This documentation corresponds to a deprecated feature of the "Recommendations" version. Refer to the following documentation for updated information on the Recommendations product.
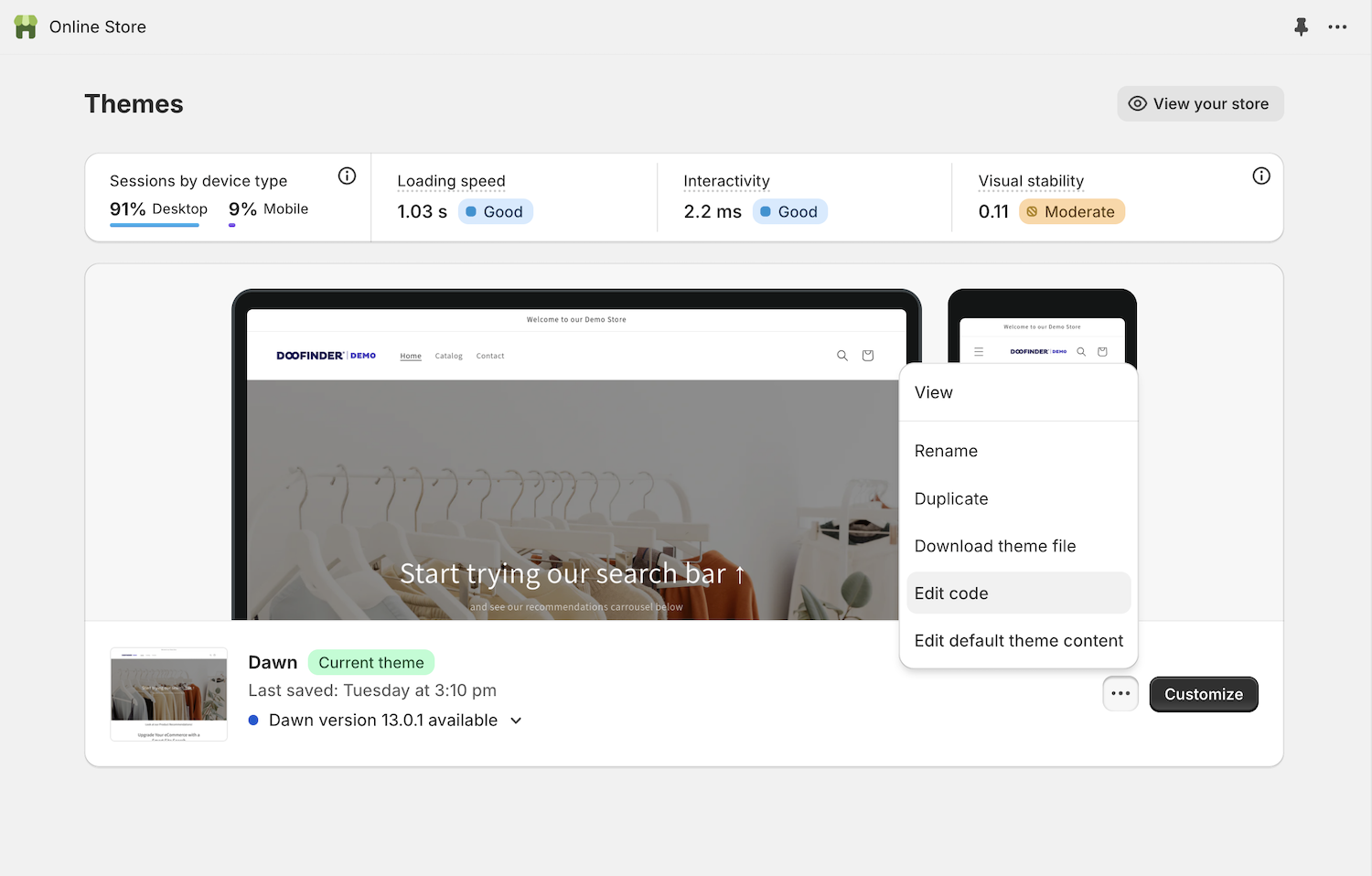
To implement Product Recommendations in your Shopify Store, you need to edit the existing code. To access the Shopify code go to Shopify > Online Stores > Themes > Actions OR … > Edit Code

Please note that in order to work properly the recommendations must also be activated in your Doofinder Admin .
