In today's fast-paced digital marketplace, the importance of providing clear and transparent information to consumers cannot be overstated. One key aspect of this is displaying availability flags, which indicate the availability status of products on eCommerce platforms.
Availability flags provide customers with instant visibility into whether a product is in stock, low in stock, or out of stock. This transparency enhances the overall shopping experience by reducing uncertainty and frustration.
Customers appreciate knowing the availability status upfront, enabling them to make informed decisions. When customers see that a product is in stock and readily available, they are more likely to proceed with their purchase without hesitation.
Understanding Availability States
Products within your inventory can have one of three distinct availability states:
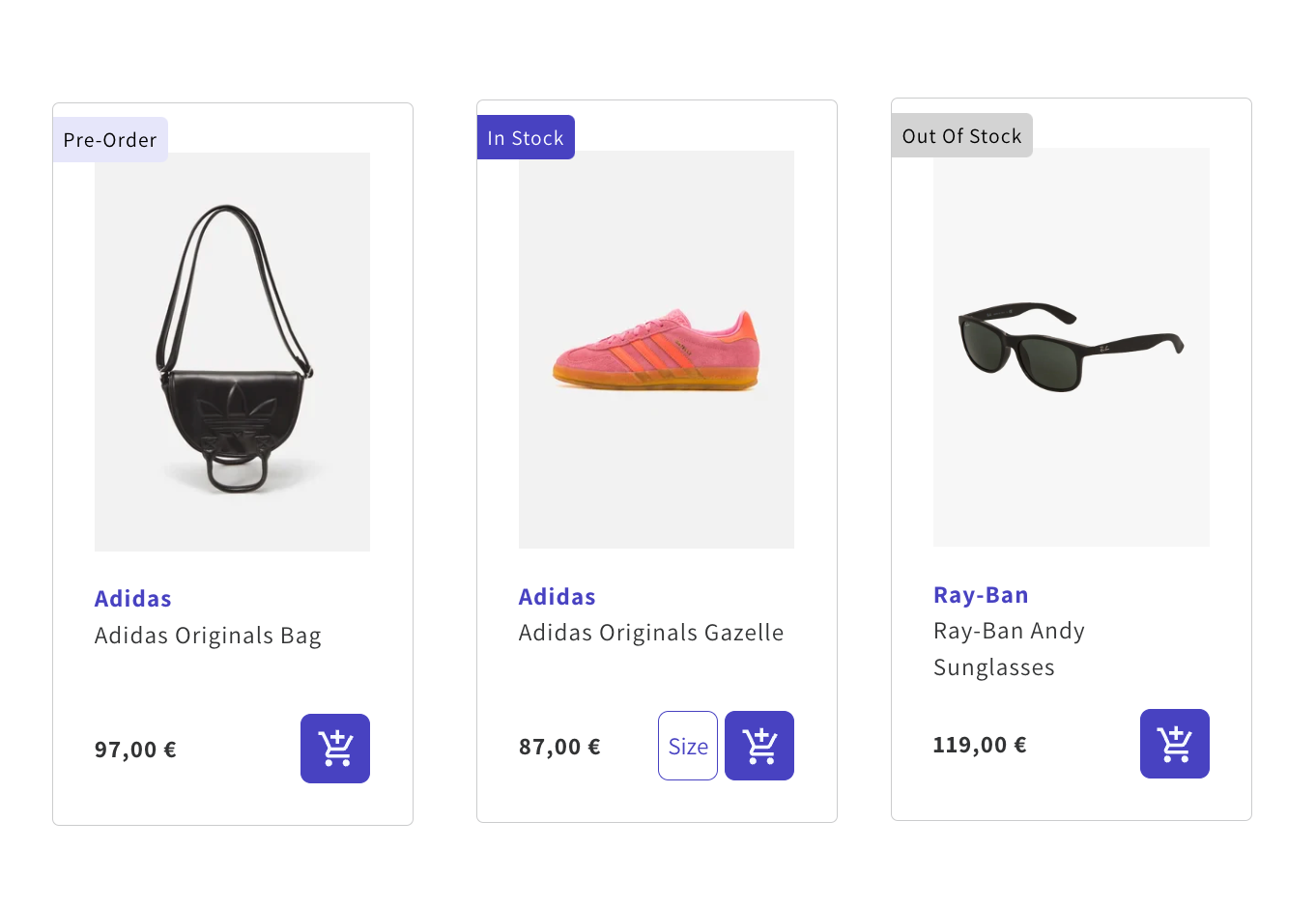
- Pre-Order: The item is not yet available but can be pre-ordered.
