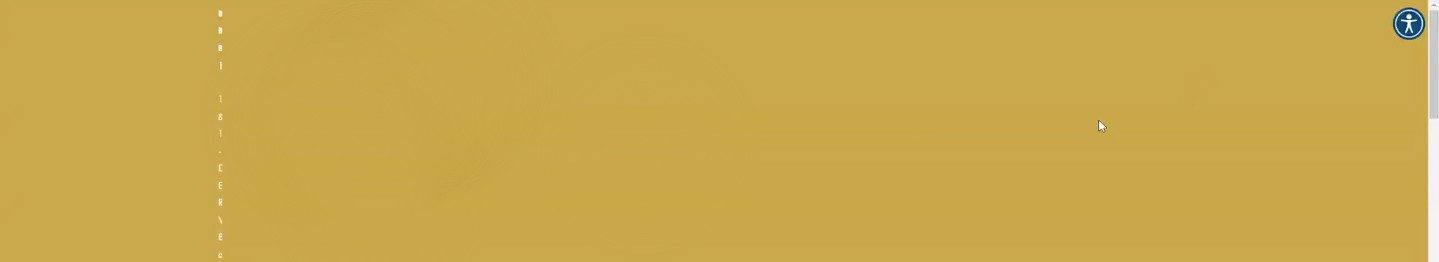
Some Shopify stores use the same type of text in the carousel/header. When the site uses a Live Layer, the header may not work correctly, and display the text vertically instead of horizontally, pushing down the rest of the site.

How to avoid this glitch
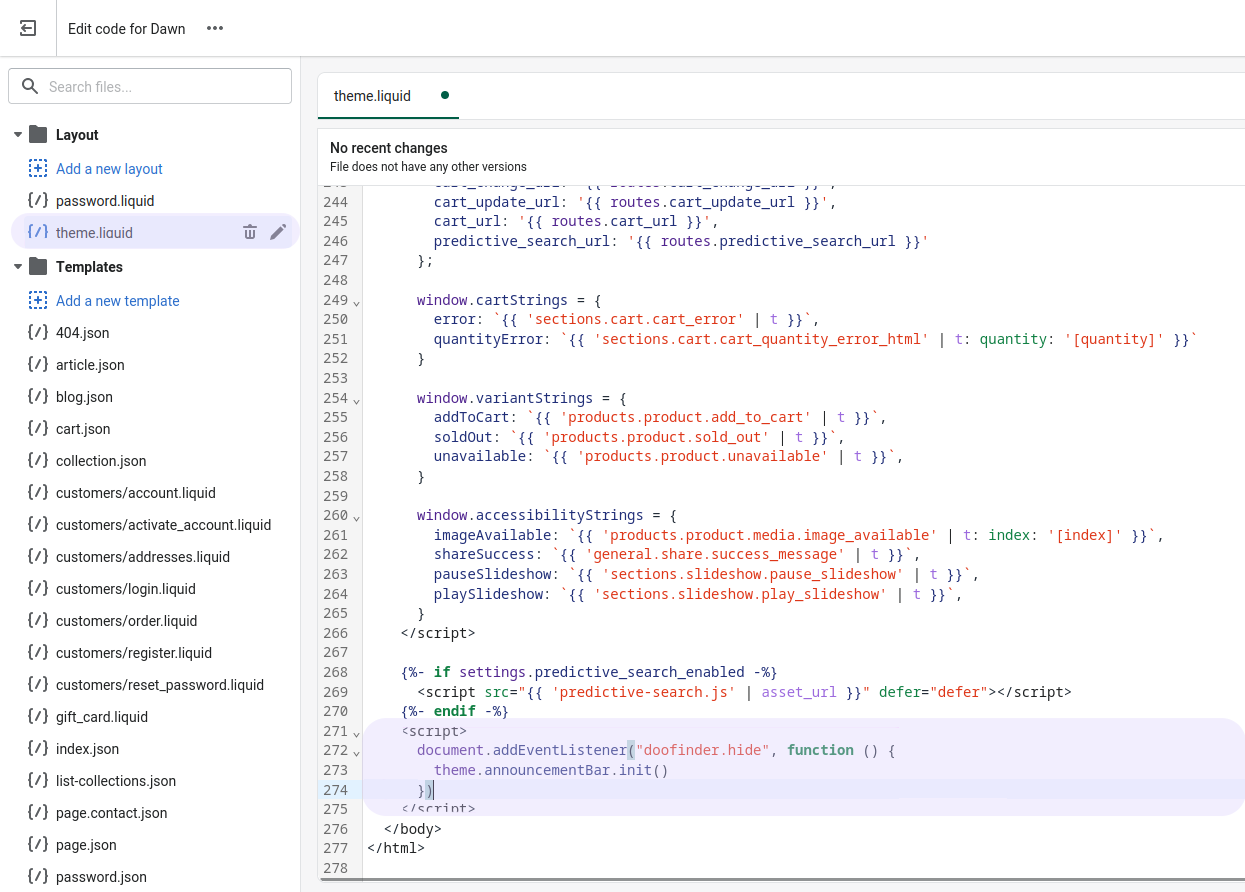
