The Live Layer can be customized, from its appearance and search sequence to additional features and advanced configurations for both desktop and mobile devices, allowing you to tailor its behavior to perfectly suit your eCommerce needs.
Video last updated before 12-31-2024
To customize the Layer, go to your Admin Panel, click on Search > Layer Settings > choose the Layer you want to configure > click on "Configure". The Layer configuration panel will appear.
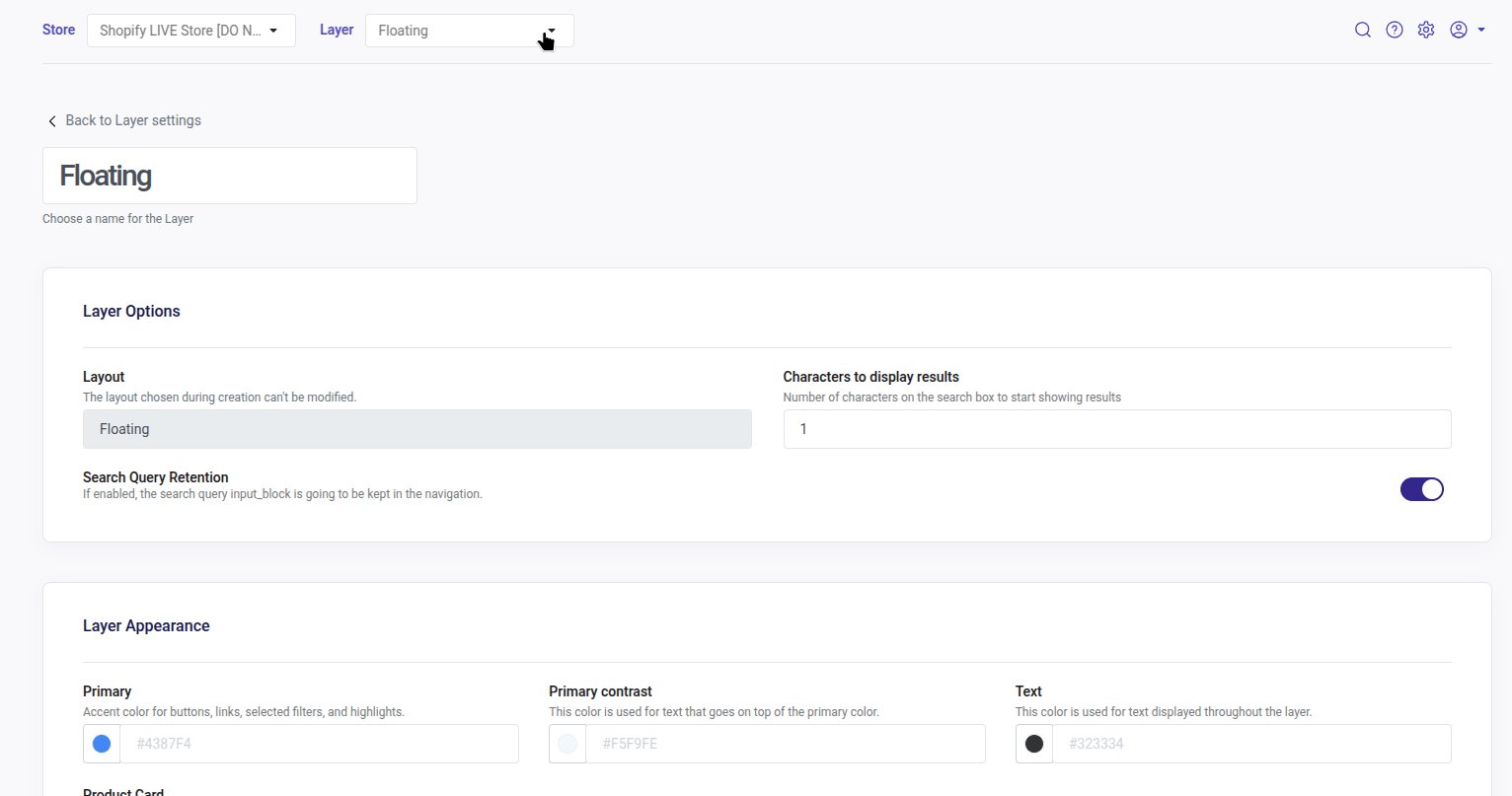
To configure multiple layers without leaving the Layer Configuration panel, simply click the Layer dropdown menu and select