- In Stock: The item is readily available for purchase.
- Out of Stock: The item is currently unavailable for purchase.

Important Requisites
The availability fields you want to display must be indexed to appear on the product card. For example, if you want a product to show as "Pre-Order", that specific field must be indexed and regularly updated as the product's status changes. To replace the availability flag that is by default on the Doofinder template for a Pre-Order flag, this field must be existing on your feed. Otherwise, althoug it is replaced on the template, it won't appear on the card if is not indexed.
The availability field must first be indexed for any template changes to take effect and display correctly on the product card. Without proper indexing, adjustments to the template will not result in the desired updates.
Limitations of Default Flags
By default, Doofinder's system provides flags for one single state, which it is Out of Stock. Displaying out of stock flags can prompt customers to sign up for notifications or explore alternative products, rather than abandoning their shopping carts altogether.
To accommodate any other state, such as In Stock or Pre-Order, a direct call to the product's availability field within the template is required, as the default flag does not cover this scenario.
Keep in mind that to showcase this information on the product card, it needs to be indexed in the product feed beforehand.
Implementing Availability Flags in Doofinder Product Cards
In this article, we outline how to incorporate availability flags into the product cards, catering to products that may be in one of three states: in stock, out of stock, or available for pre-order.
To display the correct availability state for each product, including the option for pre-order, you'll need to modify your product card template by directly adjusting the default code.
Below is the example snippet that should be added, replacing the existing one:
<div class="dfd-card-availability" title={@item["availability"]}>
<% if @item["availability"] == "out of stock" do %>
Out of stock
<% else %>
In stock
<% end %>
</div>
If more than 2 values are indexed, use Cond Do:
<div class="dfd-card-availability" title={@item["availability"]}>
<%= cond do %>
<% @item["availability"] == "out of stock" -> %>
Out of stock
<% @item["availability"] == "in stock" -> %>
In stock
<% @item["availability"] == "on request" -> %>
Pre-Order
<% true -> %>
Other
<% end %>
</div>
Remember you can translate text from the product card, using:
<%= text("TEXT TO TRANSLATE", @locale) %>
and using the Translation feature.
This doesn't apply to attribute directly, so we should configure it as follows:
<div class="dfd-card-availability" title={@item["availability"]}>
<% if @item["availability"] == "out of stock" do %>
<%= text("Out of stock", @locale) %>
<% else %>
<%= text("In stock", @locale) %>
<% end %>
</div>
And that's it! You can now customize the availability flag using CSS and round the borders, change the background color and more. Simply access the CSS section by going to Search > Layer Settings > Choose the SE where the layer is located at the top bar > choose the Layer > click on "Configuration" > scroll down to Advanced Customization > and click on "Customize" beside the CSS.**
As a tip, the availability class is typically denoted as .dfd-card-availability. Here's a sample code snippet for reference:
.dfd-card-availability {
color: white;
background-color: #4842c1;
text-transform: capitalize;
border-radius: 0 4px 4px 0;
}

Conclusion
Availability flags not only enhance the customer experience, but also contribute to increased conversions, trust, and operational efficiency. By directly accessing the availability field in the product card template, you can accurately represent products that are available for Pre-Order, in addition to the standard In Stock or Out of Stock statuses. This customization allows for a more comprehensive and user-friendly shopping experience on your site.

