Filters Configuration
Create rules to filter the recommended products displayed. You can define General Rules for all page types, and create IF THEN filters on specific product pages.
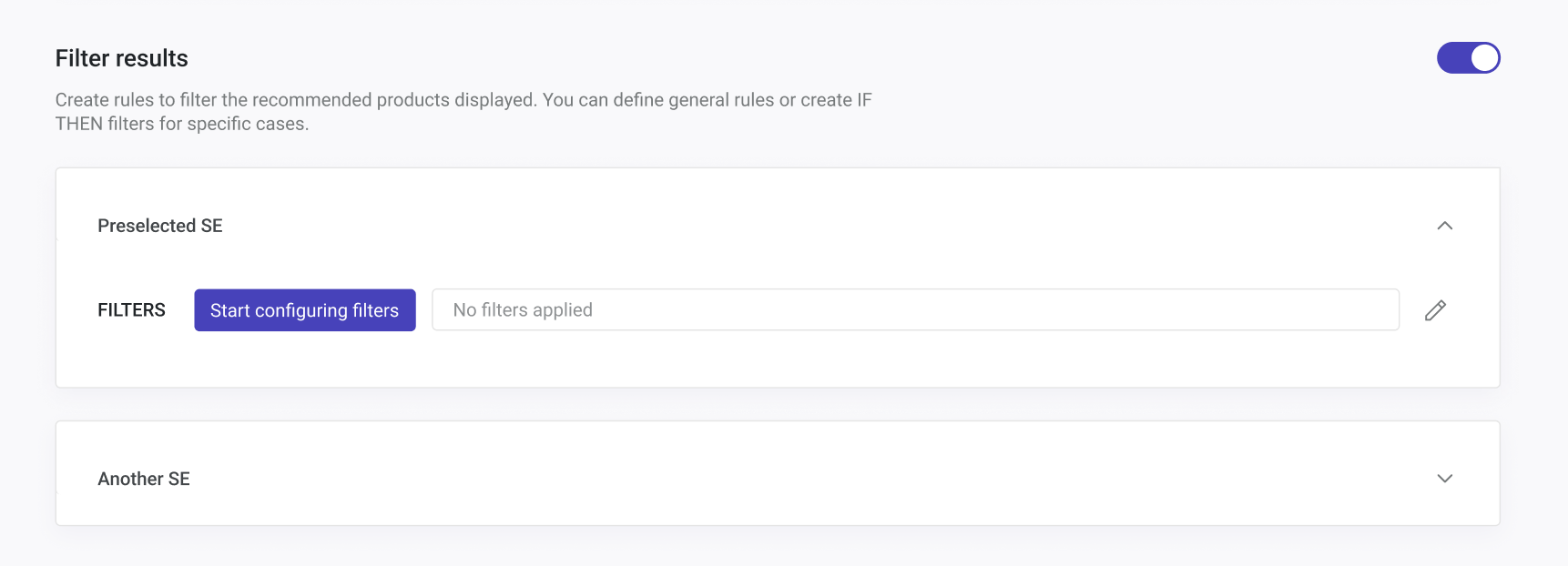
To add a filter go to “Filter results” section. Enable the option and choose in which Search Engine you want to add a filter.
All the Search Engines added before to show the carousel will appear on this section. The first one will be the same as the first Search Engine on your list.
Once you know which Search Engine you want to add a filter to, click on the dropdown menu and select “Start configuring filters”.