Adding Doofinder
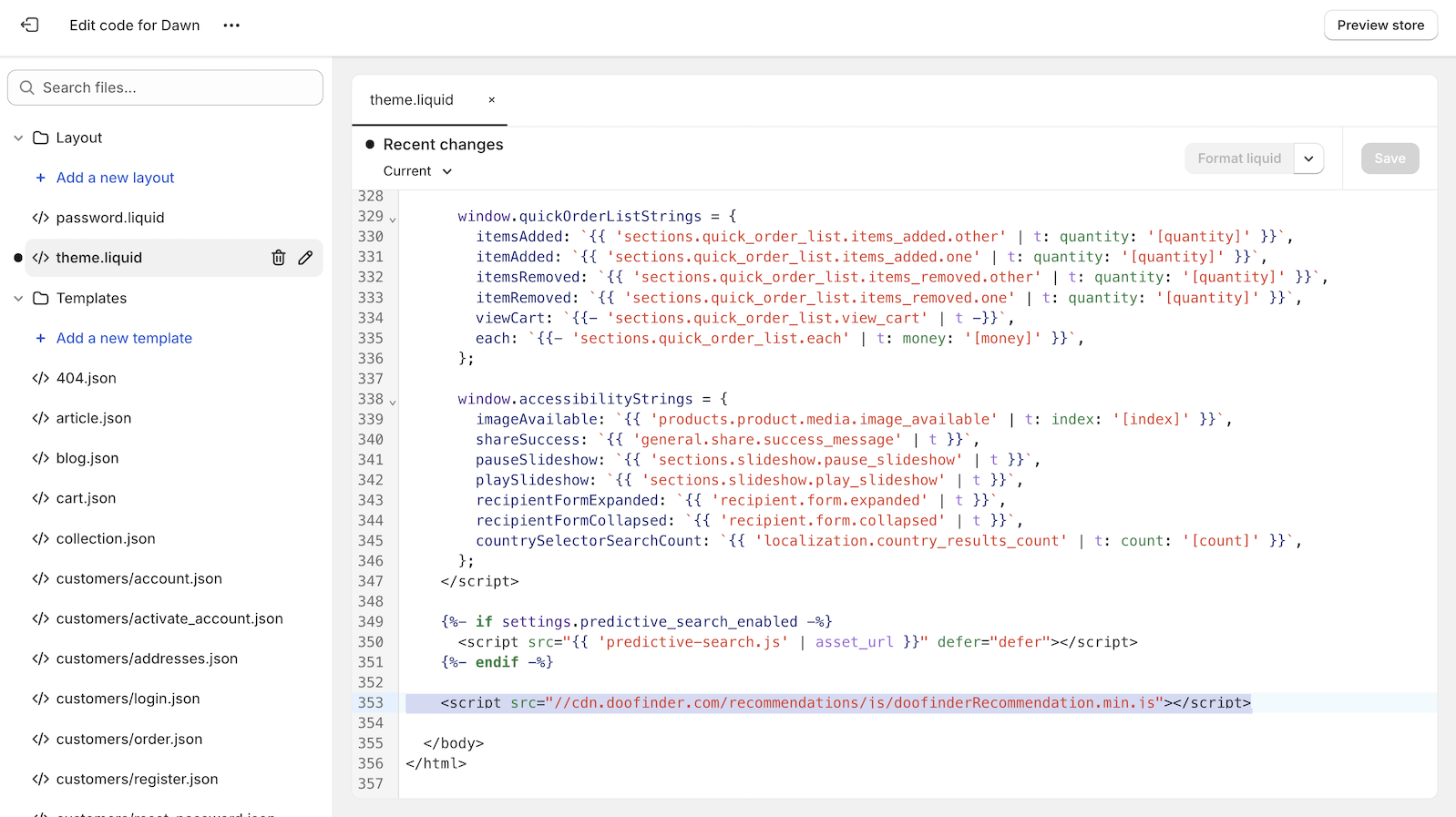
Within the theme.liquid we need to add the Doofinder script.
