Sometimes when adding a product to the cart, you don't see it unless you refresh the page first. This behavior is because the selected Shopify theme does not use a standard section to identify the cart. The header of the custom theme does not have the cart-icon-bubble ID, and as a result, when adding to cart, the updated section content can't be embedded in the Layer.
Therefore, for it to work properly, you must implement the cart area as a section with a unique identifier by editing the theme files you are using in your store.
Each template can have the cart located in a different place, so there is no unique place to edit the code. In this example, we are going to use the default Shopify template as a guide.
The example below is from the default shopify theme, you need to look for the equivalent section in your own theme.
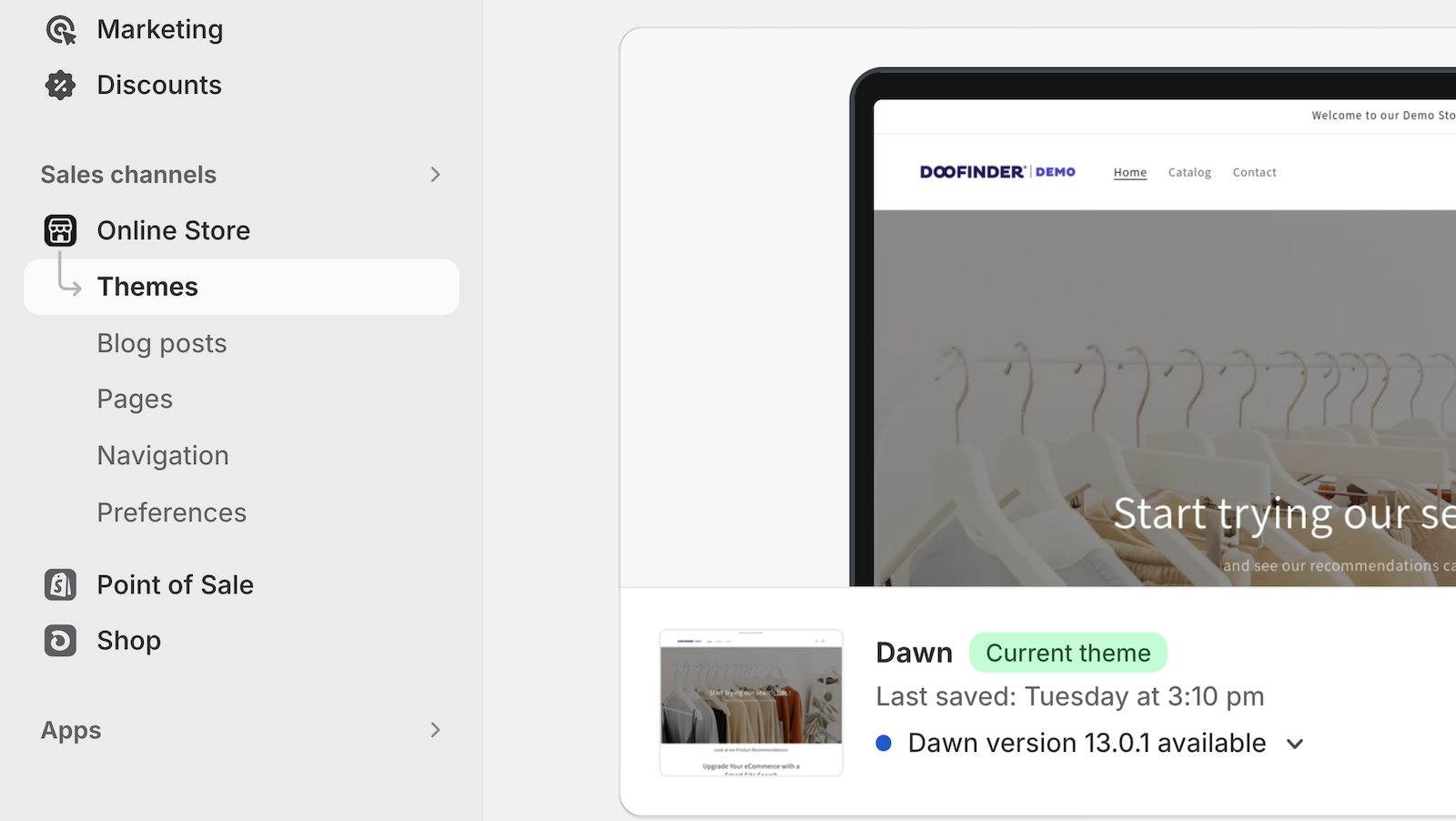
- Go to Themes inside your Online Store.