General Filters
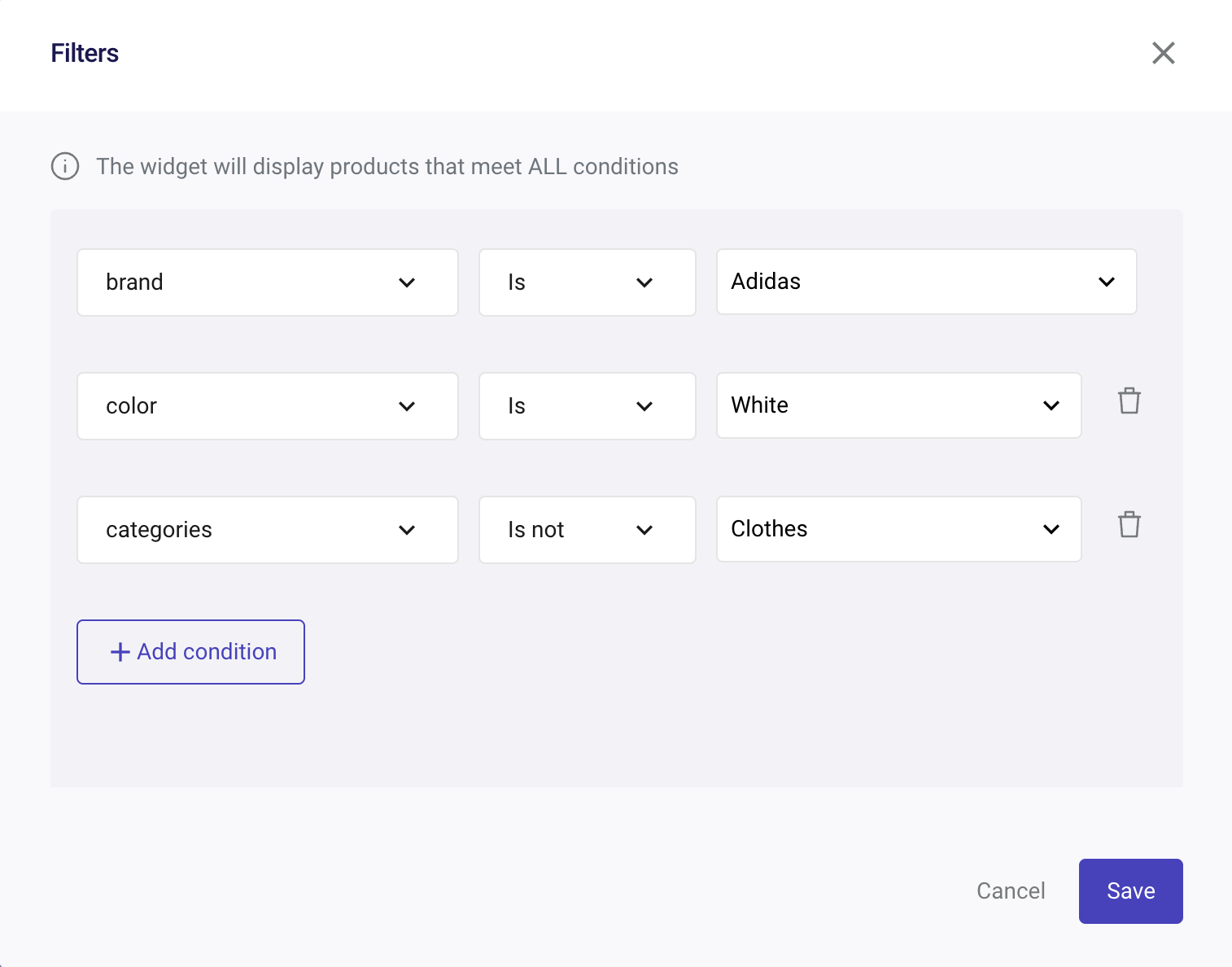
This condition will dynamically filter products based on the field value of the product being viewed. You can add as many fields as needed, clicking on “+Add Condition”.
The widget will display products that meet ALL conditions.
You can decide if the carousel attributes shown match the condition selected, which fulfills “is” or “is not” condition.
Learn by Example - General Filters
You have in your store every kind of apparel of the brand Adidas. But want to display in your carousel only white products from the brand Adidas, excluding clothes. So you will write: ‘“brand” is “Adidas”, “color” is “white”, and “categories” is not “clothes”. That will make your carousels display white Adidas apparel without clothes.