the desired layer. If you have made changes to the previous layer, make sure to click "Save" before switching.

The Layer configuration panel is divided in 5 sections:
- Layer Options
- Layer Appearance
- Search Sequence
- Complements
- Advanced customization
To customize your layer keep reading and personalize each section.

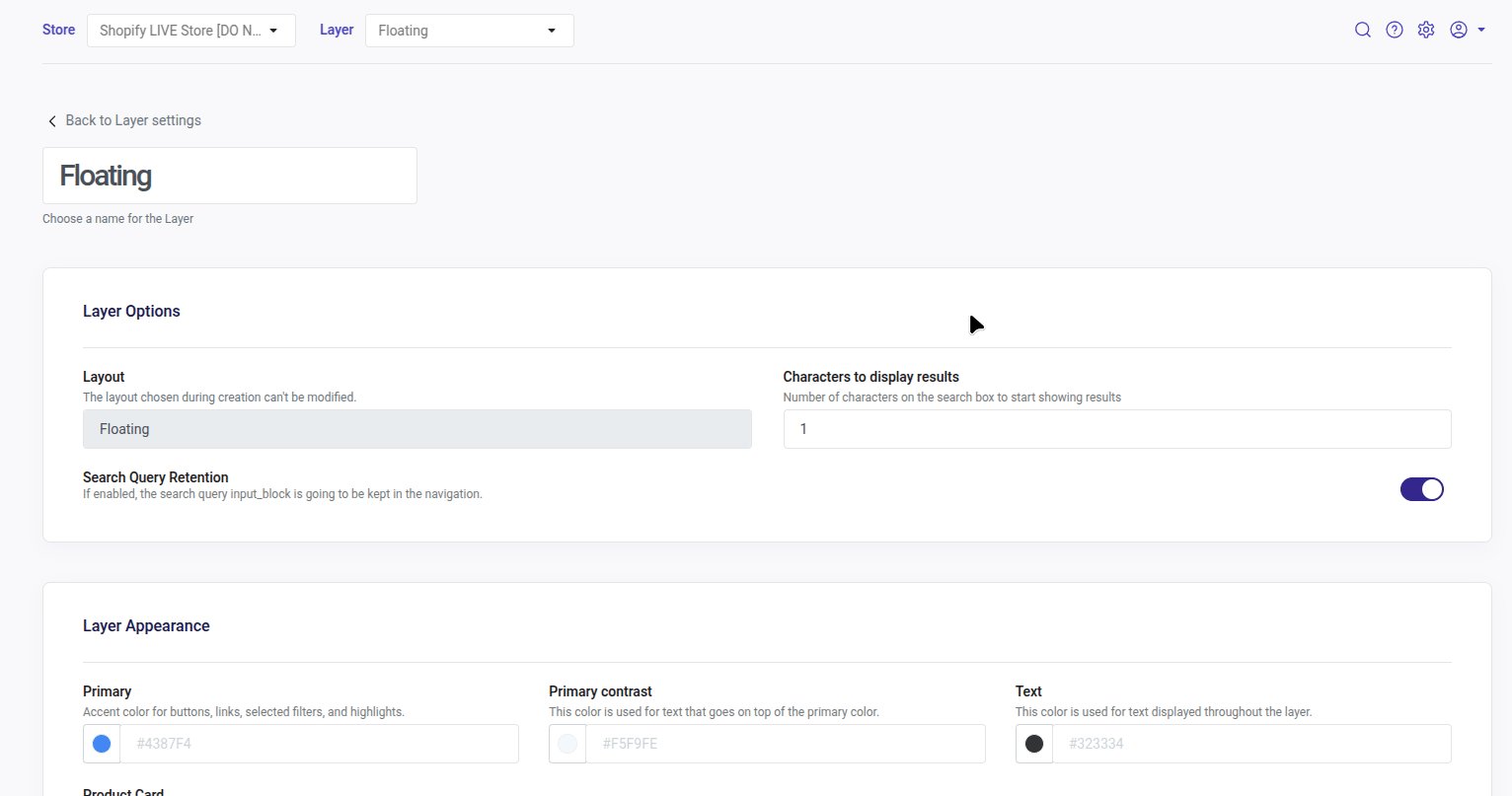
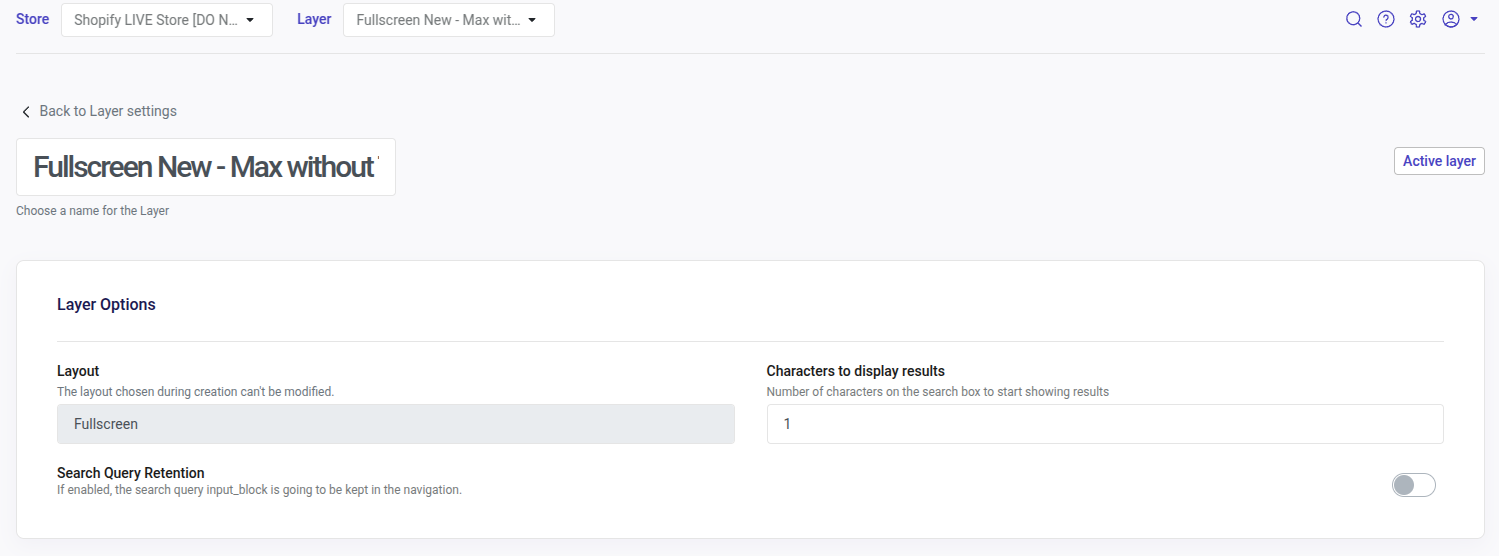
Layer Options

-
Layer name box: To edit the layer's name, click on the "Layer Internal Name" box or the current name, then type in your preferred name.
-
