Video last updated before 2024-12-31
What Do We Use A CSS Selector For?
We use a CSS selector to target or style specific HTML elements or groups of elements on a webpage.
With Doofinder, CSS selector will help you trigger the Layer or style your Layer.
How To Choose A CSS Selector
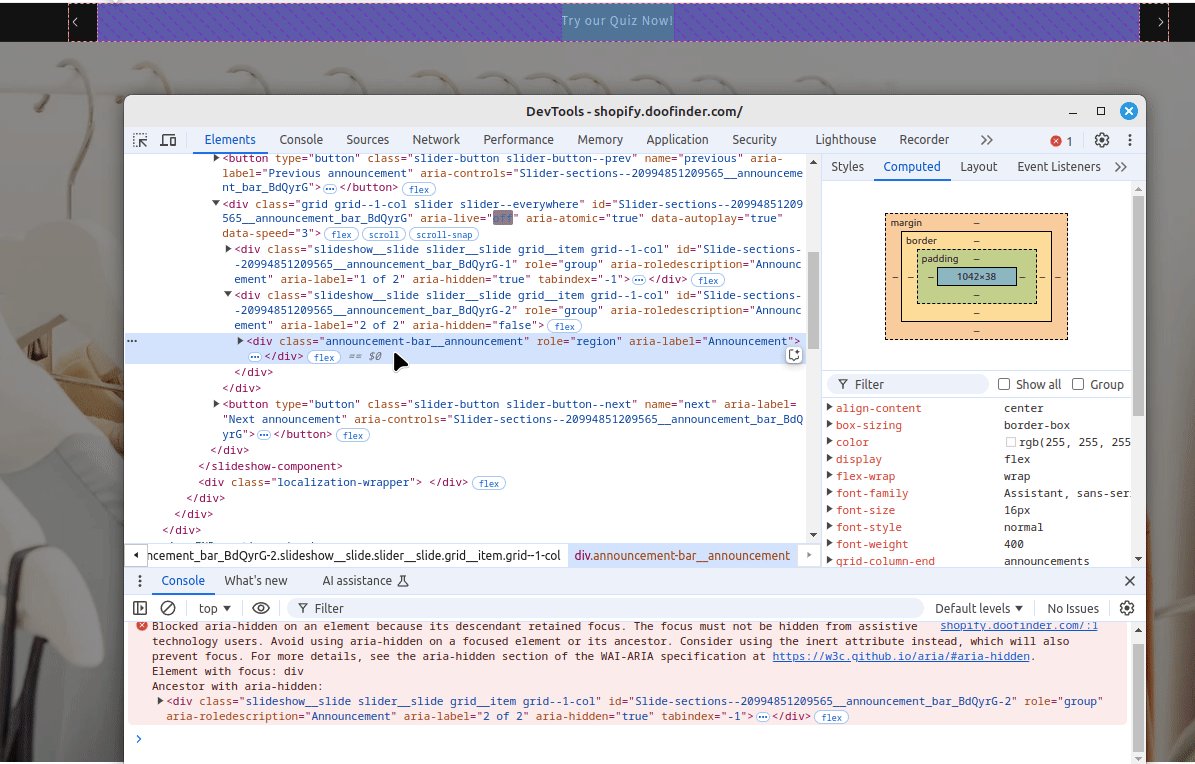
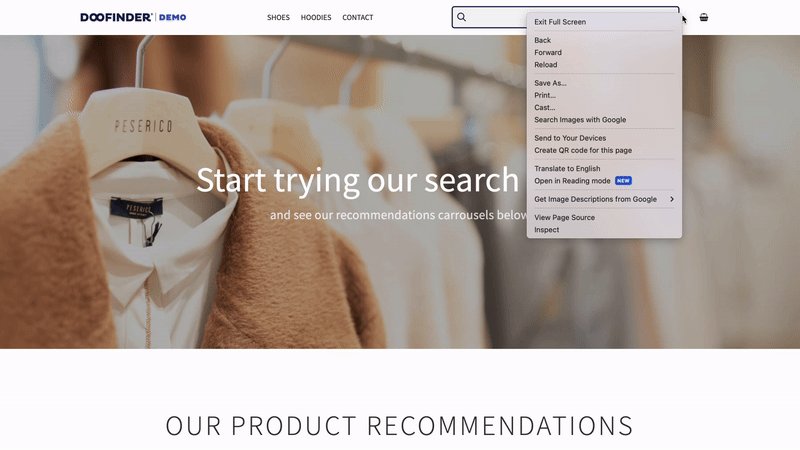
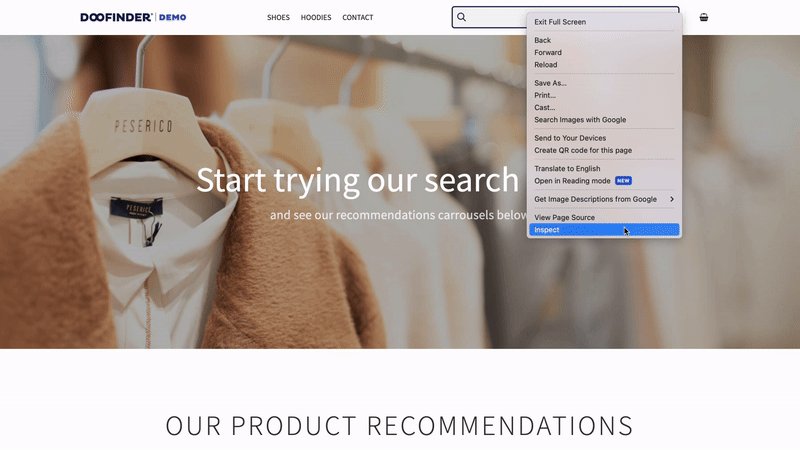
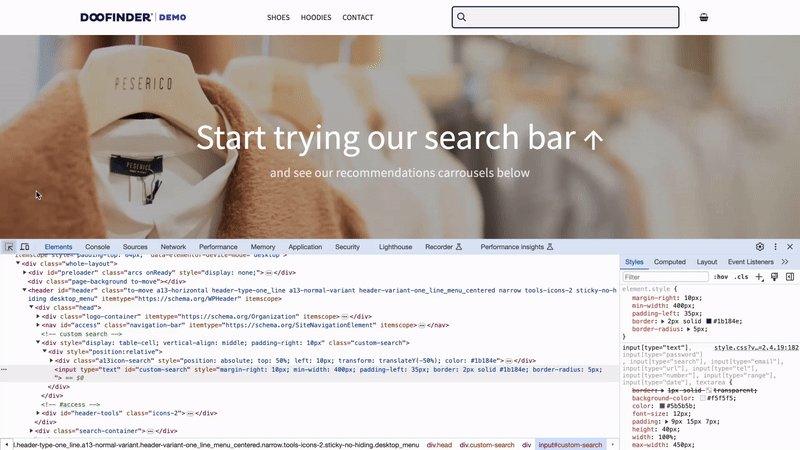
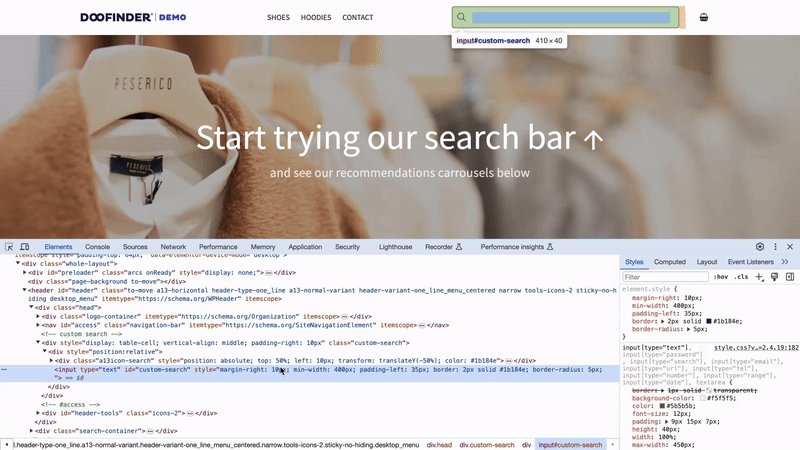
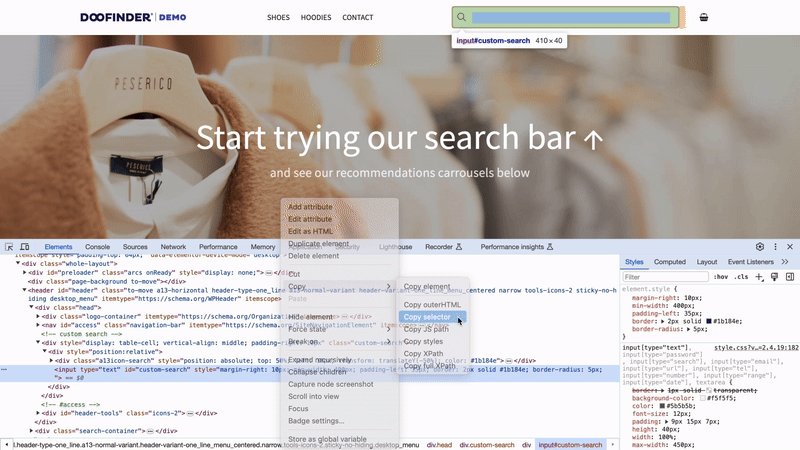
- Click anywhere on your page with the right button and click "Inspect".

