Color Pills: Display the Available Color Options for a Specific Product.
A clear presentation of color options at the search stage can be an absolute time-saver for the customer. Customers can quickly identify whether the desired product is available in their preferred color without having to click through multiple pages.
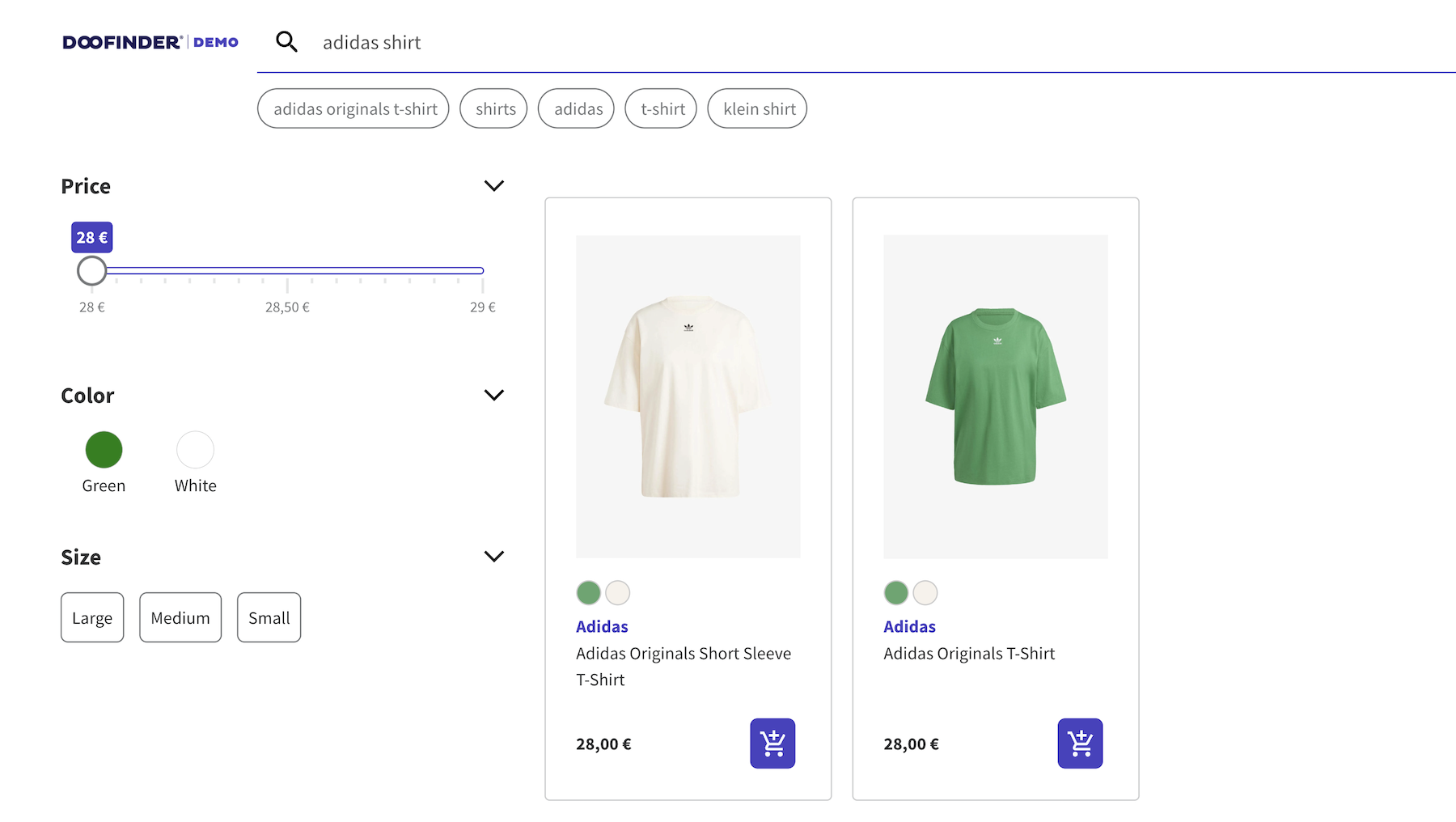
Look at the Product Card example below:

You can display available colours in your Product Card, following those steps:
Option 1: Using Hex Color Code
1. Index an Attribute with the Different Colors Values
Values must be indexed as HEX color code.
- Example:
"colours": "#014BA0,#7B00AC,#BAE8BC,#E84D8B,#EC7A6C"
2. Modify Your Product Card Template
Here is the snippet you need to insert within your Product Card Template:
<%= if has_value?(@item, "colours") do %>
<div class="dfd-card-colours">
<%= for colour <- String.split(@item["colours"],",", parts: 3) do %>
<span style={ "background: #{colour};"}><%= colour %></span>
<% end %>
</div>
<% end %>
3. Modify Your CSS
Below you will find the CSS code you need to use to get the desired result:
/* CSS for colours pills */
.dfd-card-colours > span:nth-child(6) {
visibility: hidden;
position: relative;
}
.dfd-card-colours > span:nth-child(6):after {
visibility: visible;
position: absolute;
top: -4px;
left: 0;
content: "(+)";
text-indent: initial;
}
.dfd-card-colours span {
margin-bottom: 6px;
border-radius: 50px;
border: 1px solid #ccc;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
text-indent: -100000px;
}
If you use our plugin, consider using a custom data feed or API to export these attributes.