Layout: Shows the layout chosen on creation. This setting cannot be modified. If you want another layout you need to create a new layer.
-
Characters to display results: Number of characters typed on the search box to start showing results. Default number is 3, write another number for results to appear earlier or later.
-
Search Query Retention: If enabled, the search term will remain in the layer's search box during the web browsing process.
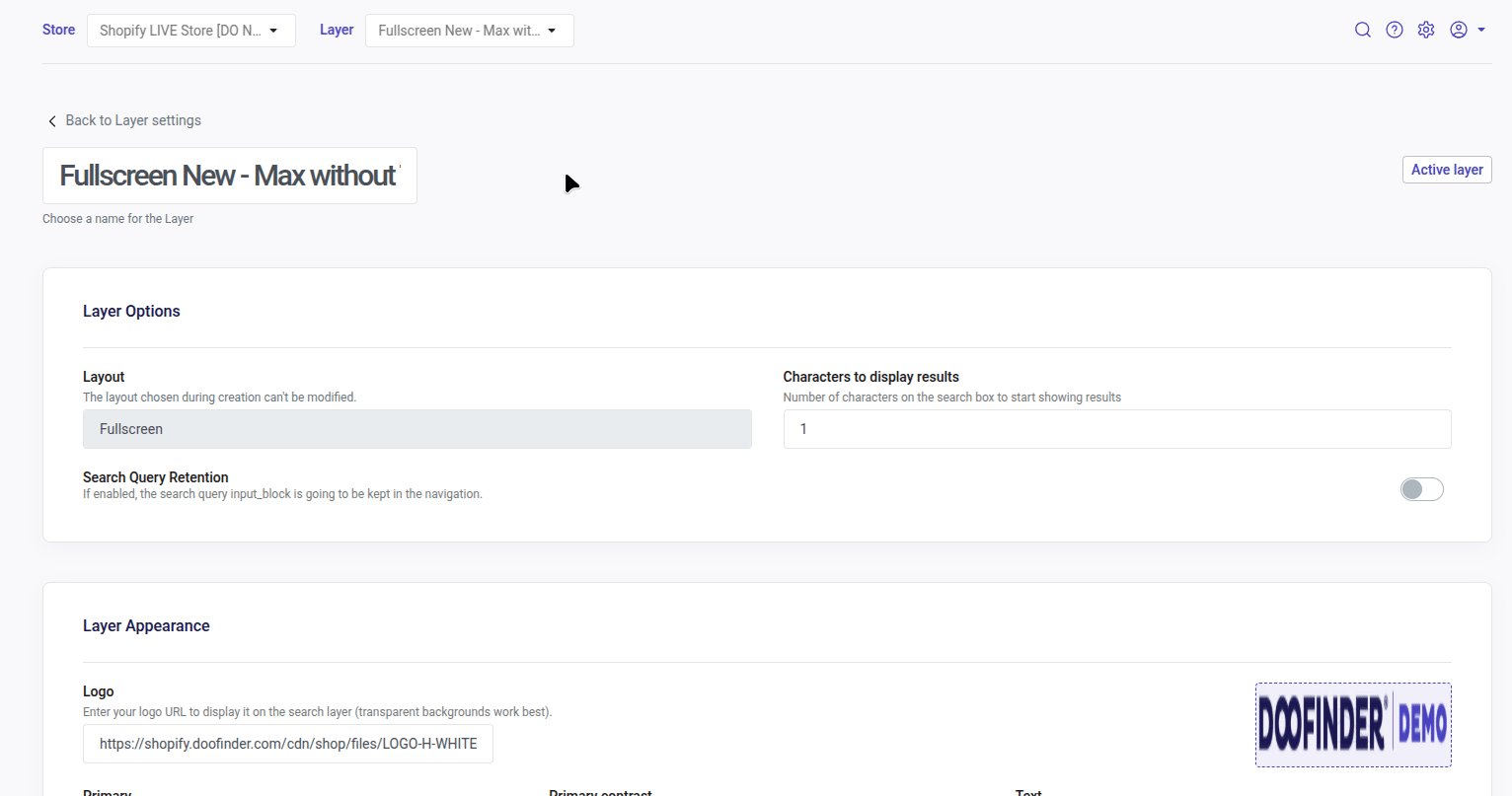
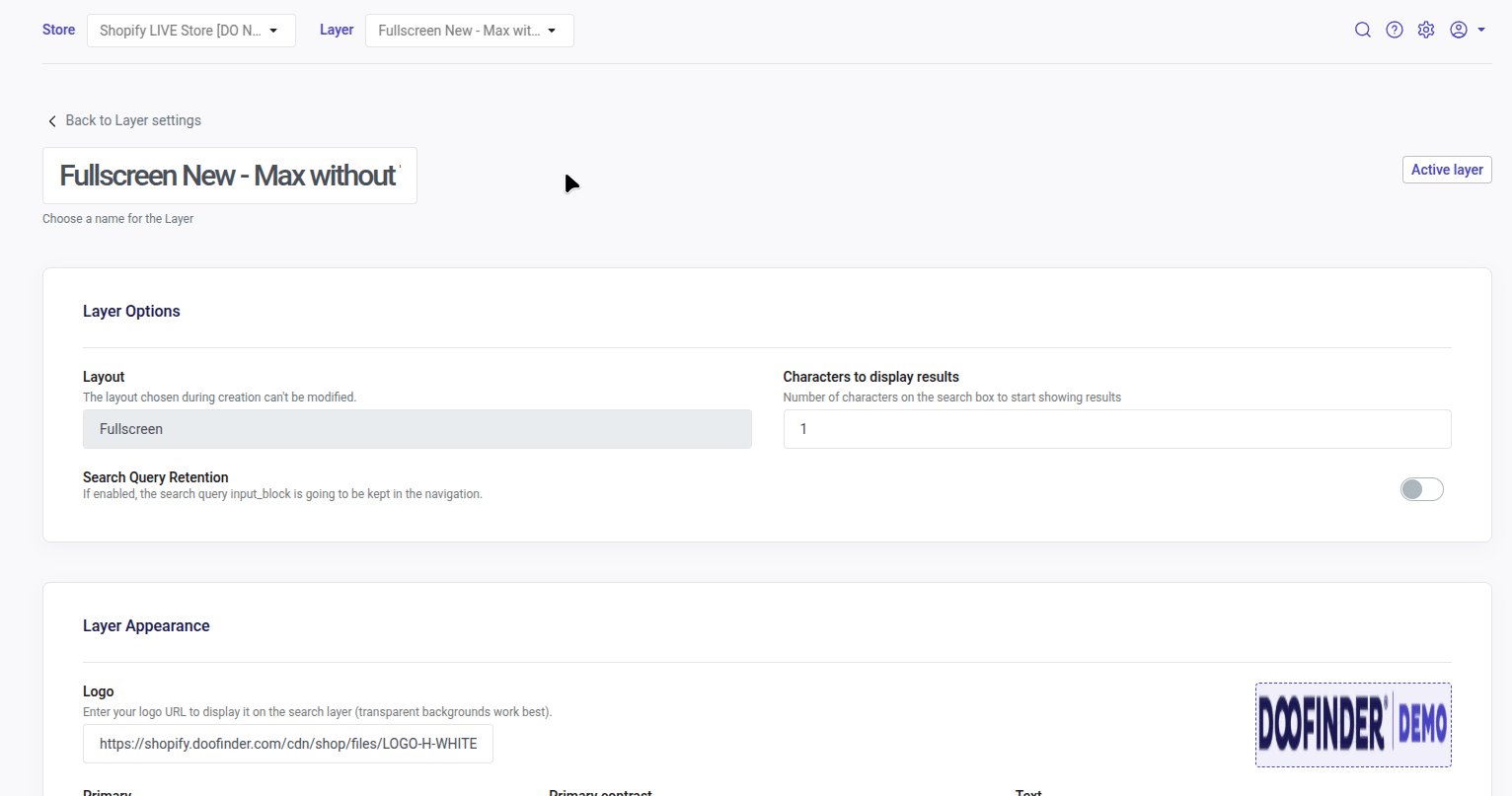
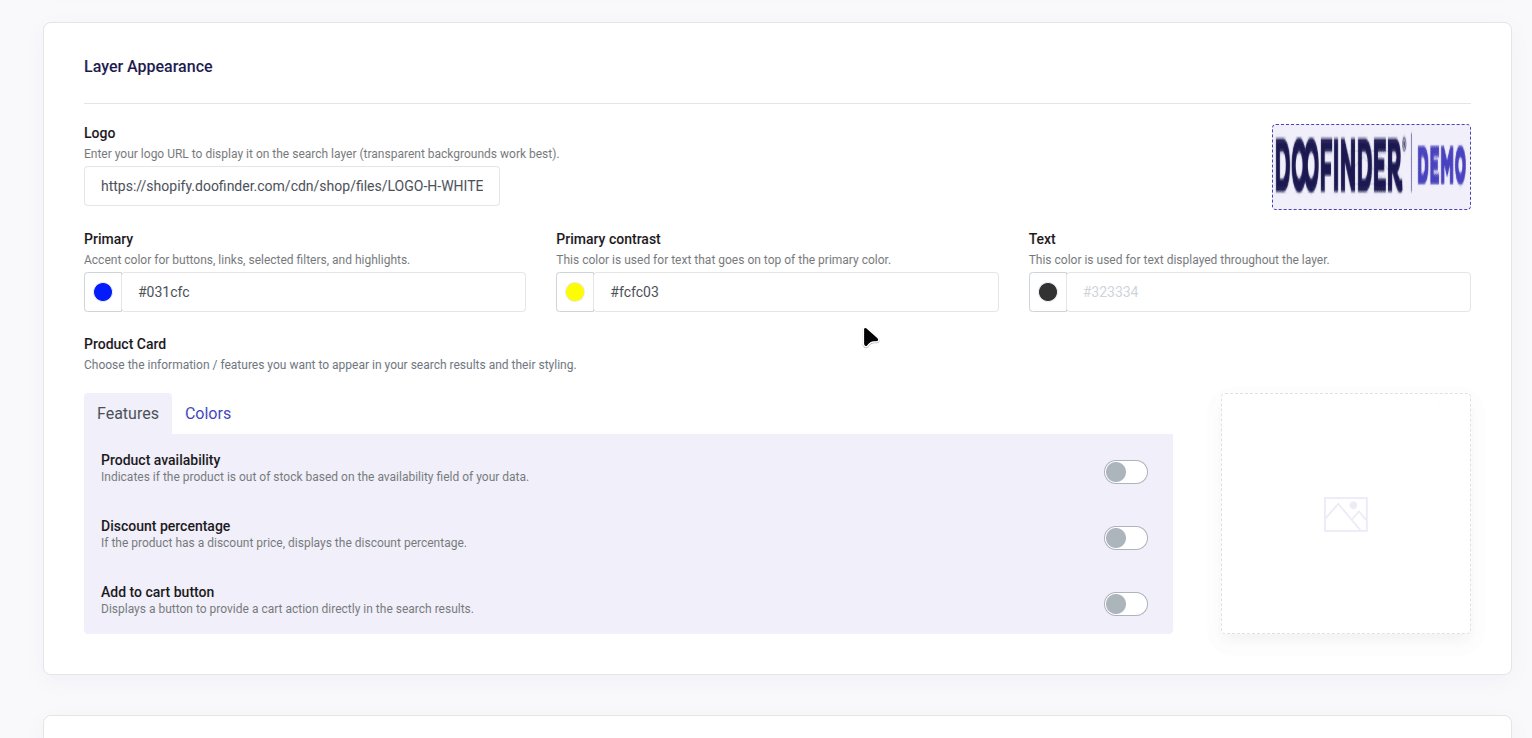
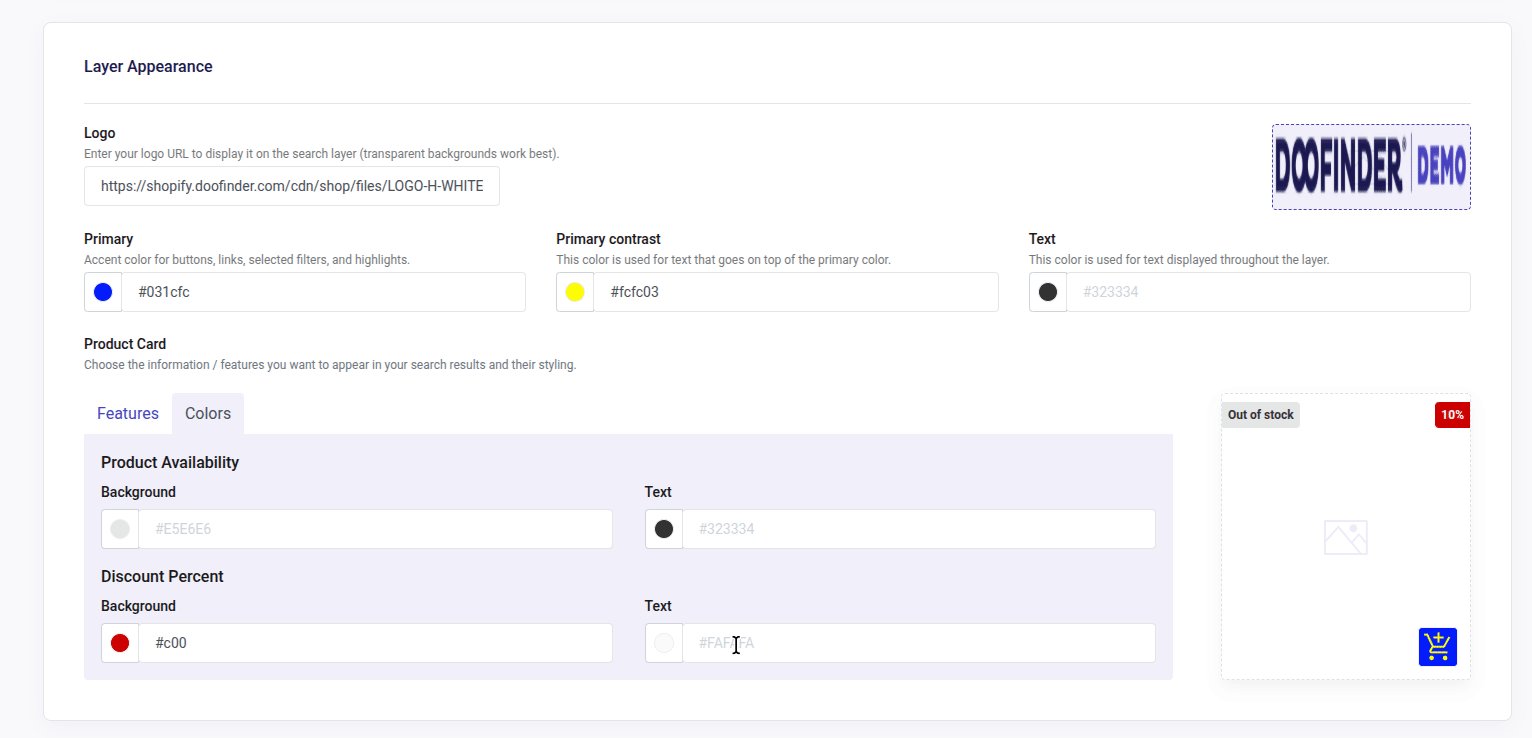
Layer Appearance
To customize the appearance of a layer, go to your Admin Panel, click on Search > Layer Settings > choose the Layer you want to configure > click on "Configure" > scroll down to Layer Appearance.

Logo
Add your brand logo to be displayed in the search layer by entering the URL of the logo in the box, pick transparent background for better display.
Layer Colors
Enter the HTML color you want to show in your layer using the HEX color code.
-
Primary: This is the accent color used to highlight buttons, links, selected filters, and higlights.
-
Primary contrast: This color is used for text that goes on top of the primary color.
-
Text: This color is used for text all around the layer.