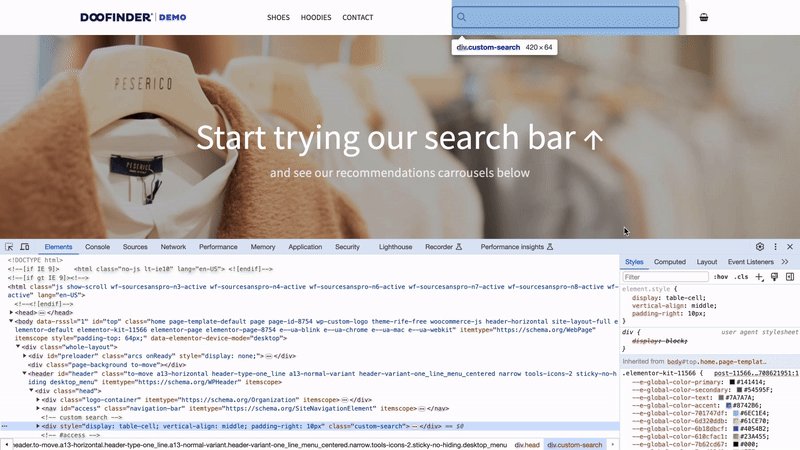
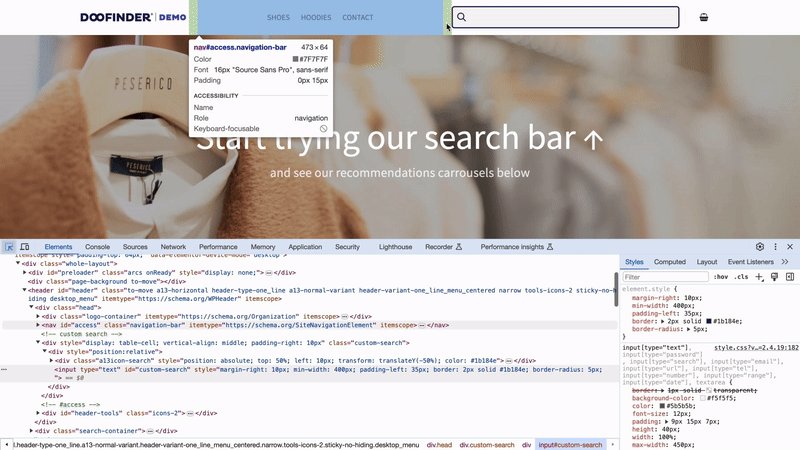
- Select the box on the toolbar and inspect the page to find where you would like to trigger an element.

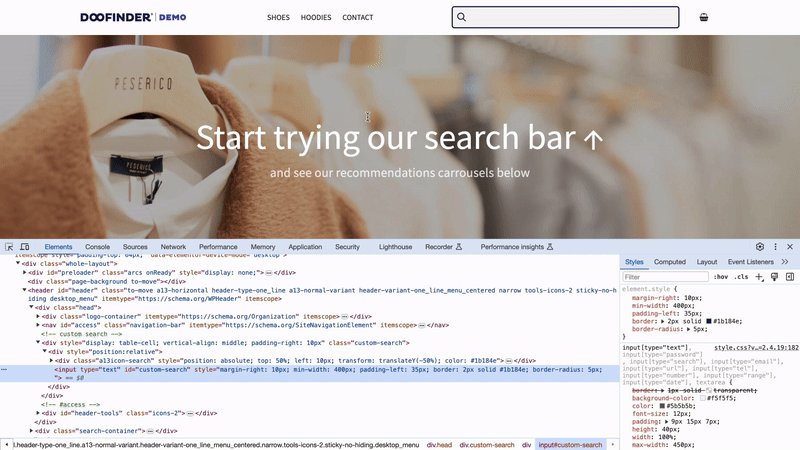
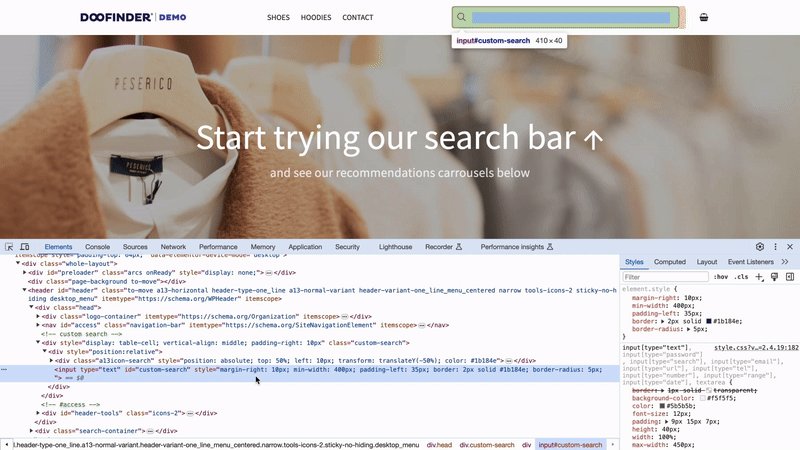
- Once you know where to place it, search for the selector in the HTML code. The element you pick will be colored on the page. Unfold the element to find the selector and choose