Contextual Filters: IF (Context), THEN (Consequences)
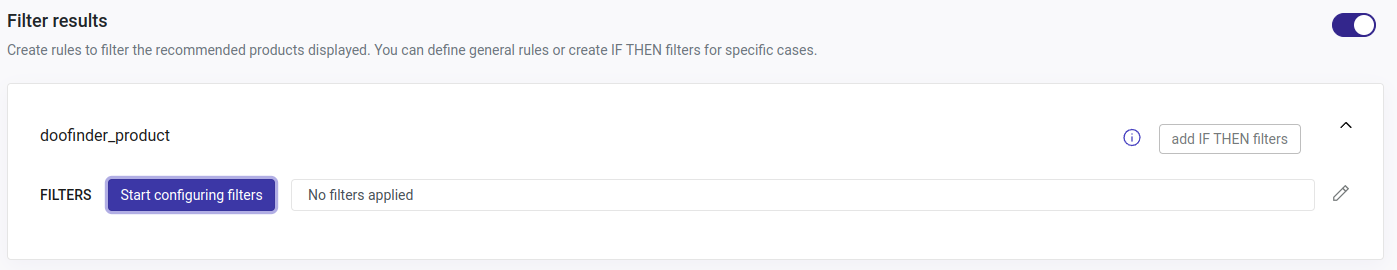
If you choose a specific product page (Product Pages, Custom Pages, or Specific Pages), the following button “add IF THEN filters” will appear on the right side of the “Filter results” panel:

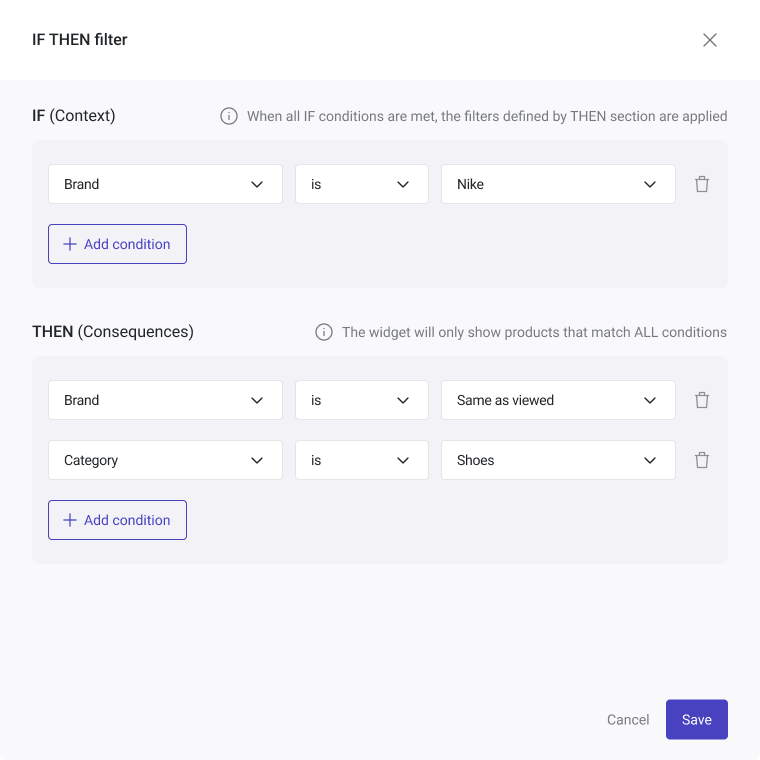
To create an IF THEN filter, click on it. This filter allows you to set conditions based on the context in which it’s applied. You can specify whether the carousel attributes shown should match a selected condition (IF), which can fulfill an “is” or “is not” criterion, followed by a consequence (THEN) for meeting that condition.
When the “IF THEN filter” matches the product viewed, the General filter is never applied. When using any of these filters, if the results from the primary logic are fewer than the configured “Number of Products To Display”, the filter will still be applied in the carousel, even if contains fewer products than selected. However, if no results are found with the filter, the carousel will not be display.
If in this case, the Fallback feature is enabled, Doofinder will attempt to display products using the primary logic without the filter until it reaches the configured “Number of Products to Display”. If no results are found using the primary logic, the “Most Popular” logic will replace the primary logic.
Read the Fallback section to learn how it works in all cases.
