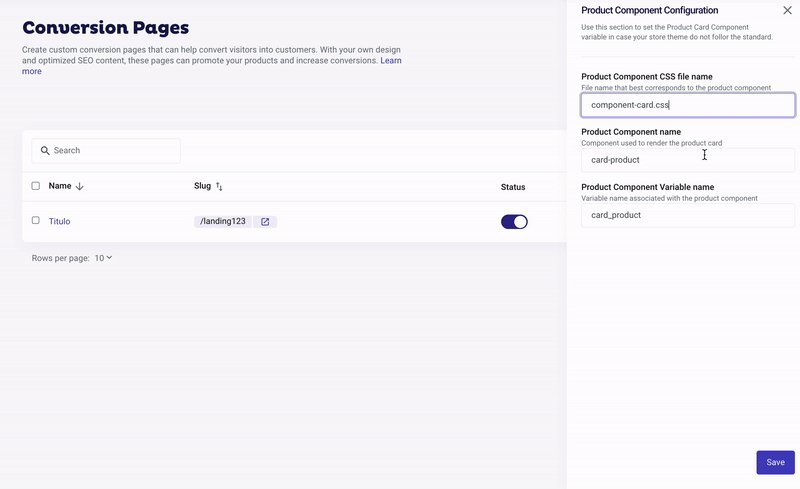
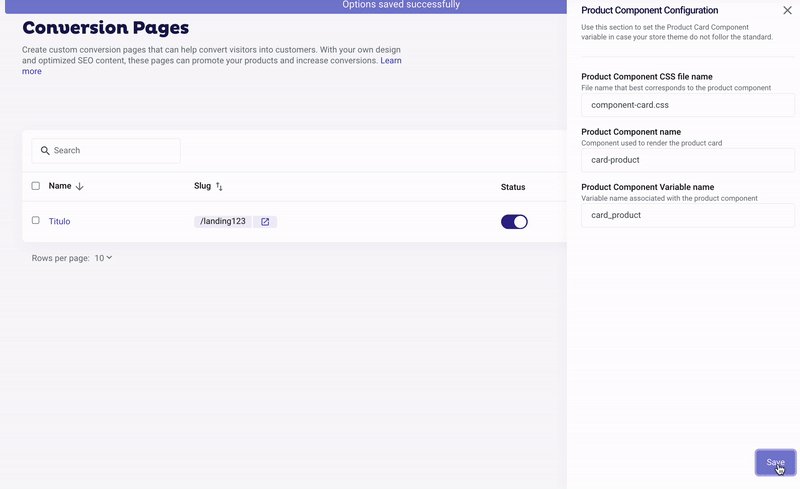
Now, you need to identify the names of the components and paste them into your Admin Panel. To do this, navigate to Search Engines > Conversion Pages. Click on "Configuration" at the top right of the screen and paste each name into the corresponding field:
-
Product Component CSS file name: CSS file name related to the product component. In this example we are using "component-card.css." Copy and paste this into the "Product Component CSS file name" field.
-
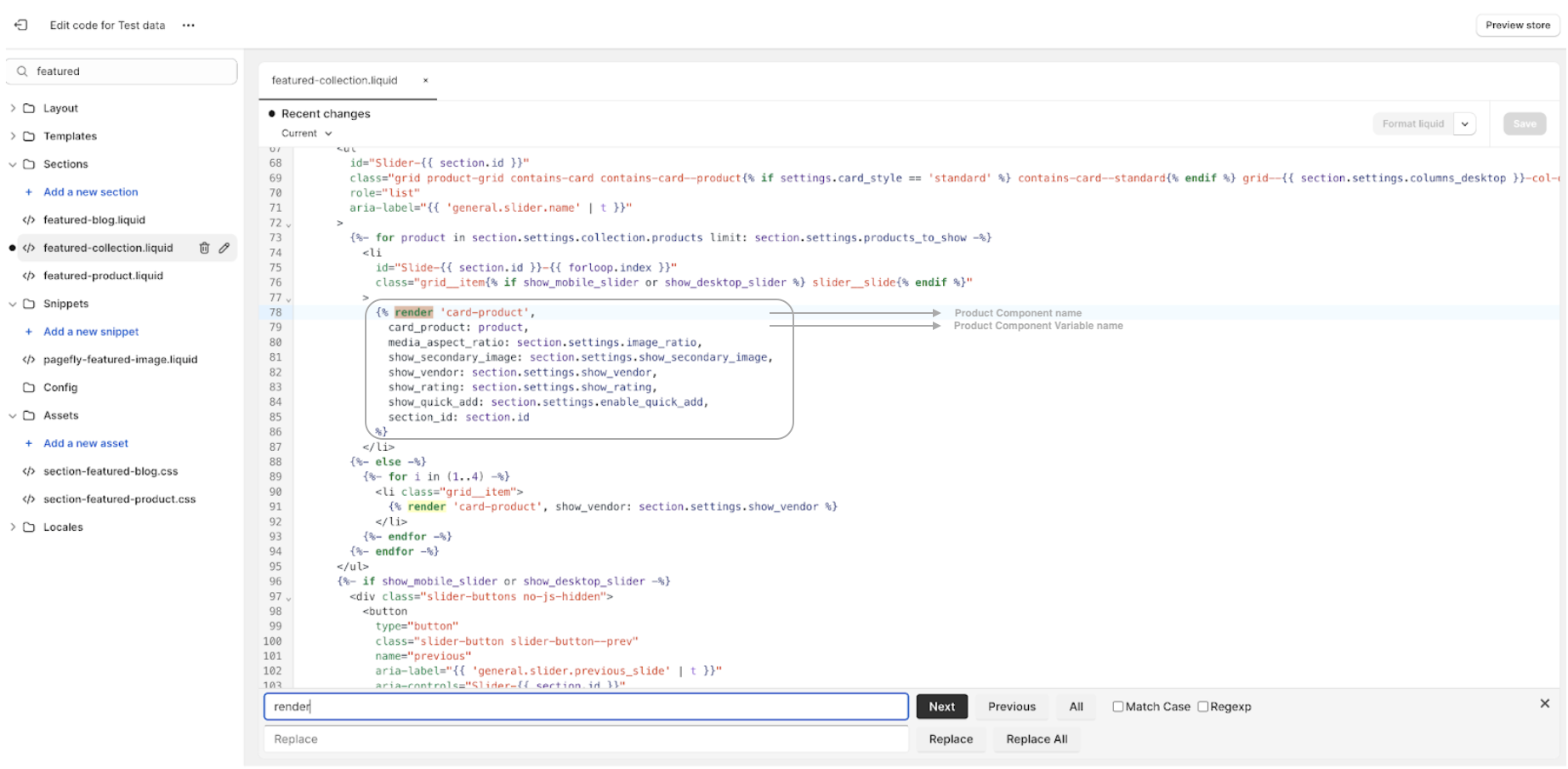
Product Component name: In this example, the render block uses the “card_product” component, copy the name of this component and paste it in the “Product component name” field.
-
Product Component Variable name: Variable name associated with the product component. In this example, the variable name is “card_product”. Copy this variable name into the “Product component variable name” field.

Remember this file names will vary depending on the installed theme.
Then, save.