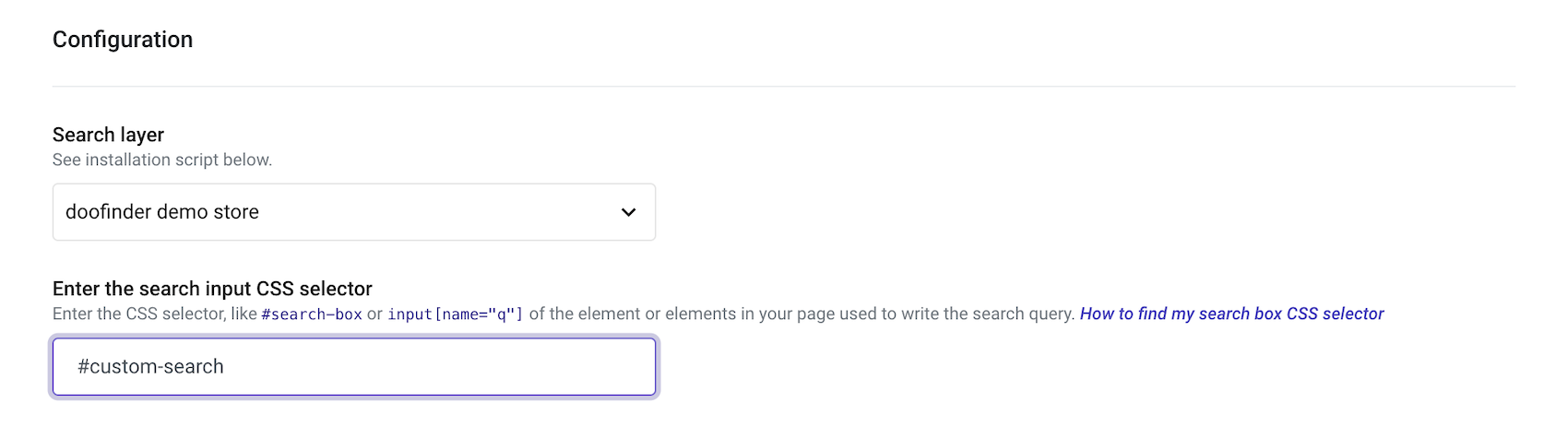
ID,class, orname. Copy the selector and paste it in the Layer's Configuration Section on your Admin Panel. To find this space, go to Search > Layer Settings > scroll down to the "Configuration" panel and Enter the search input CSS selector. Then, save.
Remember to precede your selector with its correct written form:
#forID, e.g.,#custom-search;.(period) forclass, e.g.,.search-field; and,input[name=”name value”]forname, e.g.,input[name=”s”].