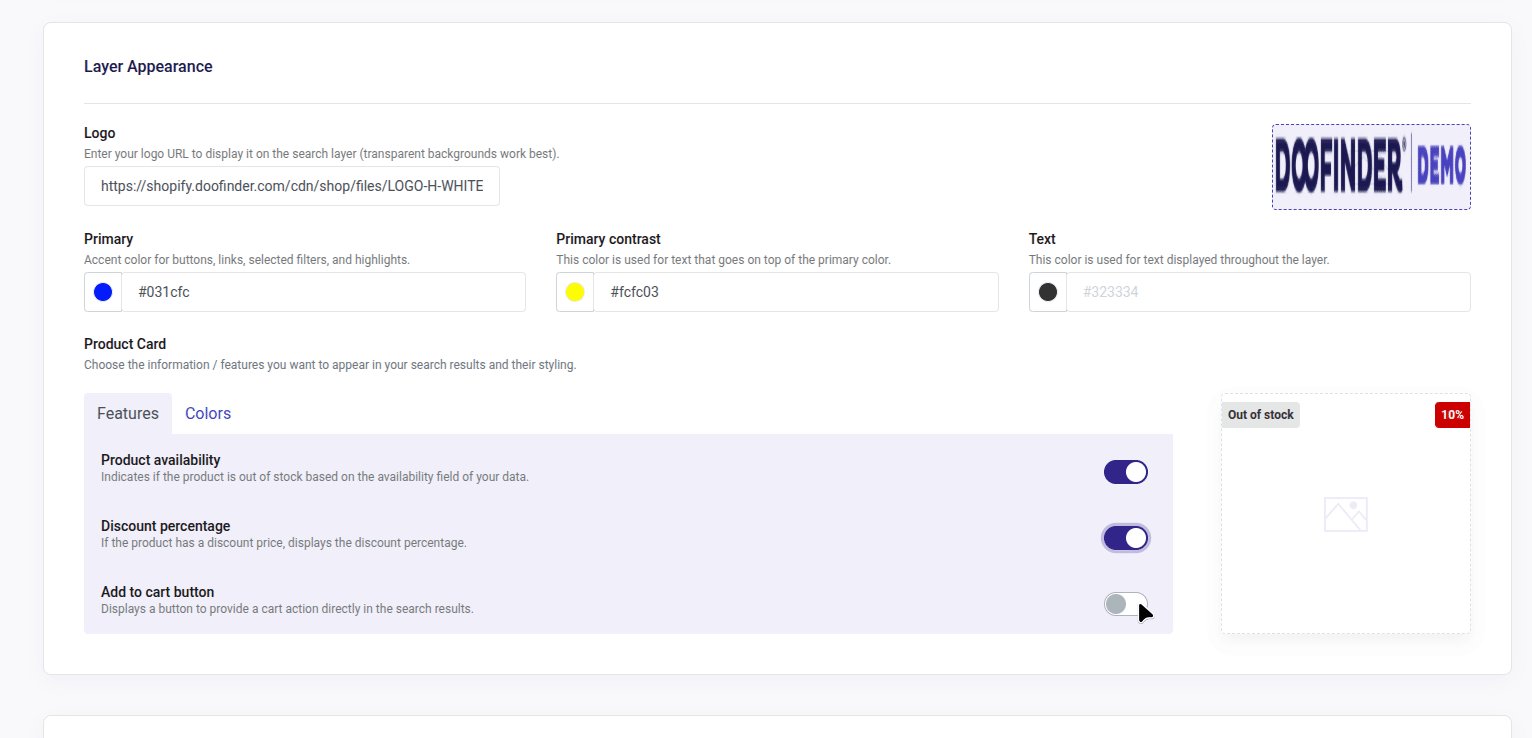
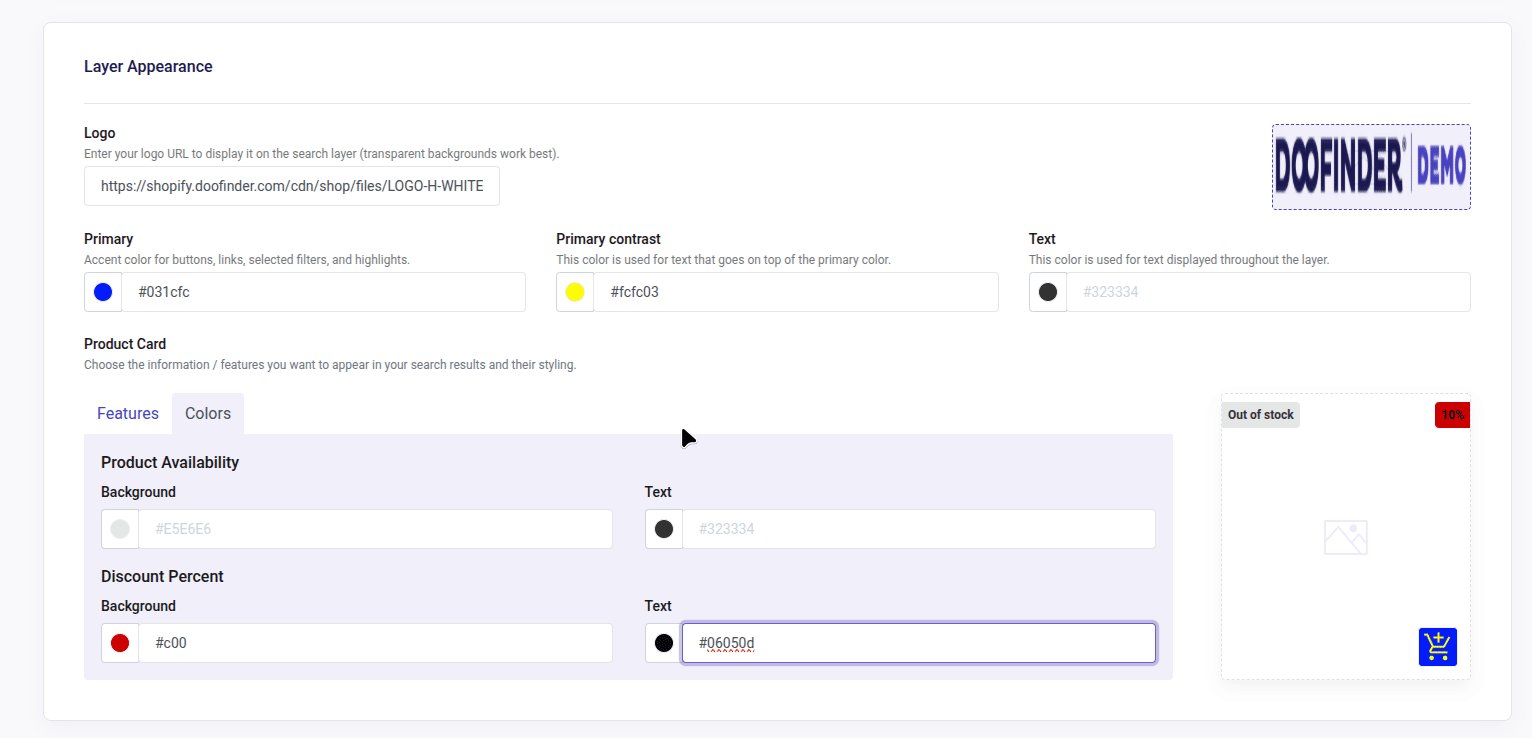
Product Card
You can enable the following options to be displayed in your results screen and customize the colors to match your brand:
-
Product availability: Indicates if the product is out of stock based on the availability field of your data.
-
Discount percentage: If the product has a discount price, displays the discount percent.
-
Add to cart button: Displays a button to provide a cart action directly in the search results.The button color comes from Primary colors. To configure your 'Add to cart' button, read the article 'Add to Cart'.
If you are using our plugins but not the latest version, you will need to provide custom JavaScript code to make the button work properly.
