Adding an "Add to Cart" button to your Doofinder Recommendations carousel makes it easier for users to explore and select items directly from the carousel. This simple addition creates a smoother experience by allowing users to add items to the shopping cart directly from the carousel, making interactions with recommendations more convenient and intuitive.
Step 1: Enable Add to Cart Button
To display the add to cart button, follow these steps:
- Go to your Doofinder Admin Panel > Recommendations.
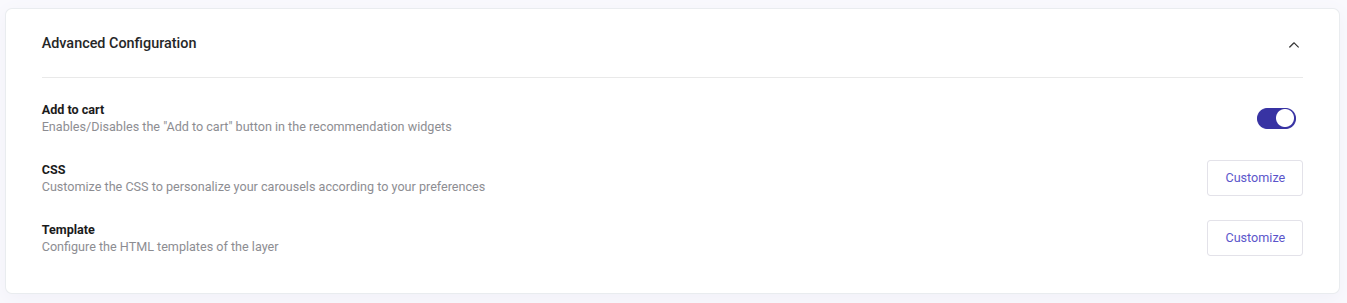
- Scroll down to Advanced Configuration > Enable the "Add to cart" button.

Only proceed to step 2 if you are using a custom website and not yet using the Add to Cart button on Search.
Step 2: Configure The Add To Cart Event
Now that the button displays correctly, we need to assign it a function so it performs an action when clicked.
If you are using our plugins, this function has already been configured by our teams, so you don’t need to worry about it. The default behaviour is as follows:
-
If the product doesn’t have variants, clicking the add to cart button will add the product to the cart.
-
If the product has variants, clicking the add to cart button will redirect the user to the product page.
-
If the product does not index the value "in stock" (case-sensitive), for the attribute "availability", the "Add to Cart" button will not display.
If you are not using our plugins, you will need to configure the JavaScript event, so clicking the add to cart button will have the desired effect. This event is exactly the same as the add to cart button from the Doofinder Search Layer
document.addEventListener('doofinder.cart.add', function(event) {
const { item_id, amount } = event.detail;
// add custom code to send the data to your cart API
console.log(`added ${amount} of item #${item_id}`);
});