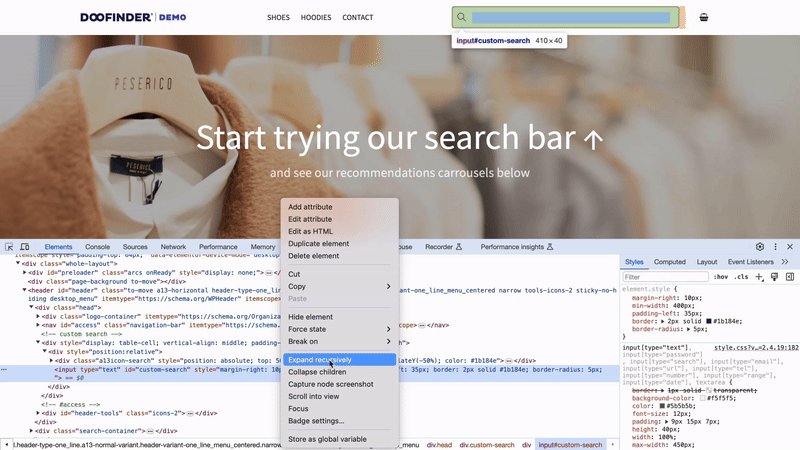
If you can’t identify the
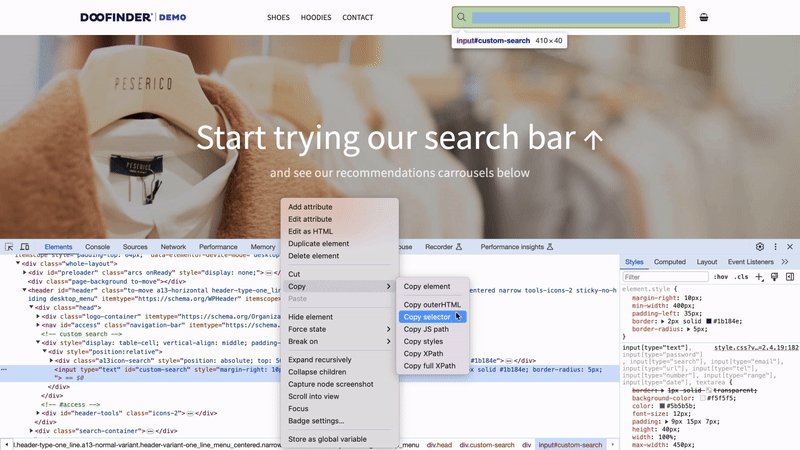
ID,class, ornameyou can right-click on the code and select copy > copy selector. Be aware that this copies the entire path, and is not recommended in case you change any part of the HTML in the future.
- If you have difficulties determining the appropriate selector, contact our Support Team.
CSS Selector For Layer
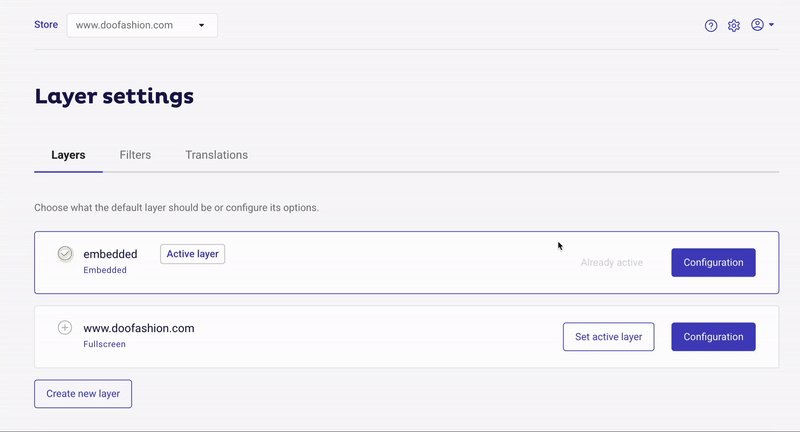
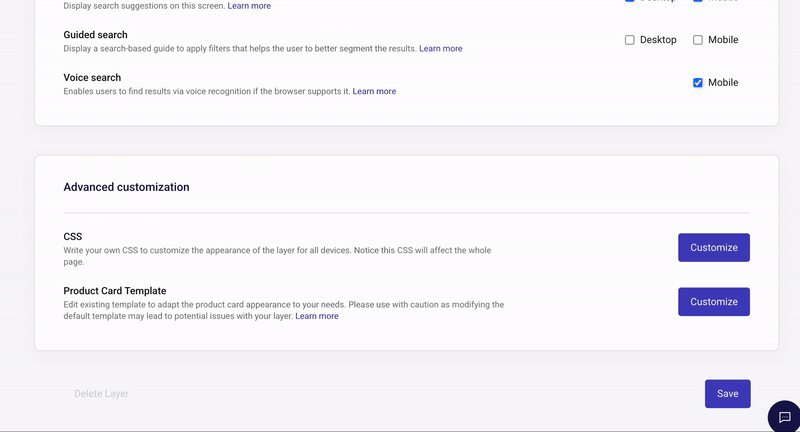
To choose a CSS selector for your Layer click and Inspect your search box as there is where you want to trigger it. Once you have the selector, go to your Admin > Search > Layer Settings > Layers > scroll down to Configuration and Enter the search input CSS selector. Then, click Save.