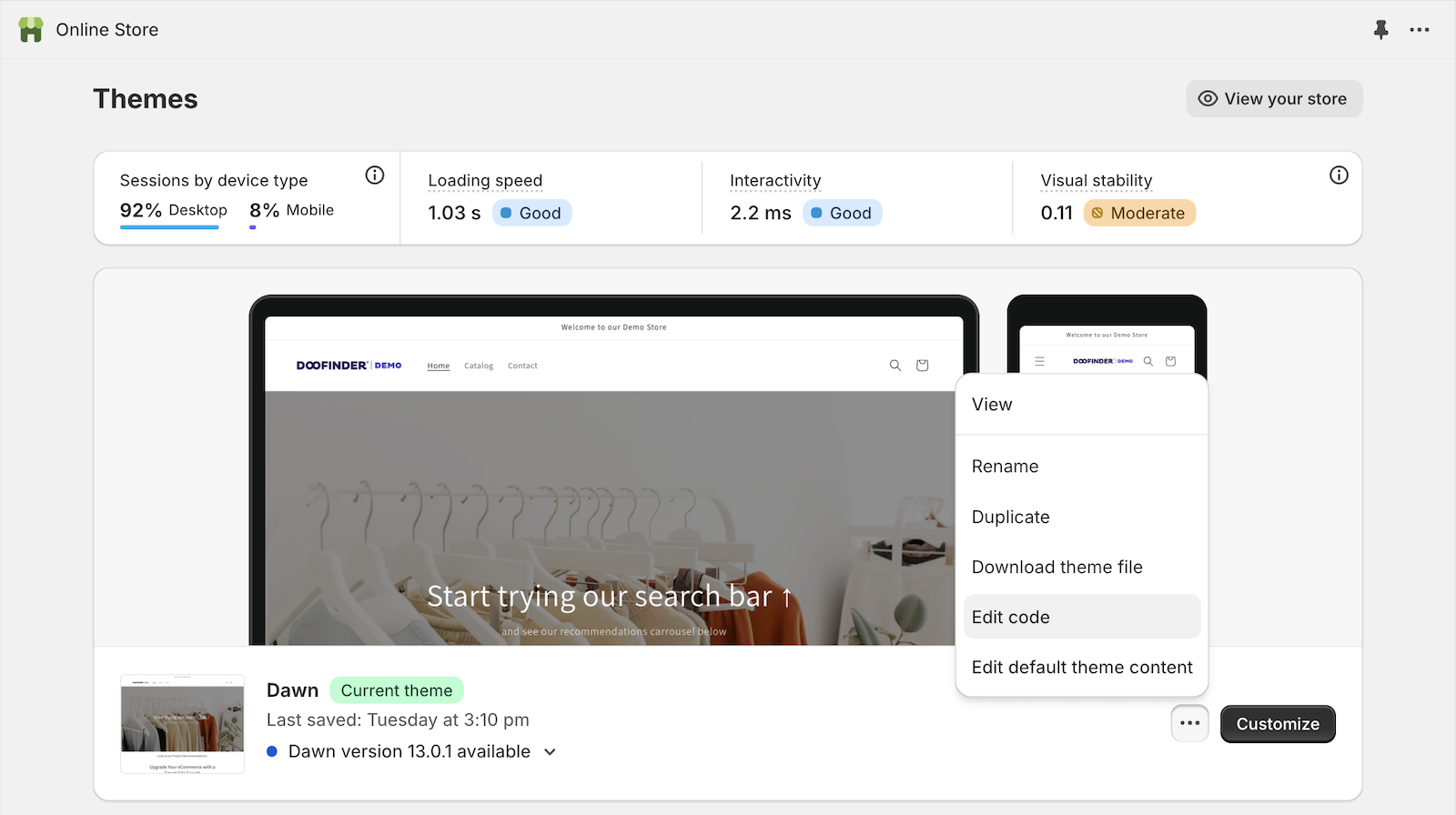
- Click on Actions Menu and select edit code to open the HTML editor.