Option 2: Color Pills with hex_map
If you are unable to export the hexadecimal values through the feed to display the colour pills, follow these steps:
1. Map and Associate
Create a map and associate the different indexed color values with their hexadecimal values:
<% hex_map = %{"Beige" => "#C4081D", "Black" => "#18A44D", "Blue" => "#1F52E3", "Brown" => "#FFFFFF", "Camel" => "#F663C1", "Green" => "#F5FFFA", "Grey" => "#898585"} %>
Each colour should be mapped as follows:
"Beige" => "#C4081D"
You can add as many colors as needed.
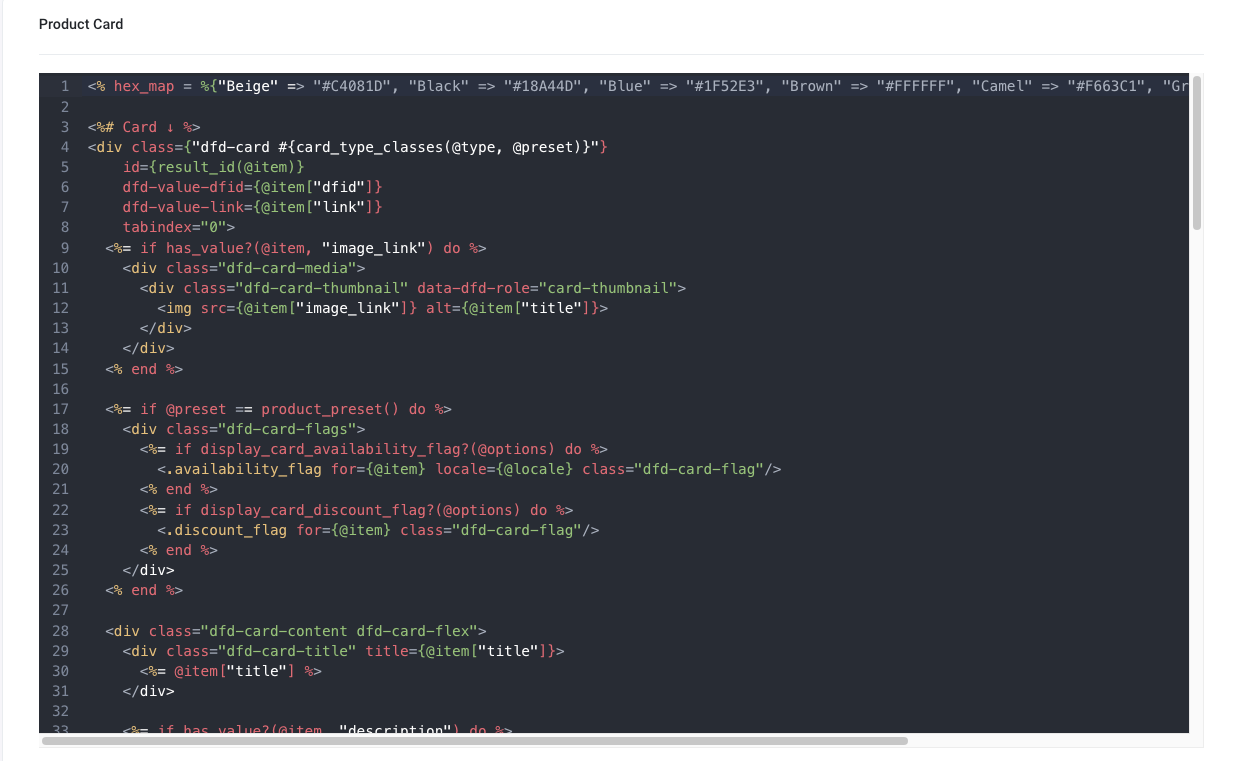
2. Modify Your Product Card Template
Once done, enter the Product Card Template, and add the mapping on top of everything:

You can now copy the following code and add it to the Product Card Template, where you wish to display the colors pills.
<%= if @item["colours"] do %>
<div class="dfd-card-colors">
<%= for colour <- String.split(@item["colours"],",") |>
Enum.map(&Map.get(hex_map, &1, "#000000")) do %>
<span style={ "border: 1px solid #ccc; background: #{colour}; width: 15px; height: 15px;
display:inline-block; vertical-align:middle; text-indent:-100000px" }><%= colour %></span>
<% end %>
</div>
<% end %>
Please, change the attribute @item["colours"] for the corresponding attribute.
3. Modify Your CSS
In order to give it some style, you can use the following CSS:
/* CSS for colours pills */
.dfd-card-colors > span:nth-child(6) {
visibility: hidden;
position: relative;
}
.dfd-card-colors > span:nth-child(6):after {
visibility: visible;
position: absolute;
top: -4px;
left: 0;
content: "(+)";
text-indent: initial;
}
.dfd-card-colors span {
margin-bottom: 6px;
border-radius: 50px;
border: 1px solid #ccc;
width: 20px;
height: 20px;
display: inline-block;
vertical-align: middle;
text-indent: -100000px;
}