For your Layer to display correctly on Mobile, make sure you have the correct selectors in Enter the search input CSS selector for this specific device. Inspect your search box on Toggle Device Toolbar and choose the selector indicated. If the selector is different, use a comma (,) to separate your selectors in the Admin.
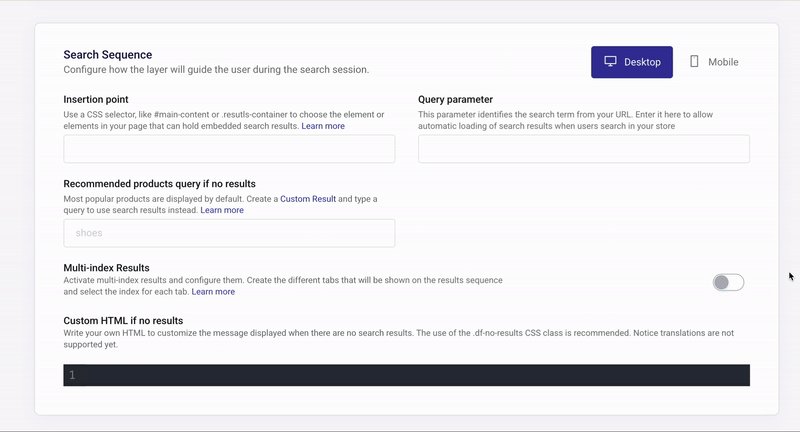
In the case of the Embedded Layer, follow the same steps and add an insertion point with a CSS selector to indicate in which part of your website you want to place the Layer once it is triggered. Select the element or elements in your page that can hold embedded search results; take into account height and width to appropriately function and display a search result page.

Once you have your CSS selector to place it as an insertion point, go to Search > Layer Settings > open the Layer’s configuration and scroll down to Embedded Results > Insertion point > Enter your CSS selector for insertion point, and Save.
CSS selector for Recommendations Carousel