Learn By Example - IF THEN Filter
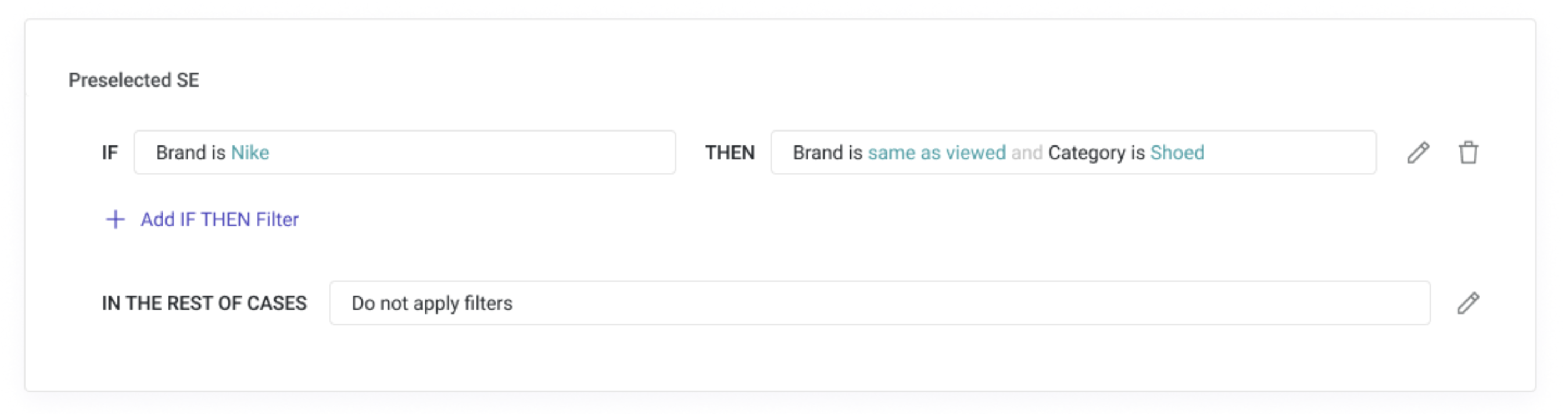
If (IF) the product the customer sees is from the Nike brand, then (THEN) the carousel will display products also from the Nike brand that is the same brand as viewed and from the shoes category.
This is what you will see:

Once saved:

How to Use a Price Filter for a Carousel
If you want to create a price value filter, you can do so with both General and IF THEN filters.
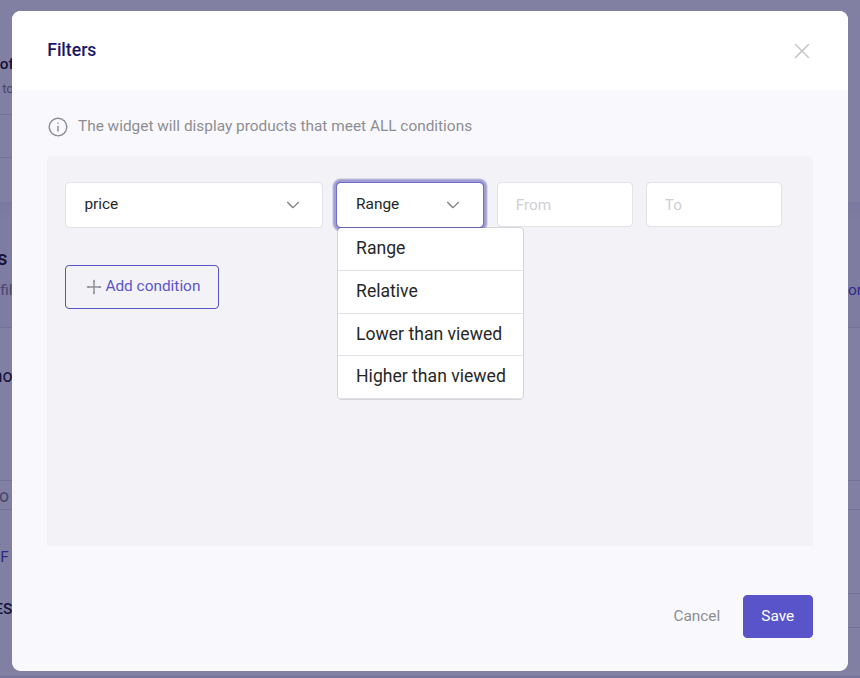
In both cases, you can use the following options to filter by price:
-
Range: select a price range to display products.
Example: Show only products priced between $10.00 to $30.00.
-
Relative: show products with a price that is a certain percentage higher or lower than the one being viewed. Only available for product pages.
Example: A 10% relative filter will show products priced 10% above or below the current product.
-
Lower than viewed: display products that are cheaper than the product being viewed. Only available for product pages.
Example: If a customer is viewing a $10.00 t-shirt, only products priced below $10.00 will appear.
-
Higher tan viewed: display products that are more expensive than the product being viewed. Only available for product pages.
Example: If a customer is viewing a $10.00 t-shirt, only products priced above $10.00 will appear.