On the line above </body> add the below script:
<script src="//cdn.doofinder.com/recommendations/js/doofinderRecommendation.min.js"></script>

Creating a Section For The Recommendations Placement
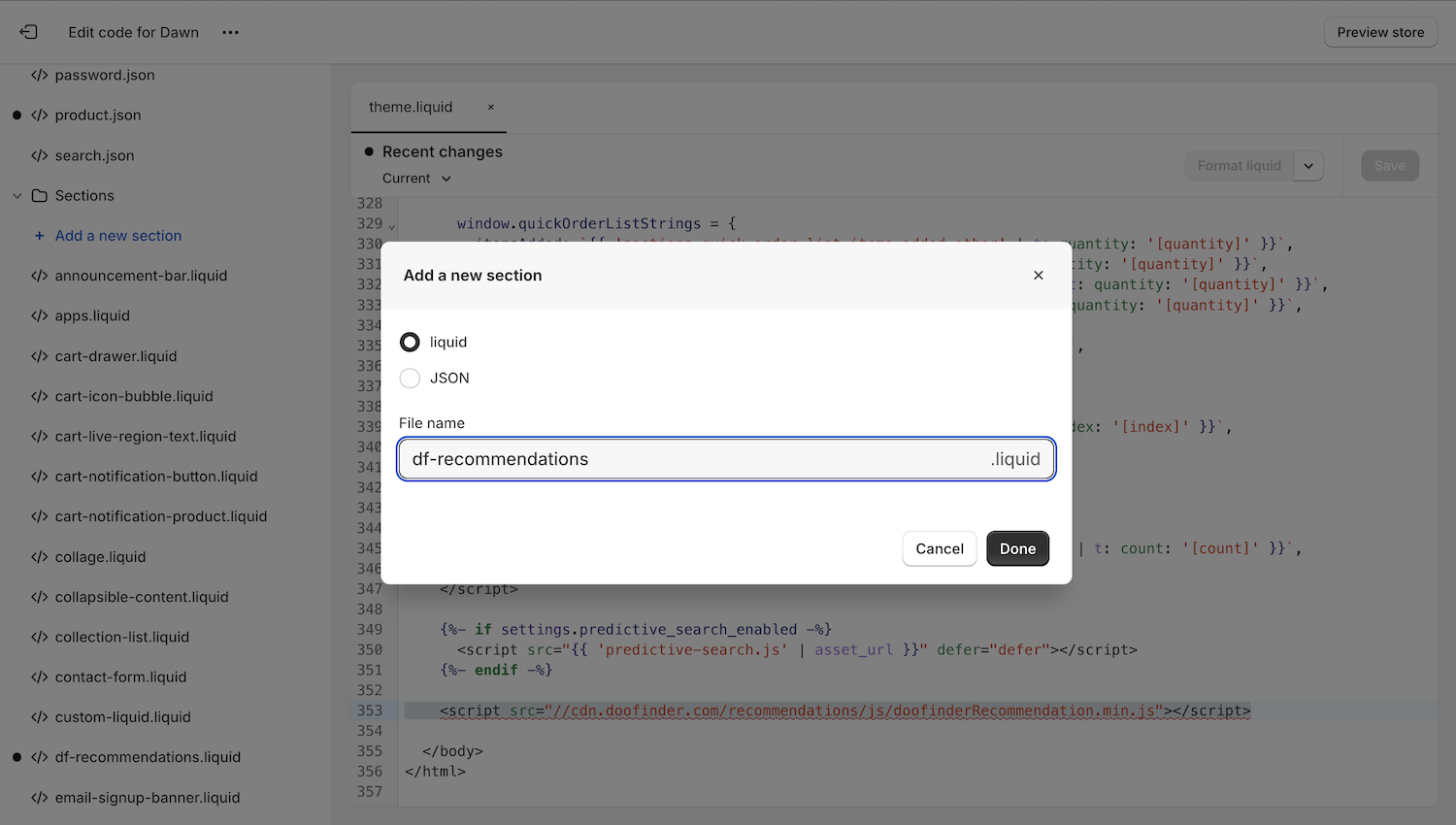
In the same screen, go to the folder: Sections and Add a New Section.
Name this: df-recommendations and save as liquid.

DELETE everything you see in this new section and REPLACE it with the below. IMPORTANT - CHANGE THE REGION (eu1 or us1) ACCORDINGLY!