To avoid this glitch, you need to insert the following script in your shopify theme:
<script>
document.addEventListener("doofinder.hide", function () {
theme.announcementBar.init()
})
</script>
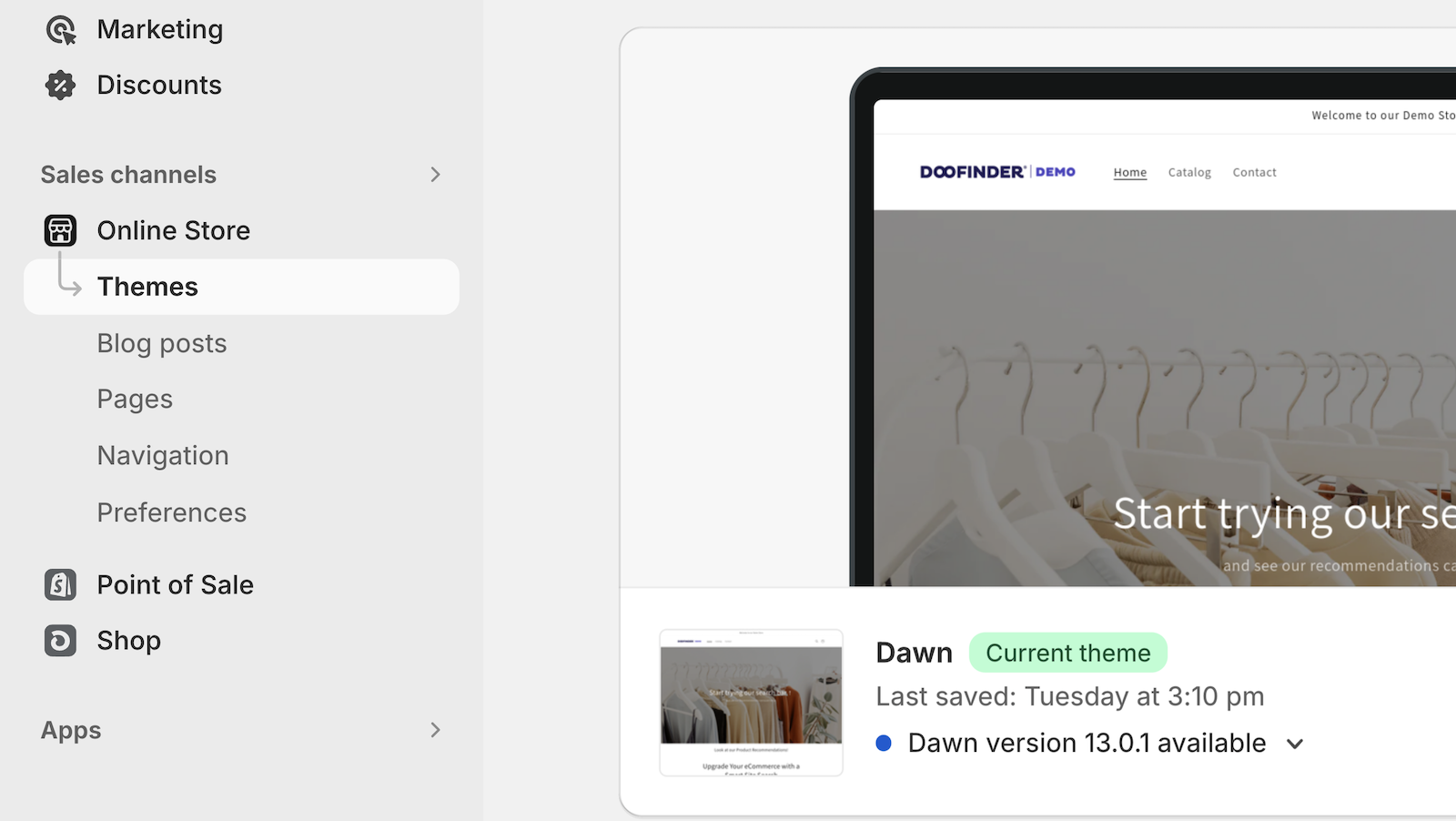
In your Shopify admin panel
- Go to Online Store and click on Theme.