The Recommendations Carousel in Doofinder is positioned using CSS selectors, allowing flexible placement within an eCommerce store.
In the following section, you will find a brief summary of best practices to choose the CSS selector for a recommendations carousel.
For the detailed documentation, read CSS Selector for Recommendations Carousels.
- Finding the right selector:
- Use browser developer tools > Inspect Element to find an appropriate class (.) or ID (#) for positioning.
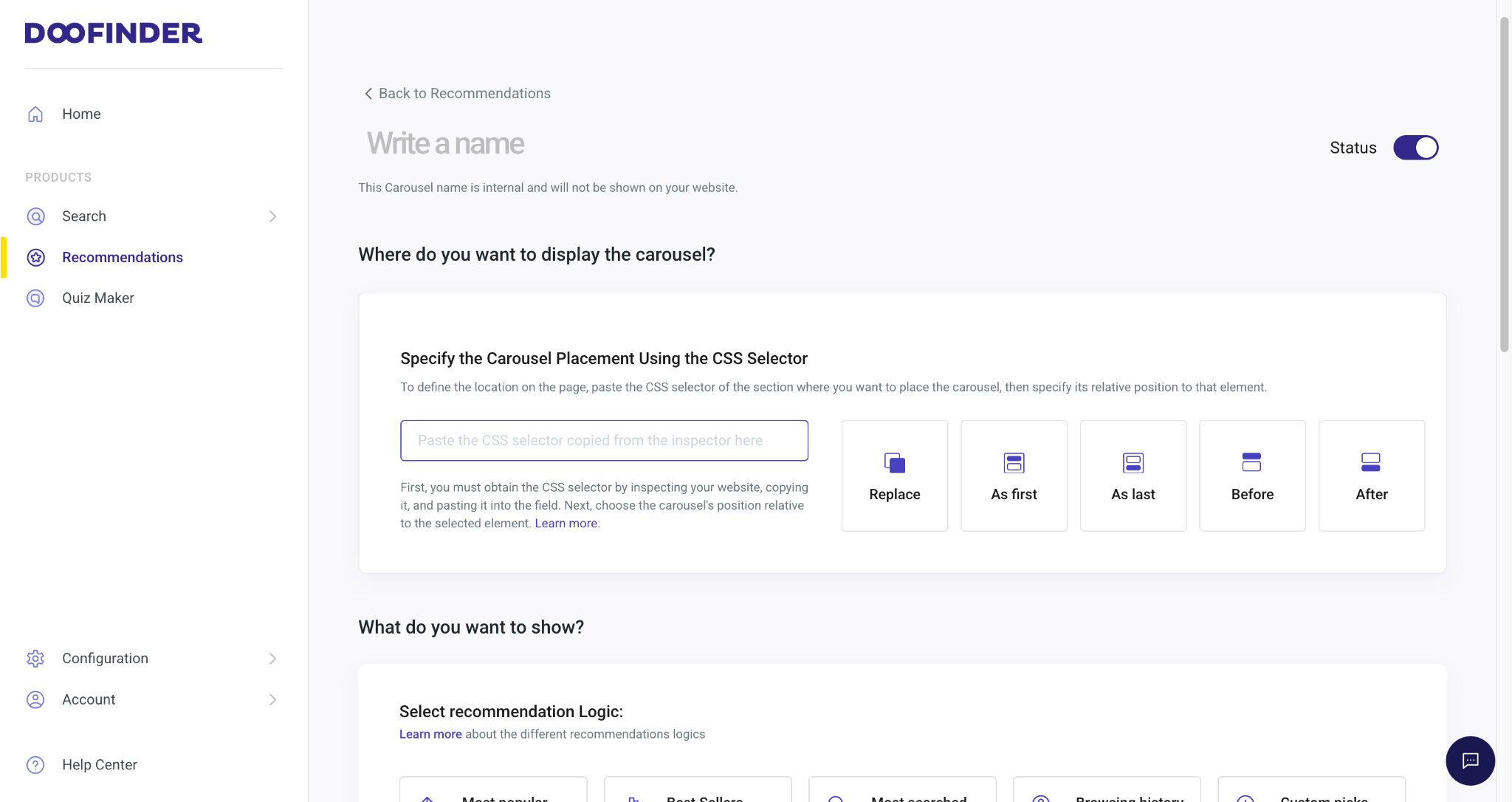
- Copy the selector and insert it in the carousel's Specify the Carousel Placement Using the CSS Selector section.
- Placement options:
- Positioning: Adjust placement before, after, as first, as last, or replacing the element.
- Multiple Selectors: If the first selector fails, the next one will be used automatically.
- Recommended selectors per Page Type:
- Home Page:
.main-content,.homepage-container,#MainContent. - Product Page:
.related-products,#main,.product-container. - Category Page:
.category-page,.product-grid,#category. - Shopping Cart Page:
.cart-summary. - Specific Pages: Use a universal selector (e.g.,