{%- if section.settings.df_recommendations -%}
<section class="section" data-section-id="{{ section.id }}" data-section-type="product-recommendations-df"
data-section-settings='{{ section_settings }}'>
<div class="container">
{%- if section.settings.heading != blank -%}
<header class="section__header">
<h2 class="dfsection-title lines desktop-12
tablet-6 mobile-3">{{ section.settings.heading | escape }}
</h2>
</header>
{%- endif -%}
<df-recommendations
id="1234"
hashid="{{ section.settings.hashid }}"
region="us1"
total-products="{{ section.settings.total_products }}">
<!-- <div class="dfwidget-host" id="dfwidget-carousel-1234"></div> -->
</df-recommendations>
</div>
</section>
{%- endif -%}
{% schema %}
{
"name": "Doofinder Recommendations",
"settings": [
{
"type": "checkbox",
"id": "df_recommendations",
"label": "Show doofinder recommendations",
"info": "Recommendations provided by Doofinder",
"default": true
},
{
"type": "text",
"id": "heading",
"label": "Heading",
"default": "You may also like"
},
{
"type": "number",
"id": "total_products",
"label": "Total Products",
"default": 10
},
{
"type": "text",
"id": "hashid",
"label": "Hashid",
"default": "hashid"
}
],
"presets": [
{
"category": "Advanced",
"name": "Doofinder Recommendations"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
HOME - Adding The df-recommendations Section
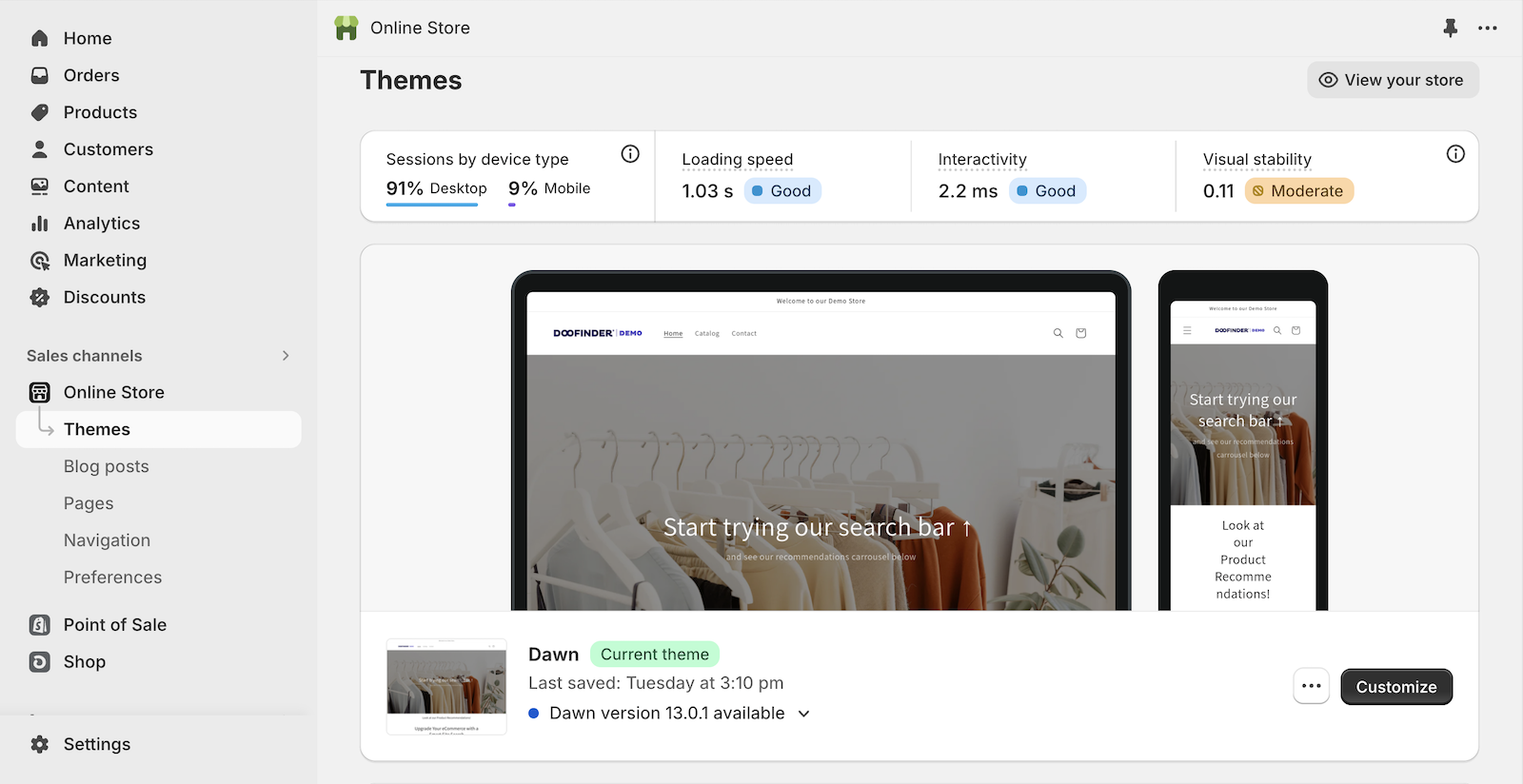
From the previous page go back. You should end up on the below screen.
