If your images are not showing correctly, it can be due to one of the following reasons:
- The product image size is not selected.
- Products don't have an image marked as cover.
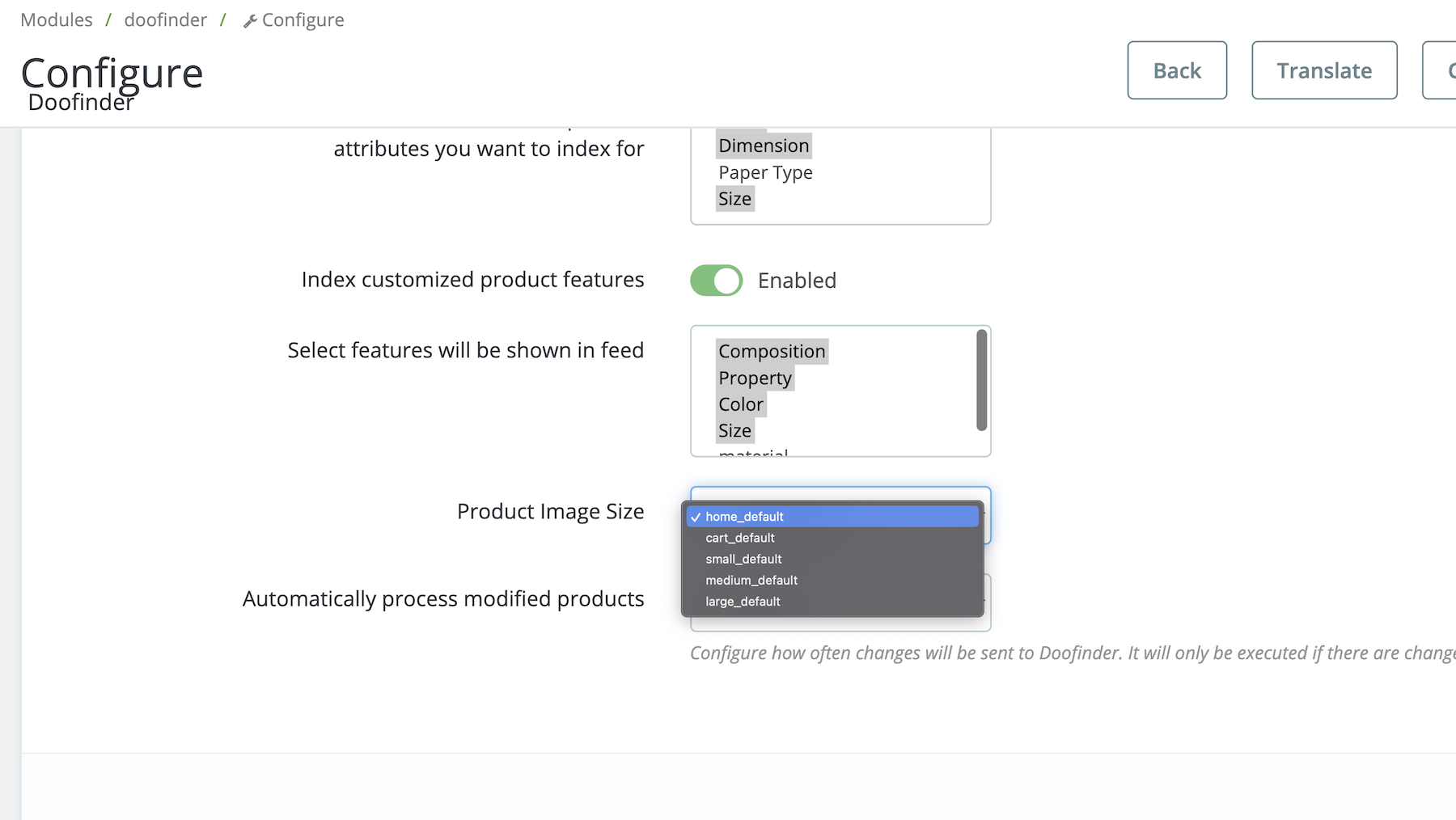
Select Image Size
The images are generated from the size selected in the module configuration, for example: large_default. You will have these options (or more) available to select the product image size:
- cart_default
- home_default
- large_default
- medium_default
- small_default
It is important to choose a size that contains all images in order to be indexed correctly. To do so, go to the plugin configuration in your Prestashop Admin, Store tab > Data Feed Section.