#footer) combined with a page identifier.
- Home Page:
- Device-Specific Display:
- Best Practices:
- ✓ Use stable elements (e.g., wrapper divs, IDs).
- ✕ Avoid autogenerated classes, overly specific selectors, and XPaths.
This approach ensures optimal placement, improving user experience and conversions. Refer to the complete documentation for more references, examples, and specifications.

CSS Selector for Quiz maker
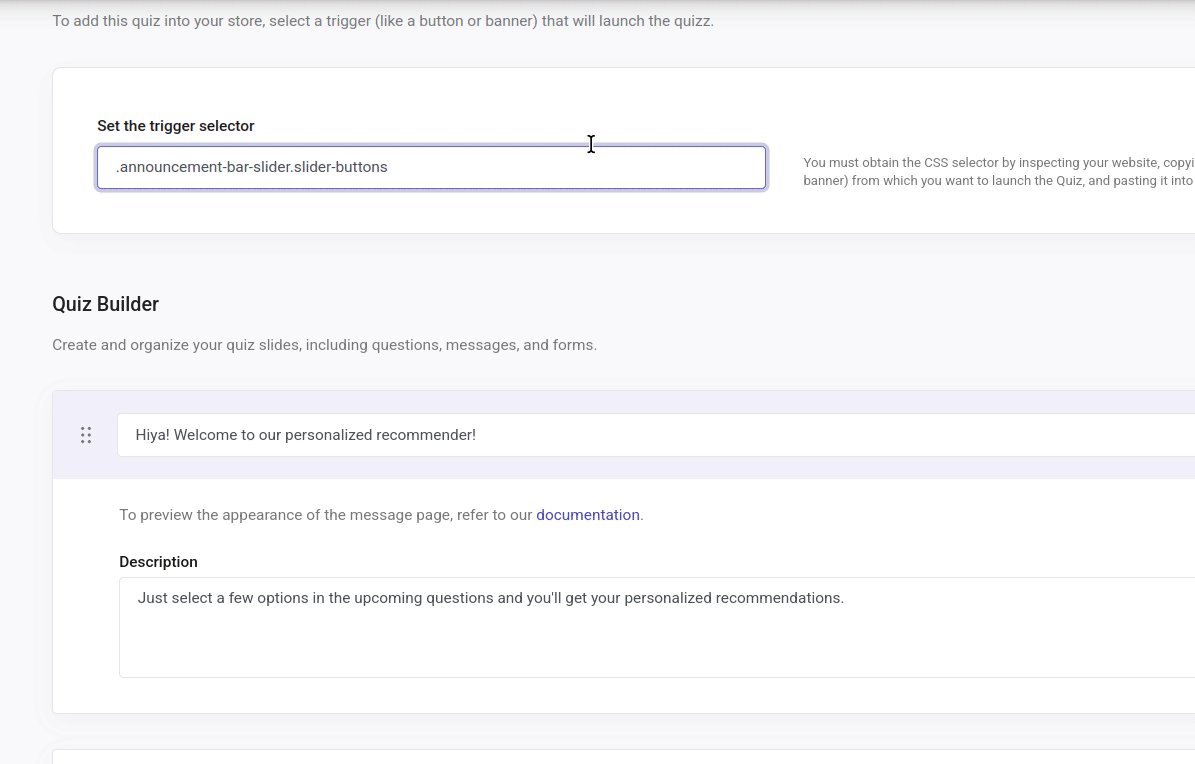
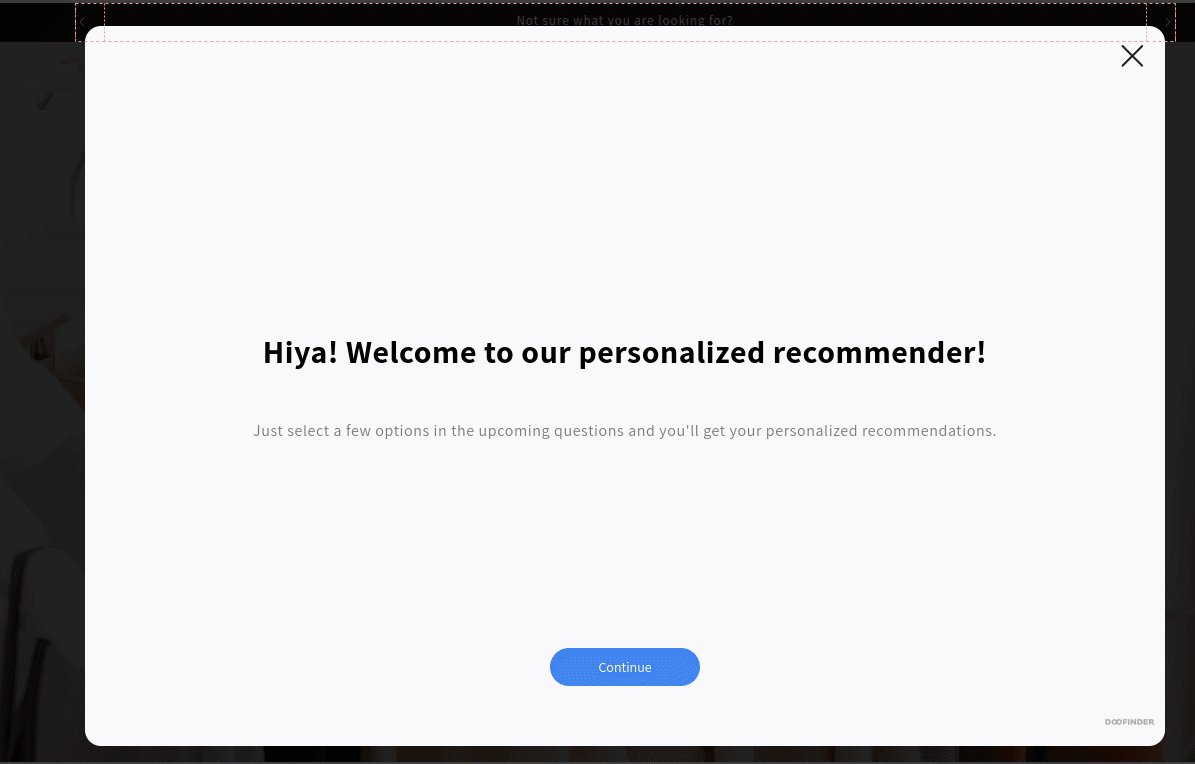
To choose a CSS selector for your quiz go to your website and click Inspect, decide on a place for the quiz to be triggered, either a button or a banner. Once you have the selector, go to your Admin Panel > Quiz maker > Add quiz > Set the trigger selector > enter your selector, and continue to configure your quiz.
For your quiz to display correctly on mobile, make sure you have the correct selector placed in Set the trigger selector, it should be a selector appearing both in desktop and mobile. Pick the one listed in both devices by checking it on the toggle device toolbar.