Online Store > Themes > Customize.

This will bring you to a page similar to the below. The top drop-down bar should be set to 'home page'.

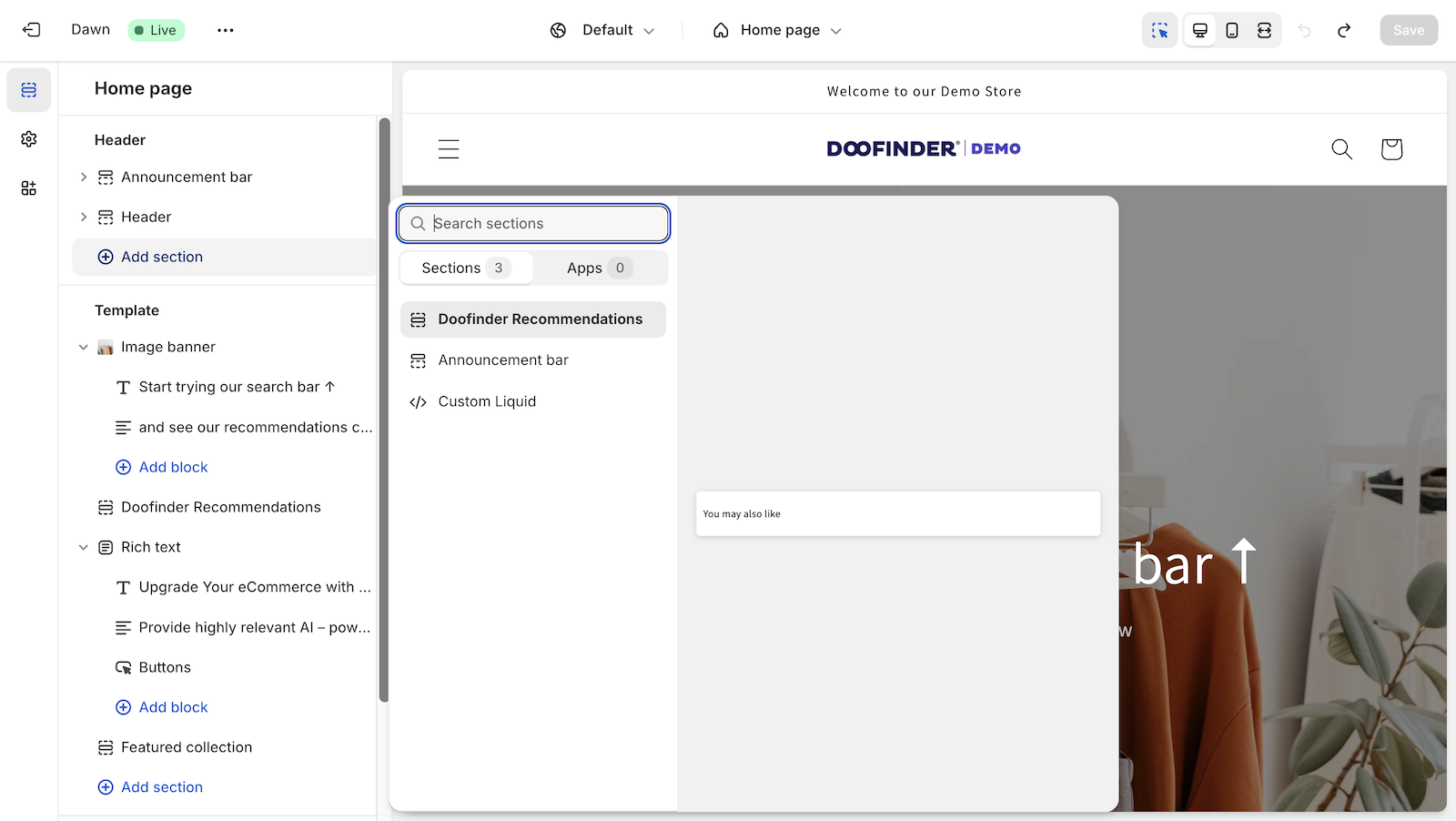
On the left-hand menu look for Add Section and search for 'Doofinder Recommendations'. Click to add.