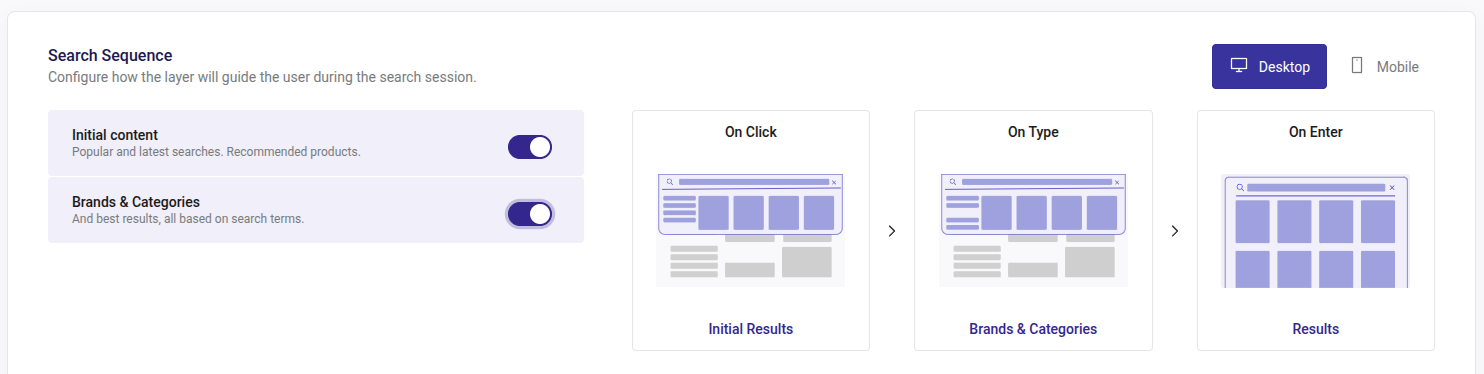
Search Sequence
The search sequence lets you define the order and layout of your layer, helping guide your client seamlessly during the search session. This sequence can be customized according to 3 events: click - type - enter.
- On Click: When the user clicks on the search box.
- On Type: When the user starts typing in the search box.
- On Enter: When the user presses Enter inside the search box.
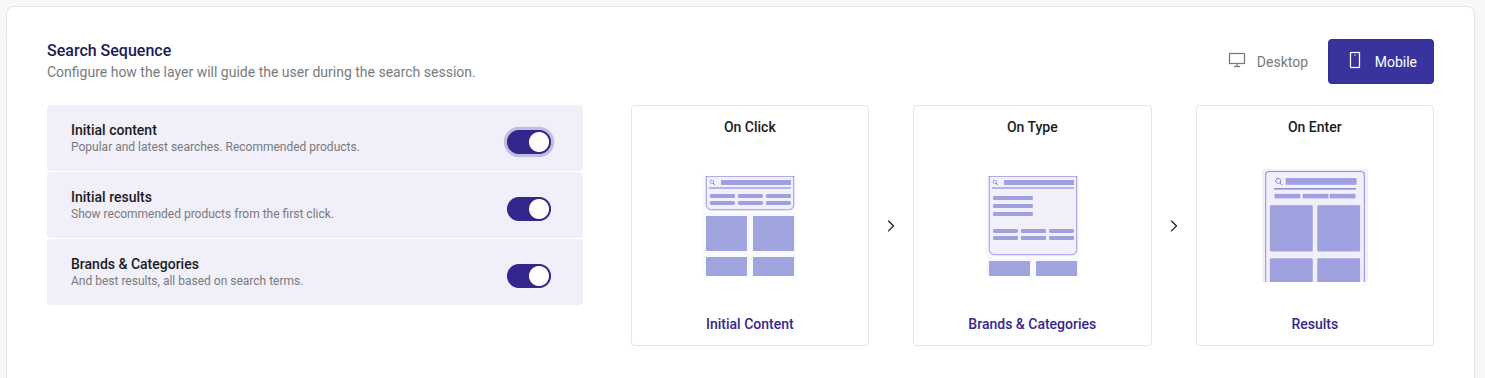
How to Configure the Search Sequence
To configure the search sequence of a layer go to your Admin Panel, click on Search > Layer Settings > choose the Layer you want to configure > click on "Configure" > scroll down to Search Sequence.
First, click on the device you want to configure: Desktop or Mobile view. Then you can organize the search sequence by enabling or disabling the options for each device.
The search sequence option may vary depending on the chosen view and layer selection.
Desktop View
For Desktop view, you'll find these available options for Floating and Fullscreen layers:
-
Initial content: You will activate the On Click event, popular and latest searches, and recommended products will be displayed.
-
Brands & Categories: You will trigger the On Type event when showing Brands, categories, and best results, all based on search terms. It is displayed prior to the results, offering suggestions of products and filters in categories and brands, according to the search that the user is typing.
-
Embedded results: You will trigger the On Enter event, embedding search results directly into your site design (only available on Desktop view and Floating Layer).
If you do not select any of the options, results will be shown On Type.

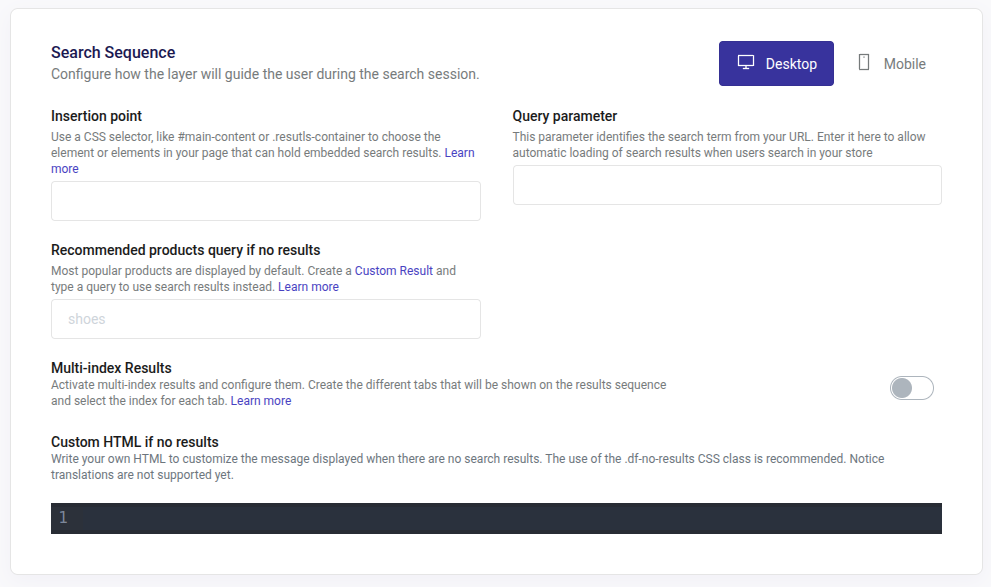
Embedded Layers Results for Desktop View
-
Insertion point: Enter a CSS selector to choose the element or elements in your page that can hold and display embedded search results. Find more information here.
-
Query parameter: The Layer uses the search parameter of your Store URL to extract the search query for autoloading. The query parameter will be what calls the Embedded Layer and triggers the correct query.

Mobile View
For Mobile view, you'll find these available options:
-
Initial content: You will activate the On Click event, popular and latest searches will be displayed.
-
Initial Results: You will activate the On Click event, and recommended products will be shown from the first click.
-
Brands & Categories: You will trigger the On Type event, showing Brands, categories, and best results, all based on search terms. It is displayed prior to the results, offering suggestions of products and filters in categories and brands, according to the search that the user is typing.
If you do not select any of the options, results will be shown On Enter.

Recommended Products Query in Initial Results
If you have enabled this option, you can include a query for recommended products, except for the Embedded Layer on Desktop devices. This means a search term to be used to select the recommended products to use search results. If empty, the most popular ones will be displayed. Note that this query will not be included in your statistics.