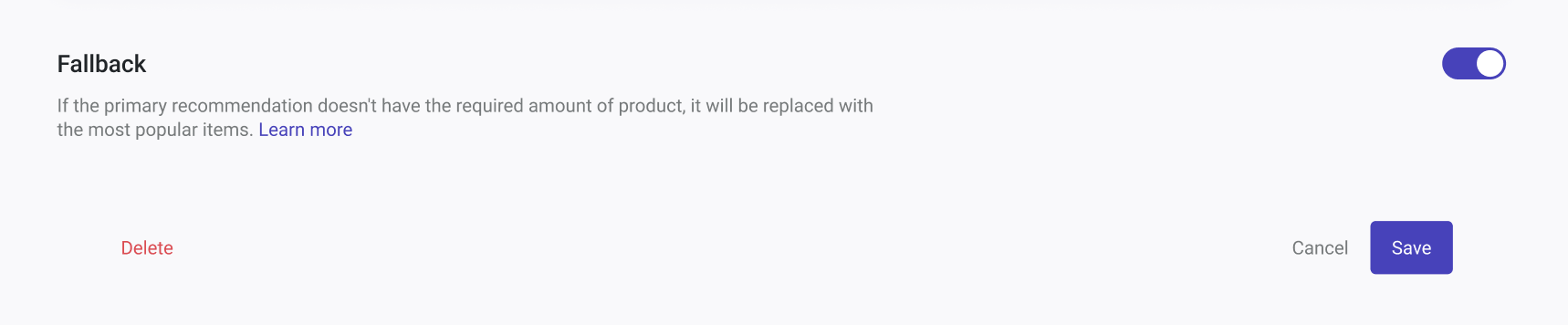
Fallback
Fallback is an optional feature that ensures your Recommendations carousel is filled with products even when the primary logic returns fewer than 5 results.
Fallback enablement is not mandatory, keep it activated according to your preferences of carousel display and business goals.
When to enable or disable Fallback:
-
When fallback is inactive (Disabled): Recommendations always display products from the primary logic, no matter how many results are returned.
-
When fallback is active (Enabled): Fallback results are shown only if the primary logic returns fewer products than the “Number of products to display” configured. Fallback displays the “Most Popular” logic and shows the number of products to display chosen.
The carousel will always display the primary logic title regardless of whether the fallback is enabled or disabled.

Fallback and Filters
When applying filters (whether general or contextual), if the filters do not return enough products to fill the carousel, the carousel will still display the logic with the filter.
For example, if I have configured a minimum of 8 products on the “Number of Products to Display” section, and with the filters set, my carousel displays 3 products, the carousel will still be visible in my eCommerce. If no results are found with the filter, the carousel won’t be displayed.
If Fallback is enabled and the carousel shows fewer results than the ”Number of products to display” configured, the Fallback will display products using the primary logic without the filter. If no results are found from the primary logic, the Fallback will override both the logic and the filters.
For a more comprehensive understanding of how Fallback and Filters work when one or both of them are enabled and applied, take a look at the following chart.
The Minimum Number of 5 Products to Display is Not Met
| Condition | With Filters | Without Filters |
|---|---|---|
| Fallback Enabled | The fallback will apply the primary logic without the filter, if the minimum number of 5 products is not met. If no results are found with the primary logic, the “Most Popular” logic will replace the primary logic and the filter. | The fallback logic replaces the primary logic if no results are found. |
| Fallback Disabled | If filters are applied but the minimum number of products to display is not met, the primary logic will run without the filter. However, if no results are found with the filters, the carousel will not be displayed. | The carousel will display the number of products found (even if fewer than 5), but it will not appear if no products are found. |
The Minimum Number of 5 Products to Display is Met but the Required Number is Not Met
| Condition | With Filters | Without Filters |
|---|---|---|
| Fallback Enabled | The primary logic and filters are applied to fetch the initial results. If the required number of products is not met, the primary logic is reapplied without the filter to fill the carousel. If the required number is still not met, a fallback mechanism is triggered, replacing the carousel with the "Most Popular" logic. | The fallback logic replaces the primary logic. |
| Fallback Disabled | If the required number of products is not met, the carousel will display the available results with filters. | The carousel will display the number of products found (5 or more). |
General notes:
In the "Number of products to display" section, the minimum number of products is always 5.
The required number of products depends on the number you set in the "Number of products to display" section.
Logics with training (People also Viewed and Personalized Match) won't return results if the training status is "learning" and fallback is off.