If you hover over the doofinder recommendations section you'll see a little symbol next to the eye. Click and drag the Recommendations into position.
Populating The Section With Results
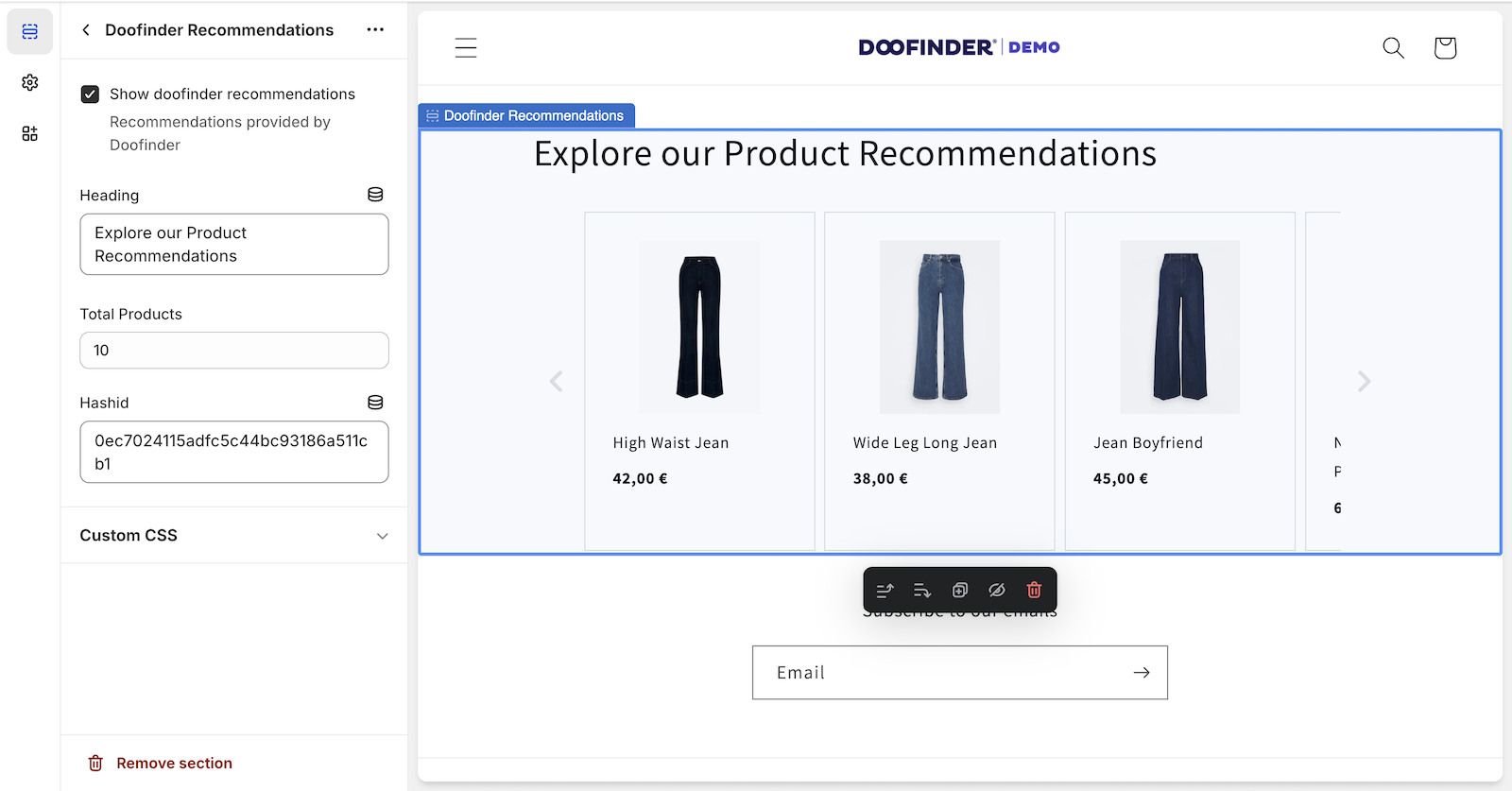
Selecting the Doofinder Recommendations section, on the right-hand side menu you should see the below. Here add the HashID and save.