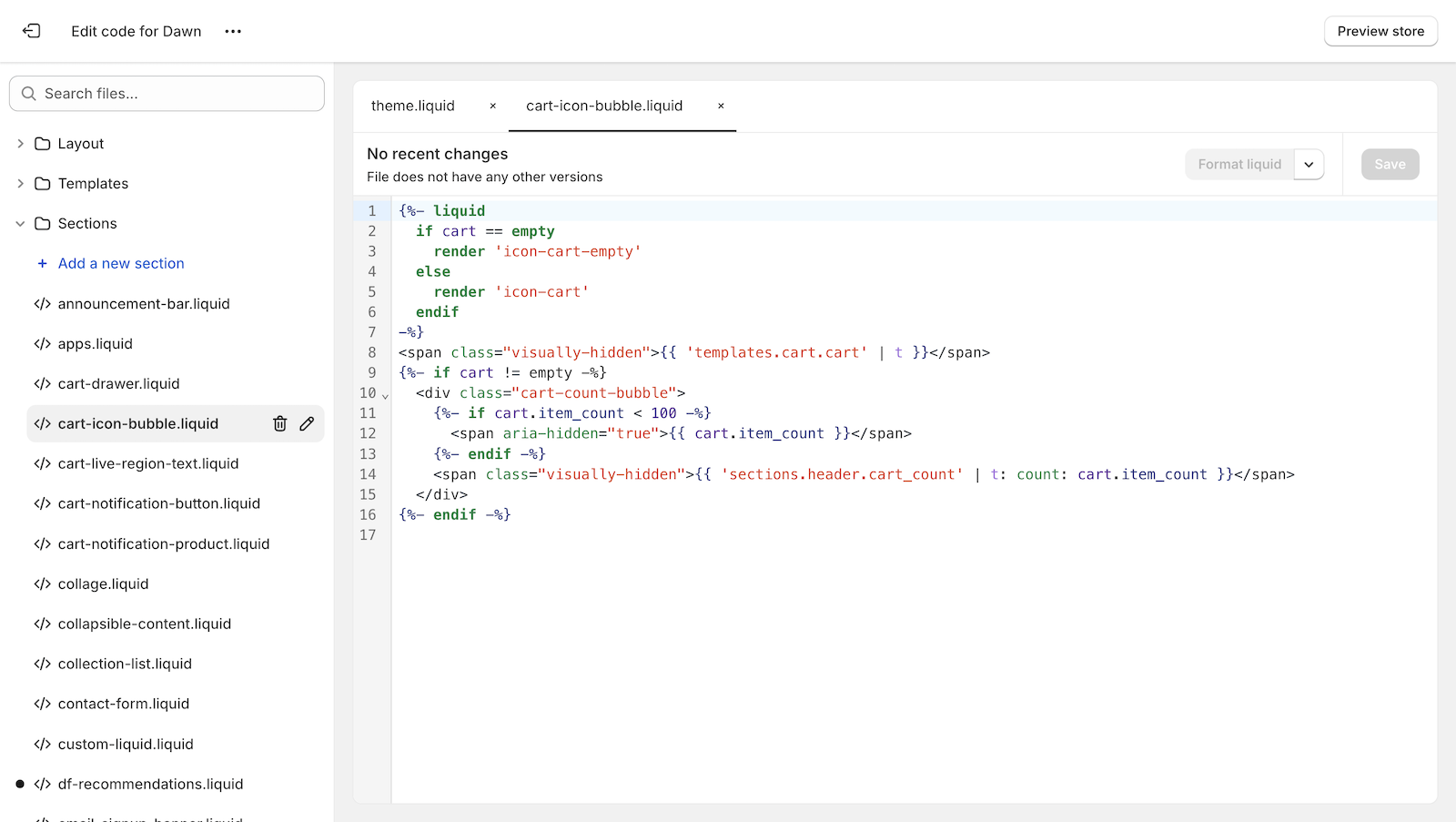
- In the Sections category, there should be a section called cart-icon-bubble with the contents of the cart icon. Find more info about Shopify sections here.