You can apply a Custom Result in a Query for recommended products and choose the first products that you want to appear in your Layer when it opens. Click here to learn how to do it.
Recommended Products Query if No Results
If you have enabled this option, you can include a query for recommended products when a customer types and no results are found. To choose the first products that you want to appear in your Layer if no results are found, visit Custom Results.
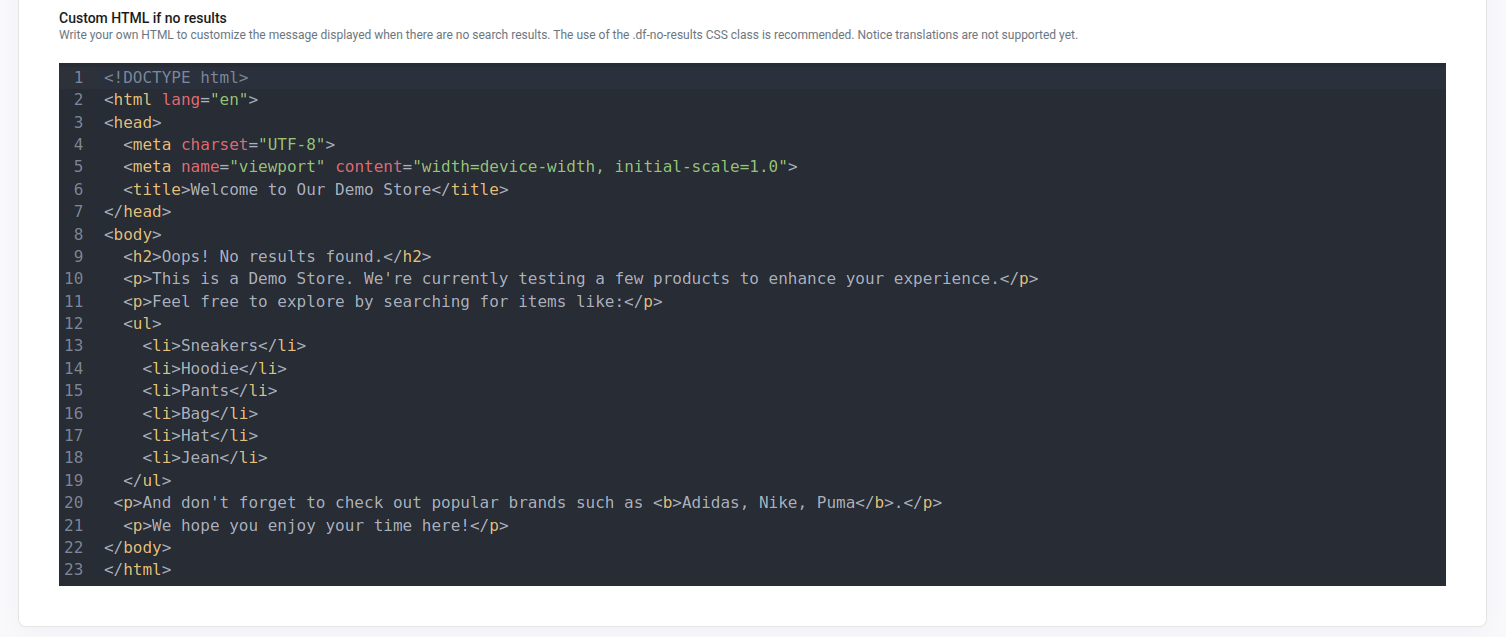
Custom HTML if no results
You can write your own HTML to customize the message displayed when there are no results found in the results screen.
The use of the .df-no-results CSS class is recommended. Notice translations are not supported yet.
Custom HTML and Recommended products query if no results are not compatible. This means that if you decide to apply a query for Recommended Products if no results, the HTML sheet has to be empty.

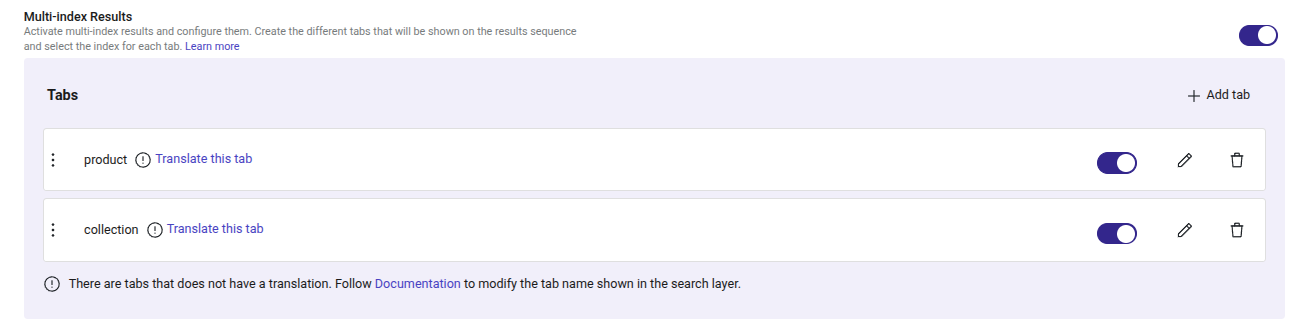
Multi-index Results
To configure the multi-index results of a layer go to your Admin Panel, click on Search > Layer Settings > choose the Layer you want to configure > click on "Configure" > scroll down to Search Sequence > switch on Multi-index Results.
Before configuring multi-index results, make sure that the indexes have been created correctly in your Search Engine section. You can refer to this article that explains how to do it: Multi-Indices.
Once activated, each available index will be added in a different tab.

To edit the content of each tab, you can click on the pencil icon. All available indices will be listed and grouped by name.

This configuration is common for all Search Engines, so the same index type must have the same name among all Search Engines.
For the tab label, there are default translations for the most common use cases and name indexes for the default languages (german, english, spanish, french, and italian):
product: Productscategory: Categoriescollection: Collectionsblog_posts: Blogpages: Pages
If you have recently added another language or index to your Search Engine, you will need to manually create a translation for the tab. The tabs for the index will automatically appear, and you will only need to add the translation. The translation entered will be the name displayed.
To add the translation, follow these steps:
- Click on the "! Translate this tab" link beside the index name. You will be redirected to Translations.
- Find the language that needs the translation.
- Expand the language menu, the source of the tab name will be displayed.
- Enter the translation in the "Translation" box and click "save".
Look at the example below:

Multi-index Results is available for Fullscreen, Floating and Embedded Layers, for desktop and mobile views.