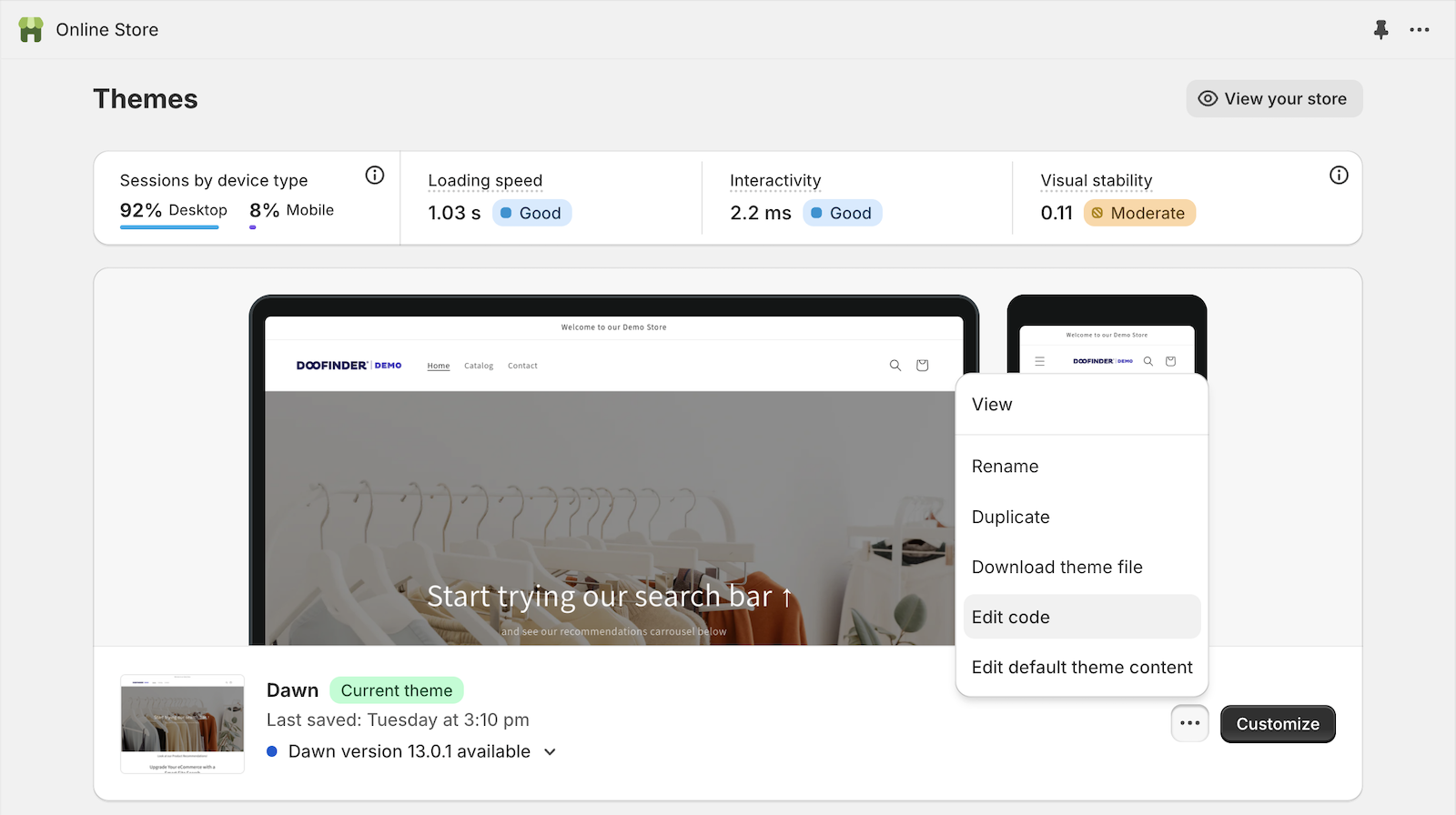
- In the Actions dropdown menu, select the option Edit code.
- Now, insert the script at the end of the theme layout.


This step may be a little different depending on the theme selected.