Page Type Mapping Configuration
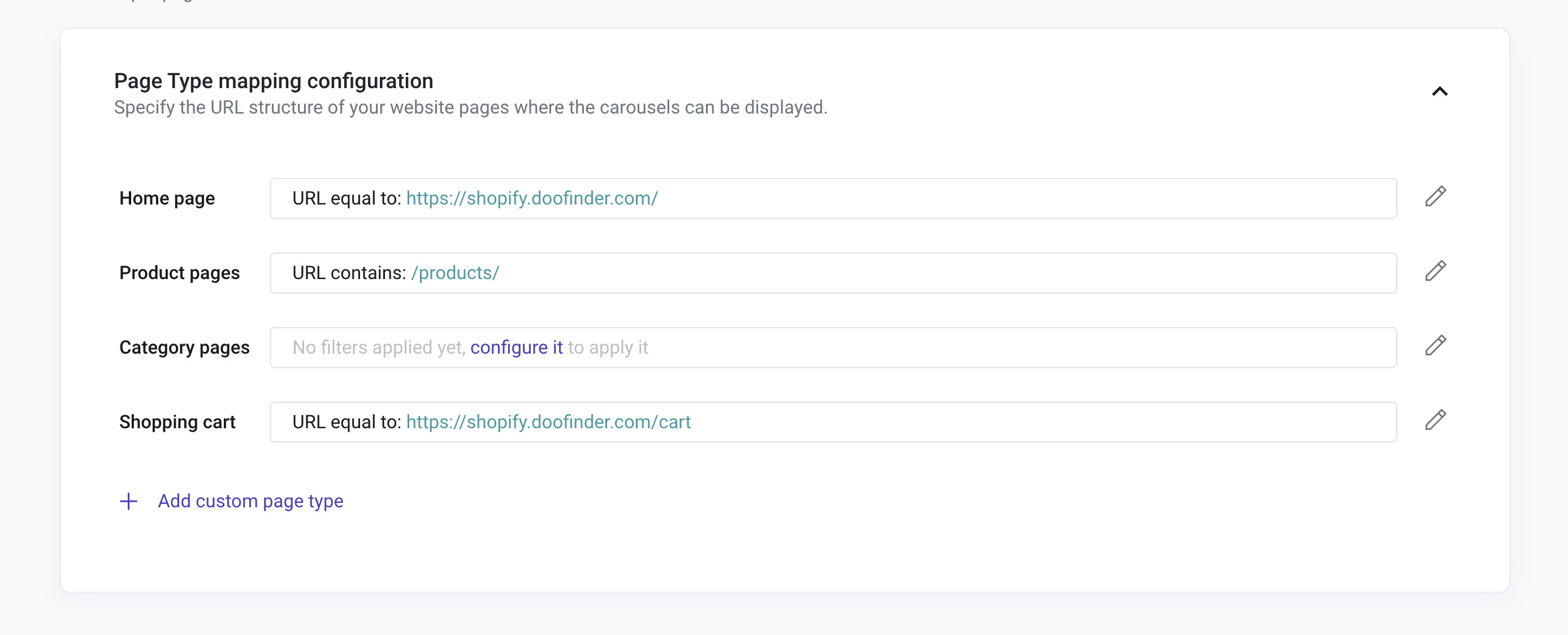
As you configure your Recommendation Carousel, you’ll be required to specify the URL structure of your website pages where the carousels can be displayed. As we mentioned, you’ll be asked to configure your Home, Product Pages, Category Pages, Shopping Cart, and Custom Pages
Please note that the URLs must be the same as they’re displayed on your website. For example, if you configure your Home Page as www.mydomain.com, it must be pasted as www.mydomain.com and not www.mydomain.com/. Otherwise, the recommendation carousel won’t be shown.
Caution: the URL copied directly from the browser might not be the same as the one displayed. Make sure to use the one displayed on the brownser before clicking on it and copying it.
On this panel, you can always configure, edit, or delete the pages at any moment. Learn more about each Page Type.