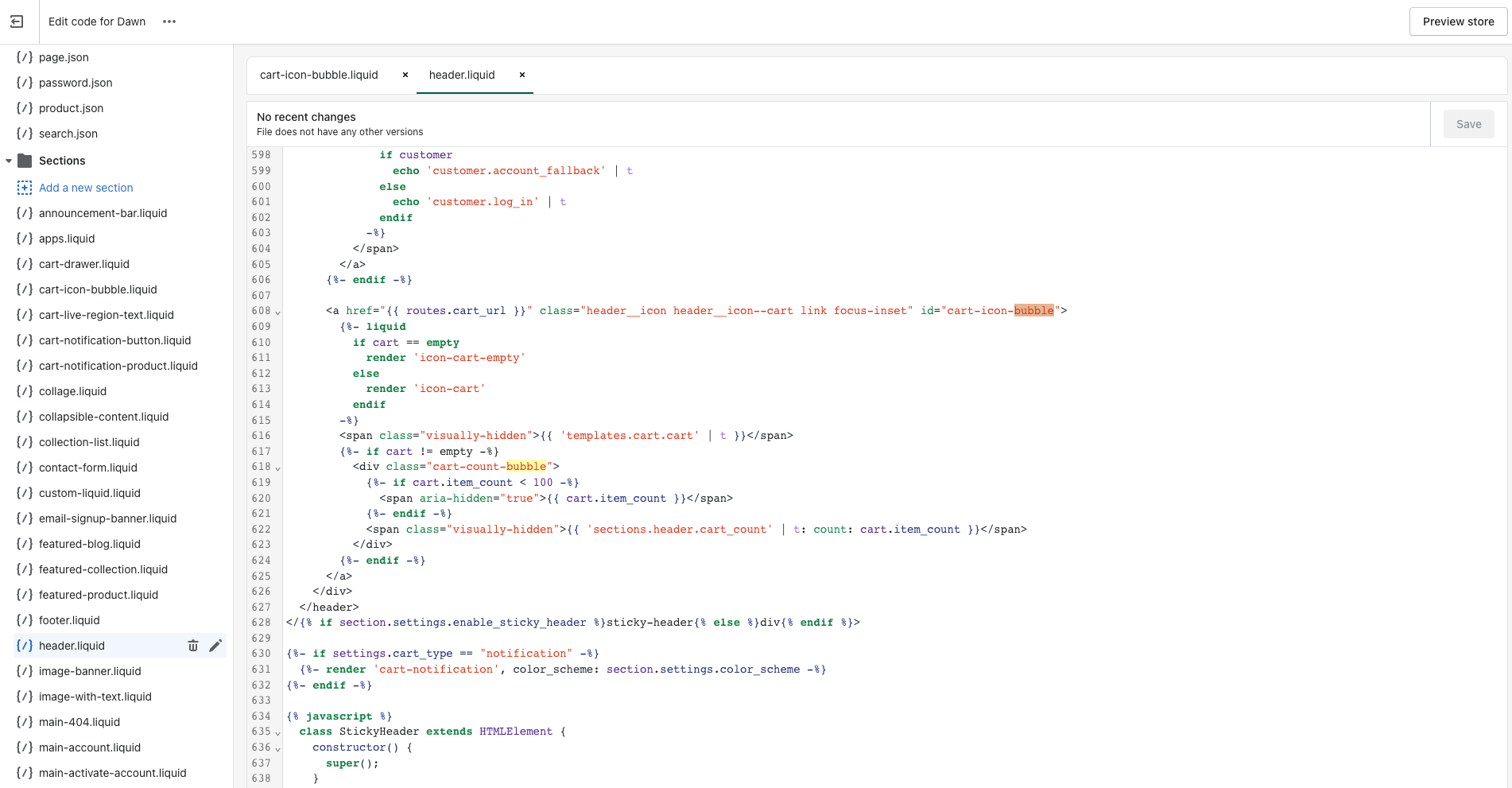
- In the header, you must have a layer with ID cart-icon-bubble containing the contents of the cart icon. At the time of adding to the cart, the updated section content will be embedded in the Layer with ID cart-icon-bubble.


This is how the Shopify default template code looks like:

This is how the Shopify default template code looks like:

The example explained above, is for the default Shopify theme, if you are using another theme and you don't have coding knowledge, you will need help from a developer.
This is another coding example:
<div class="cart-container">
<!-- Add a new id attribute to the element containing the cart count, in this example we have added id="mini-cart". Check that this identifier is unique -->
<a id="mini-cart" href="/cart" class="mini_cart dropdown_link active_link" title="Cart" data-no-instant="">
<img src="https://cdn.shopify.com/s/files/1/0137/3709/9310/files/bag.svg?v=1649446180" alt="Cart" width="40" height="40">
<span class="cart_count">0</span>
</a>
...
</div>
To recap, the point is to add an identifier to the element containing the cart, as in the example above, and then add that identifier in the snippet, always separated by commas.
Add-to-cart Compatible Themes
If you are using one of these themes, the cart icon will be compatible without any action required on your part.
The "add-to-cart not working" issue has been resolved for the following themes:
- Dawn
- Debutify
- Debut
- District
- Ella
- Expanse
- Impact
- Impulse
- Minimal
- Motion
- Pipeline
- Prestige
- Split
- Warehouse
Keep in mind that if your theme is customized, the Add-to-Cart icon may not work. In that case, you’ll need to follow the troubleshooting steps mentioned above.