PRODUCT - Adding The df-recommendations Section
Again go to Online Store > Themes > Customize.
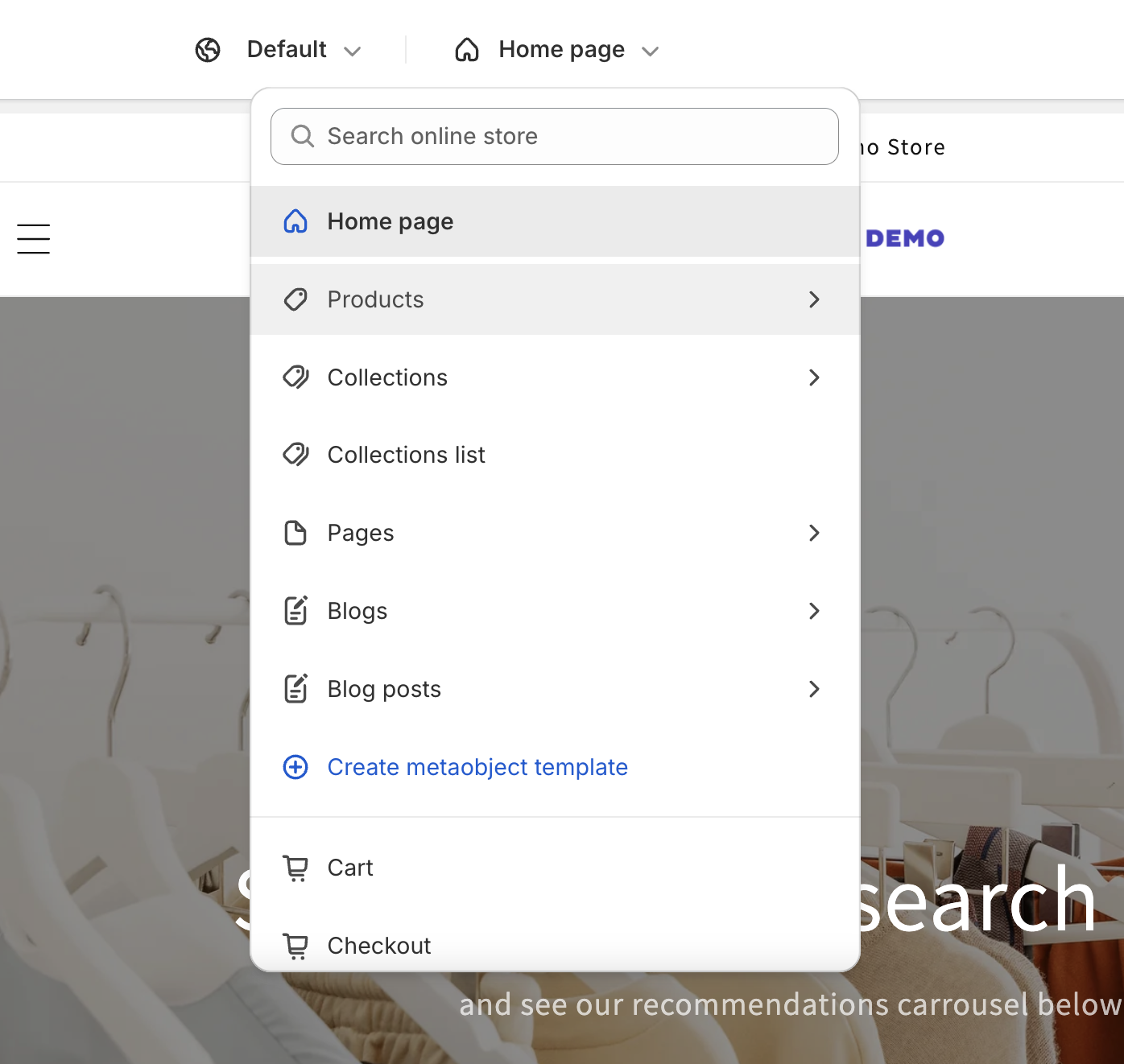
This time we are going to select 'products' from the drop-down menu.

