You can combine two of the most popular layers to generate a more attractive design for your users. We are talking about the Floating Layer combined with the Embedded Layer.
This way, when starting a search, the Floating Layer will appear first and when the user hits enter, the Layer will be Embedded in your web page integrating your design.
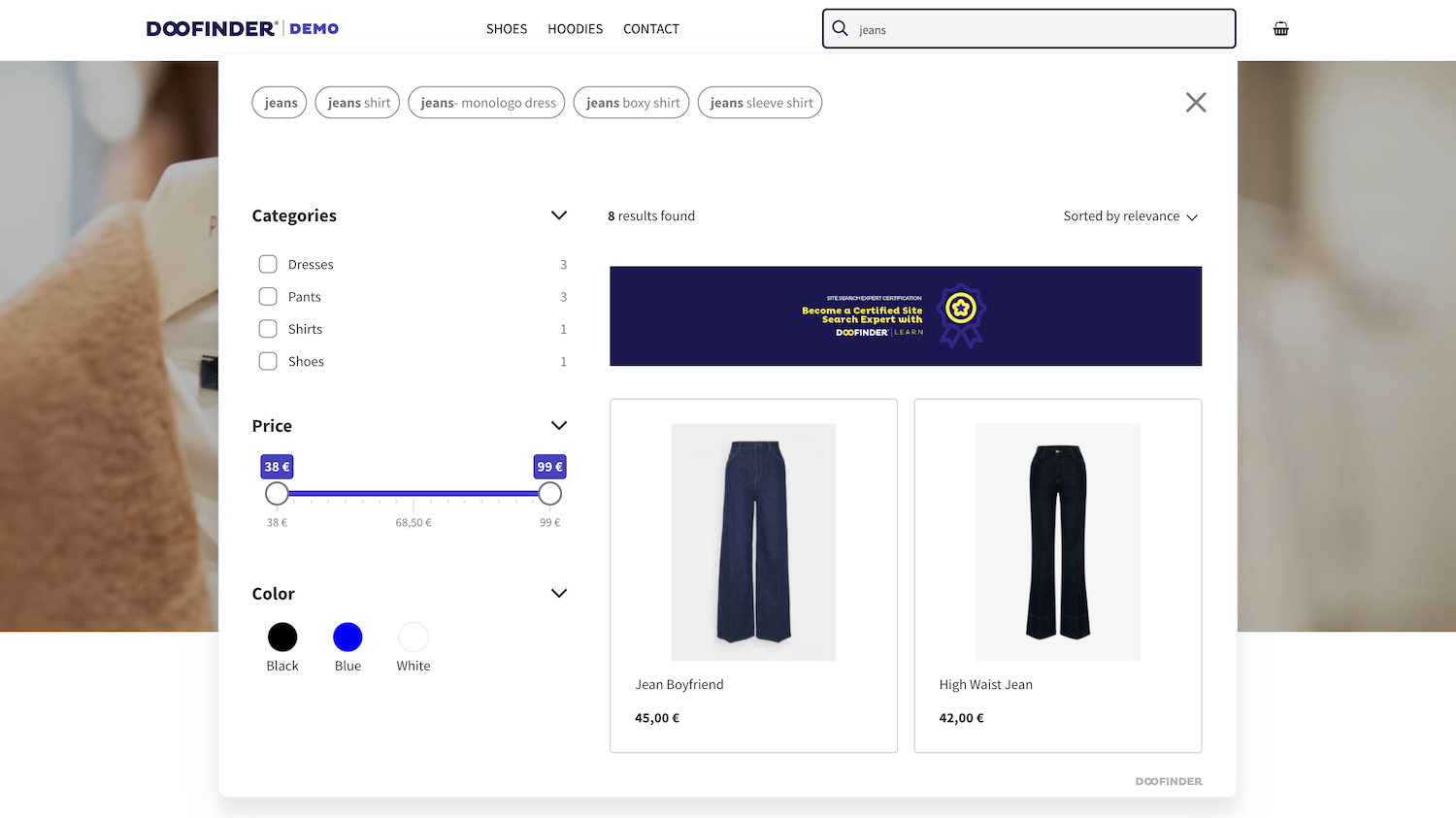
- Initial search:
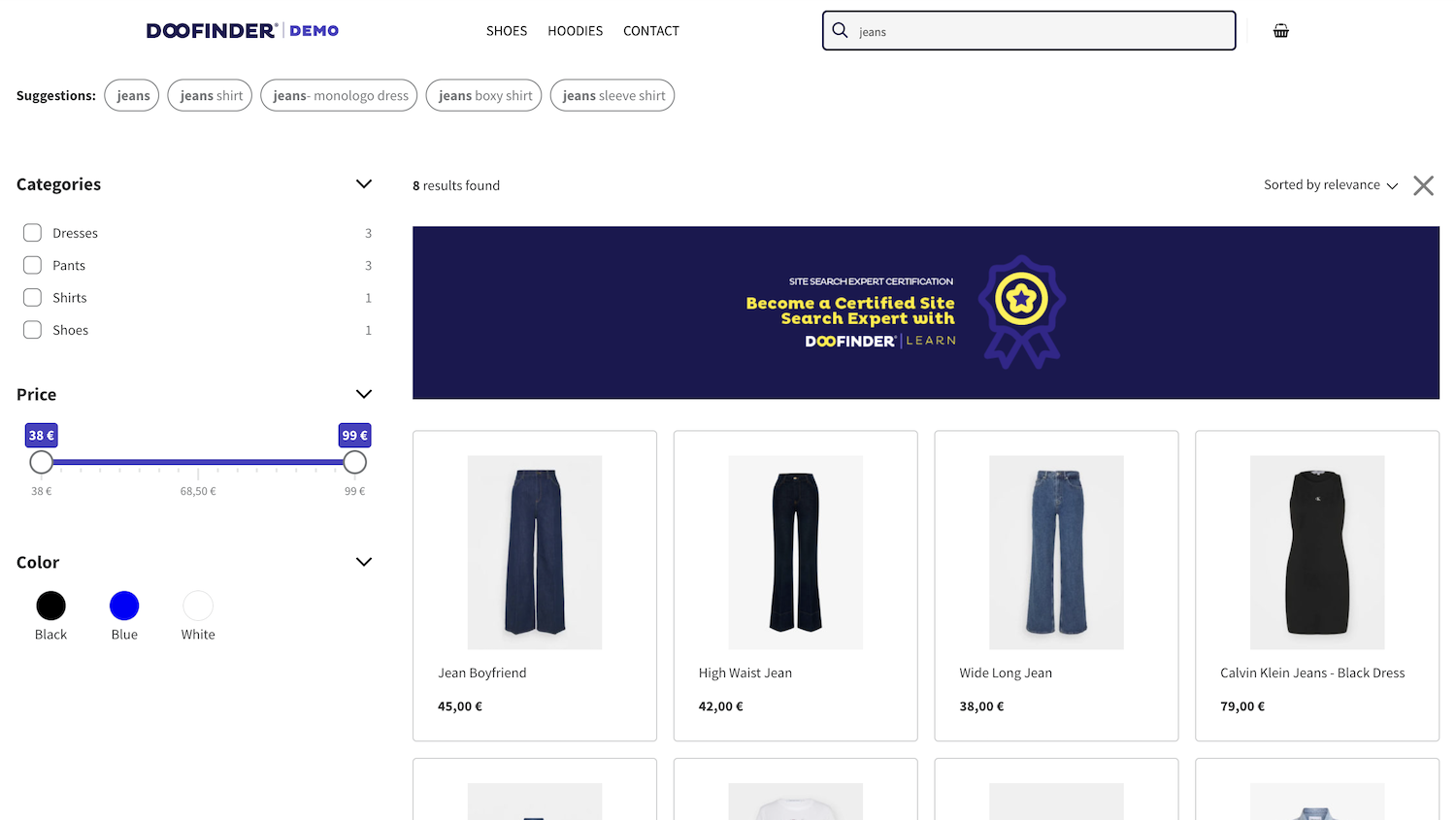
- After hitting enter:


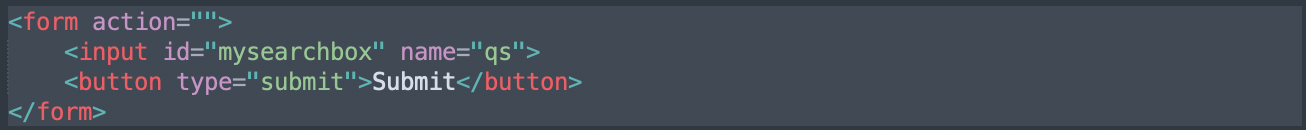
If you want a button to trigger the Embedded Layer, note that it must be of type submit and must be located inside a form. For example:

How to Configure a Floating + Embedded Layer
- First, create a Floating Layer. To learn how to create a Layer, read the article Create a Layer.
- Then, go to Search > Layer Settings > click on "Configuration" > Search Sequence, and select Desktop or Mobile view.
- In Search Sequence, you need to activate the Embedded Results option. You will see how Embedded Results is displayed under "On Enter". This action can be combined with the activation of the initial results option as well.
- Now, use a CSS selector to indicate the insertion point on your page to contain the embedded search results. To learn how to choose a CSS selector, read this article.
- Remember to save the changes.

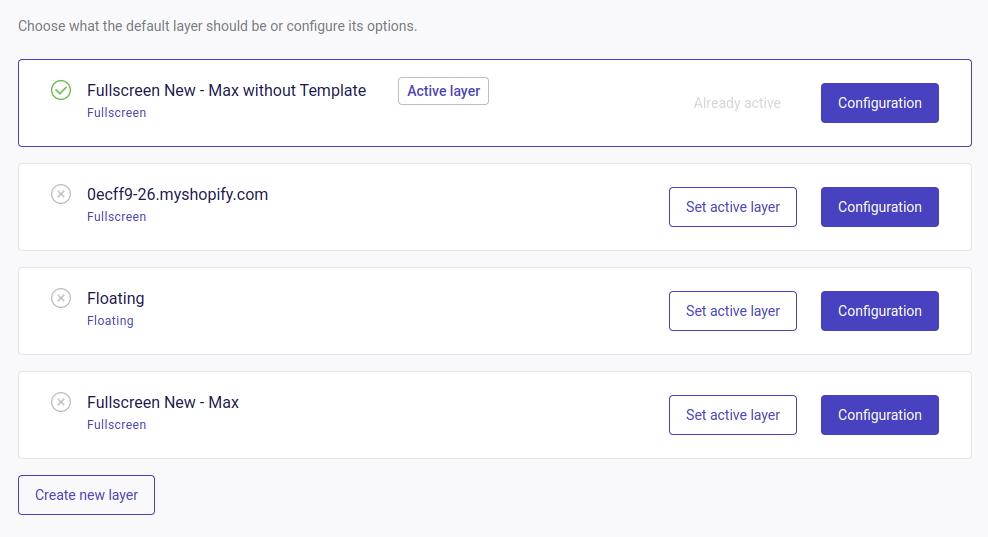
If the layer you are creating with the Floating + Emmbeded option is not your default layer yet, you need to go back to Layer Settings > Layers > click on "Set Active Layer" on the layer created. Once the layer appears with the tag "Active Layer", it means that it is already showing on your eCommerce.