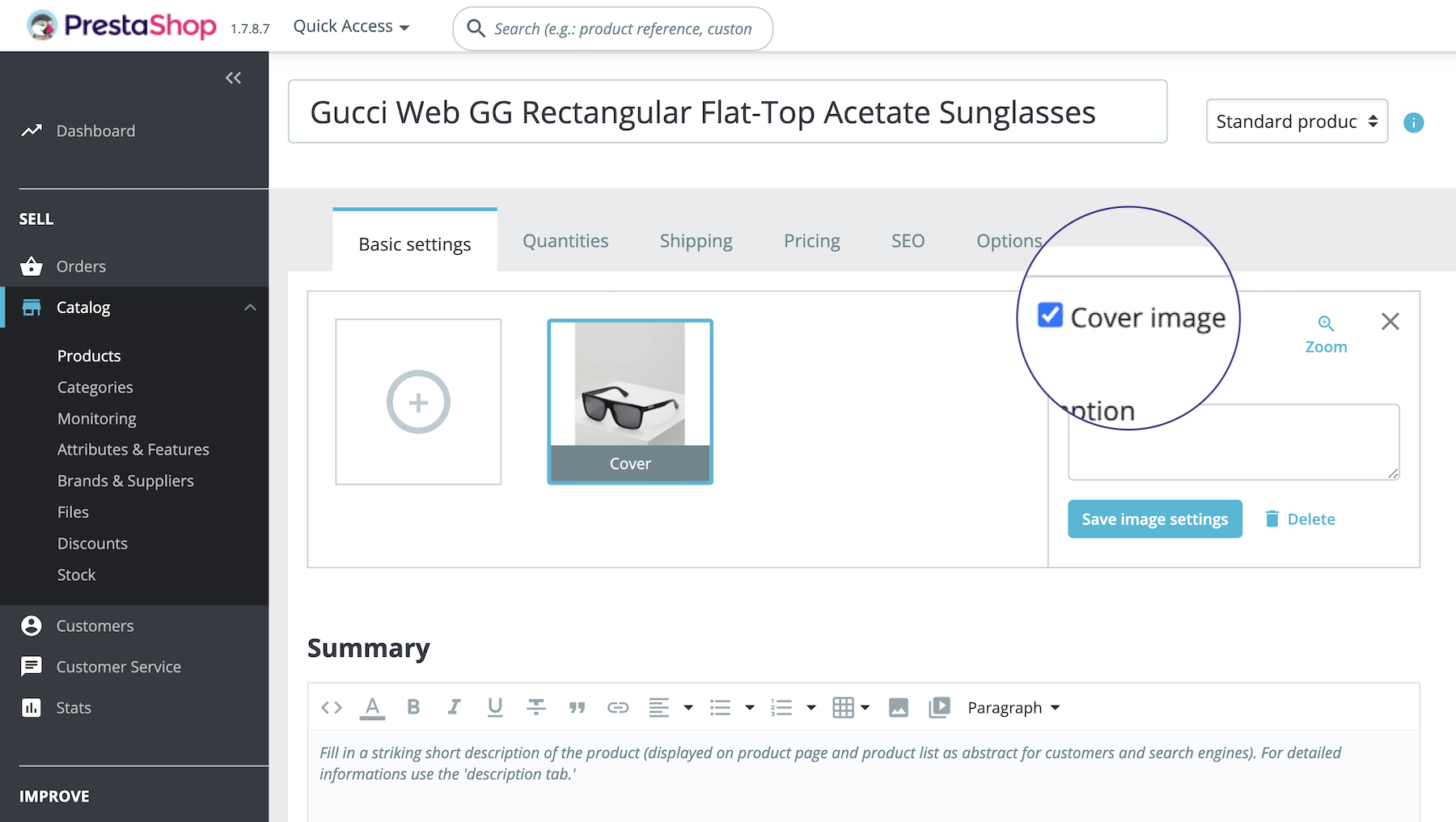
Select Image As Cover
Make sure that all products have an image marked as "Cover Image". If products do not have an image marked as a cover, the image URL is generated without an ID and this leads to images not being displayed.

Image URL
A correct image URL, including ID and size, would be: https://doofashion.com/1023-large_default/black-shirt-.jpg
Once you have verified your images are OK, re-index the feed manually in the Admin Panel > Configuration > Indices > Process Now.