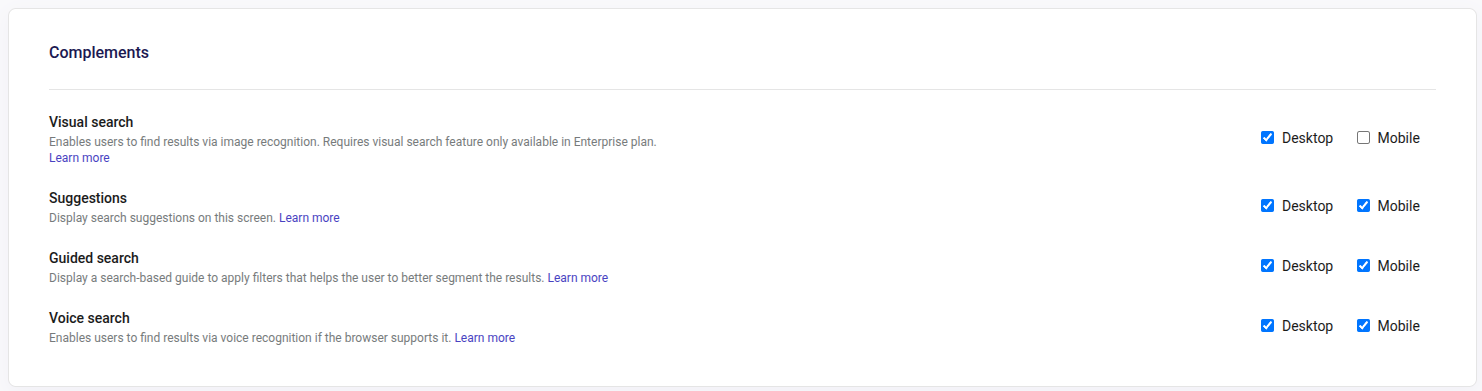
Complements
-
Visual Search: Enables users to find results via image recognition. Only available for Advanced and Enterprise Plans. Enable it on any layer for mobile, but only on the Fullscreen Layer for desktop. Learn more on Visual Search.
-
Suggestions: Allows you to display search suggestions on the screen. Learn more on Suggestions.
-
Guided Search: Display a search-based guide to apply filters that helps the user to better segment the results. Learn more on Guided Search.
-
Voice Search: Enables users to find results via voice recognition if the browser supports it. Enable it on any layer for mobile, but only on the Fullscreen Layer for desktop. Learn more on Voice Search.
-
Search more like this: Enhances search results by using product feed attributes to display highly relevant and accurate related products. Only available from Pro plans onwards. Learn more on Search more like this.

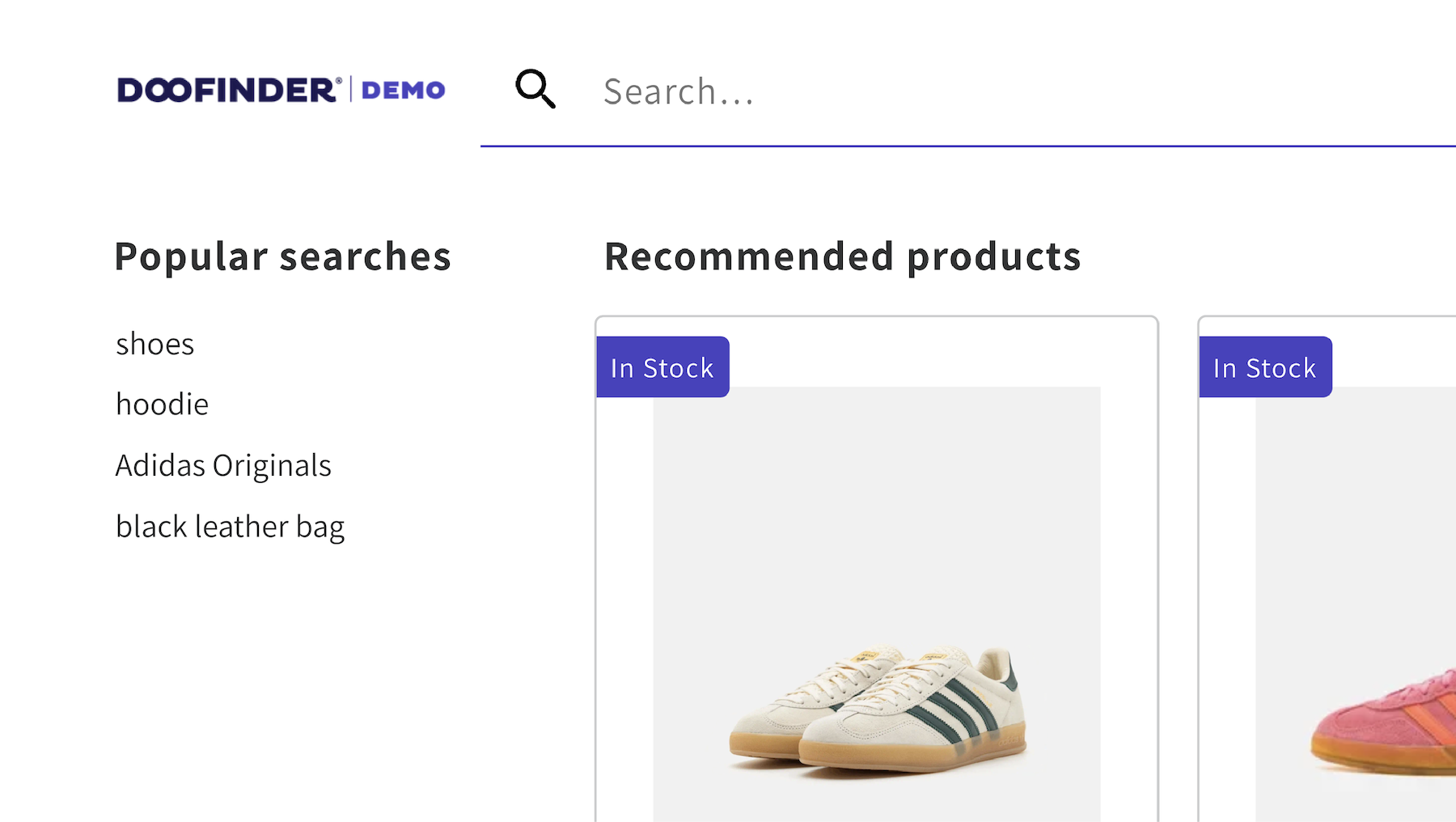
Popular searches
Popular searches provides insights into the most sought-after queries within a specified timeframe, typically spanning approximately two weeks.

By analyzing the patterns and trends in search queries, Doofinder accurately identifies and displays the phrases deemed most popular on your layer, reflecting the pulse of your site's search activity.
You'll notice that these terms will be in a state of constant change over time. This is because Doofinder generates continuous updates for them, ensuring they are always synchronized with the evolving search tendencies of your site.
Popular Searches gather the searches with most clicks.
Blacklist of Terms for Popular searches
If you don't want some terms to appear on Popular searches, you can blacklist them on Suggestions.
If a popular search term includes any blacklisted expression, it won't appear.
Advanced customization
To edit the CSS of the layer's appearance or the Product Card Template, click on Search > Layer Settings > choose the Layer you want to configure > click on "Configure" > scroll down to Advanced customization.
If you want to customize the CSS just click on the "Customize" button on the right.
If you want to customize the Product Card Template, just click on the "Customize" button on the right. When modifying the template bear in mind that it may lead to potential issues with the layer. In this template you can always restore to default version by clicking on the "Restore default" button on the left-bottom under the product card template code.
Delete Layer
You can remove the Layer by clicking on Delete layer at the bottom left of the screen. If the Layer is active on your website, this option won't be available.