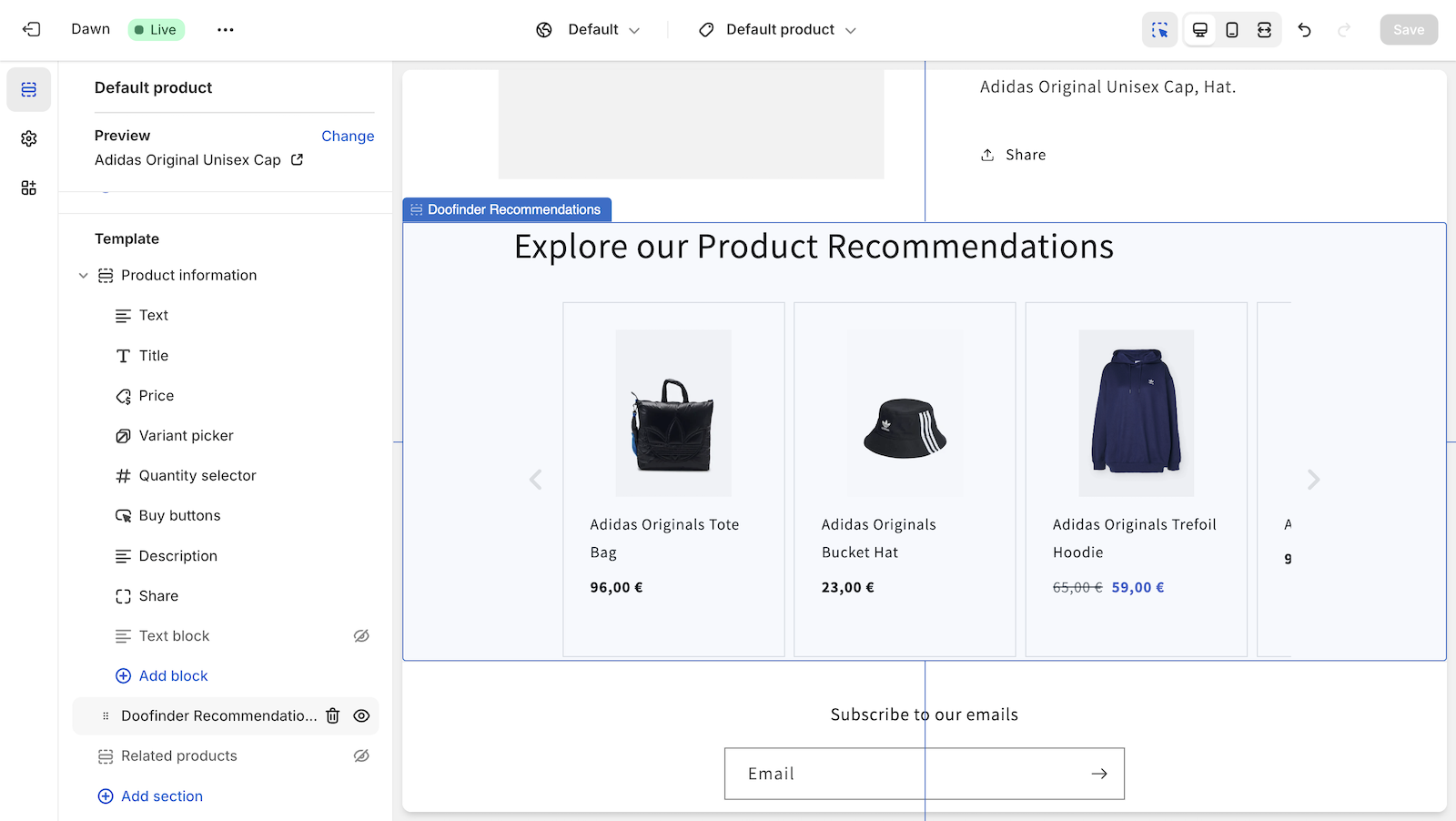
Now click on Add Section and search for 'Doofinder Recommendations'. Click to add.
(SKIP TO NEXT HEADER IF YOU DO NOT HAVE ADD SECTION)
If you hover over the Doofinder Recommendations section you'll see a little symbol next to the eye. Click and drag the recommendations into position.

No Add Section on Product Page?
Online Store > Themes > Actions or … > Edit Code > Templates > Product.liquid > Add the section: {% section 'df-recommendations' %}