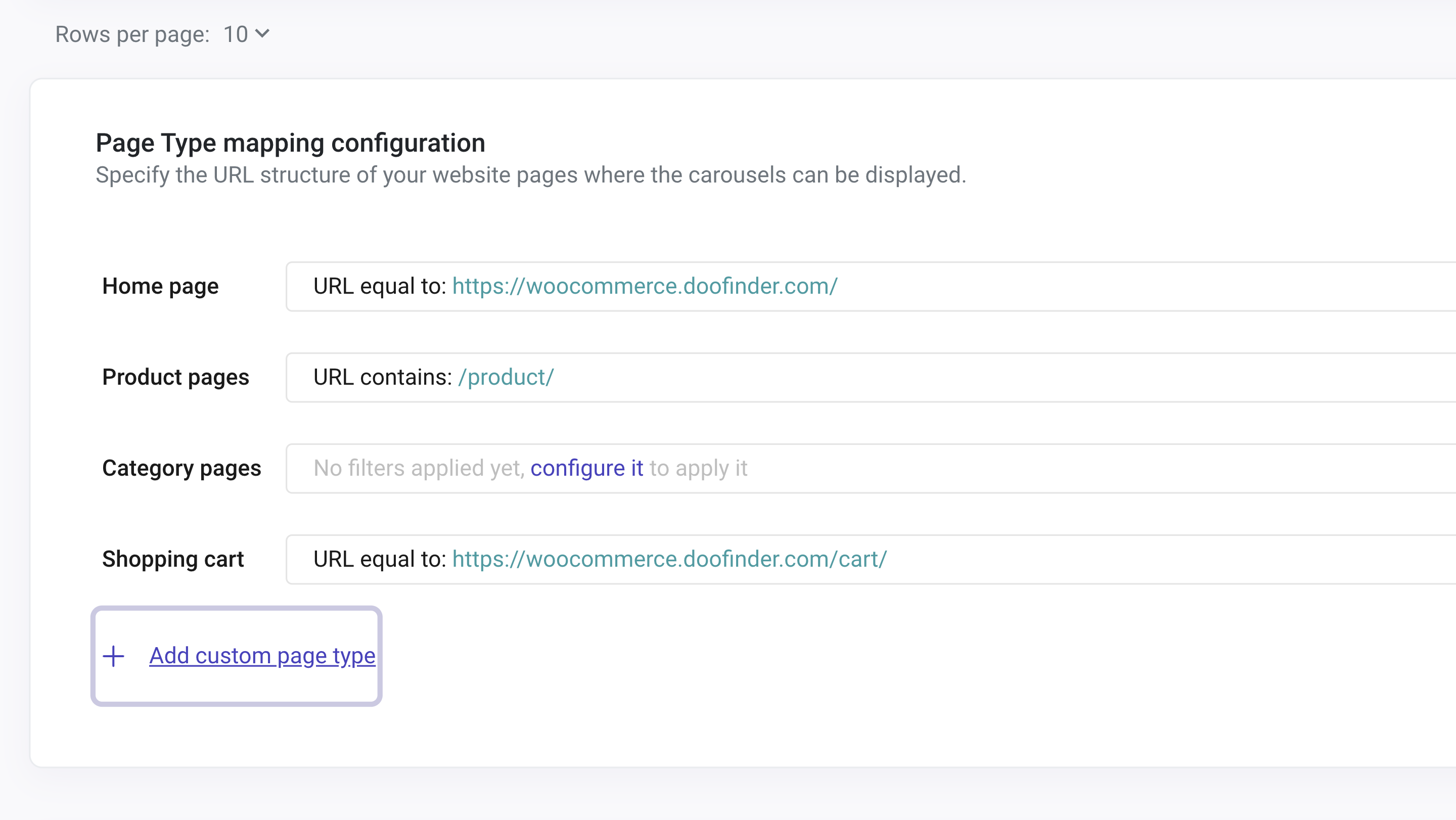
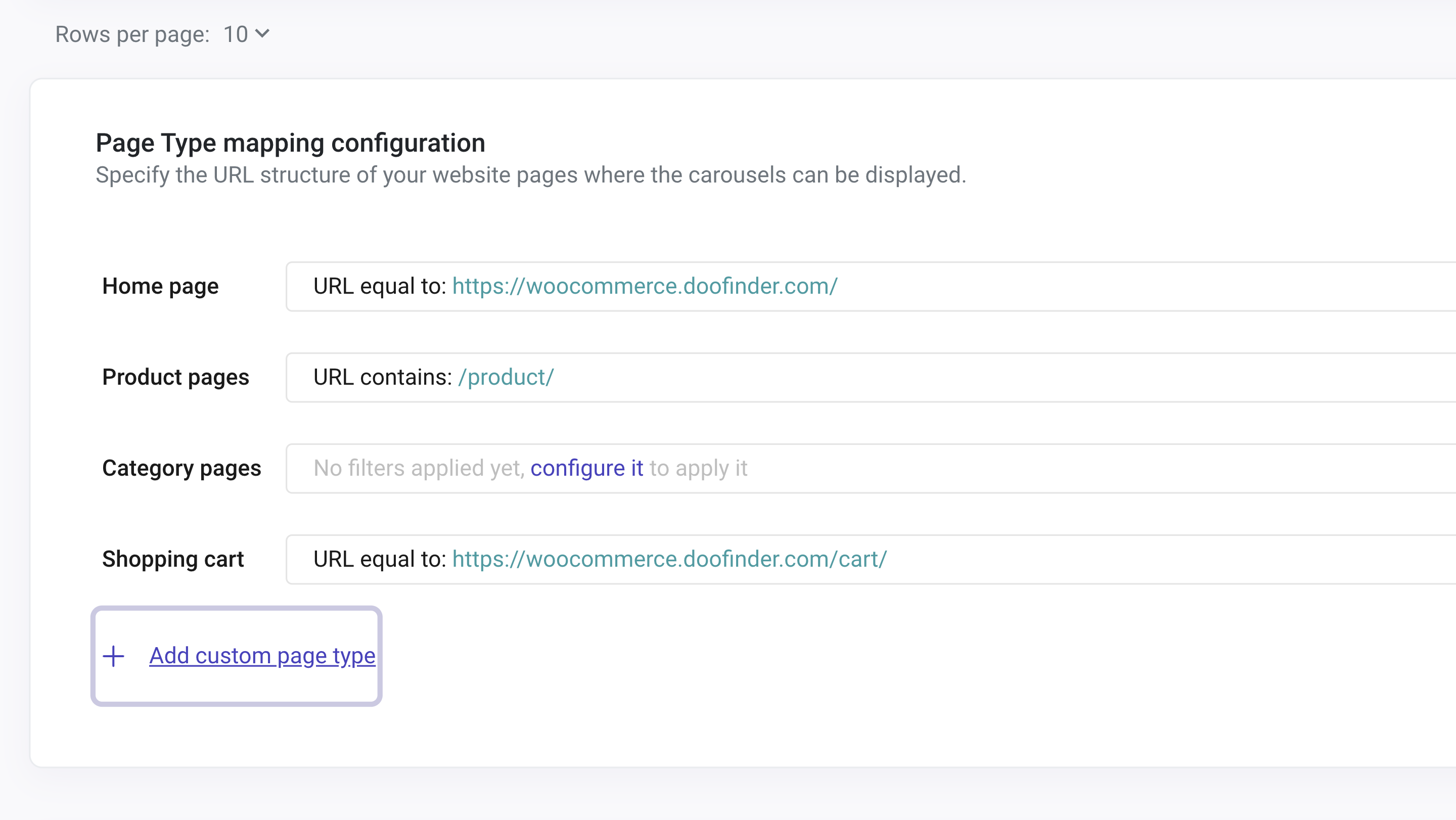
By clicking the plus button “Add Custom Page Type”, you’ll be able to create a new Page Type Configuration. This means Doofinder will allow you to Add a Custom Page. Select a name, and enter the URL fragment for the content and the URL fragment for the site.

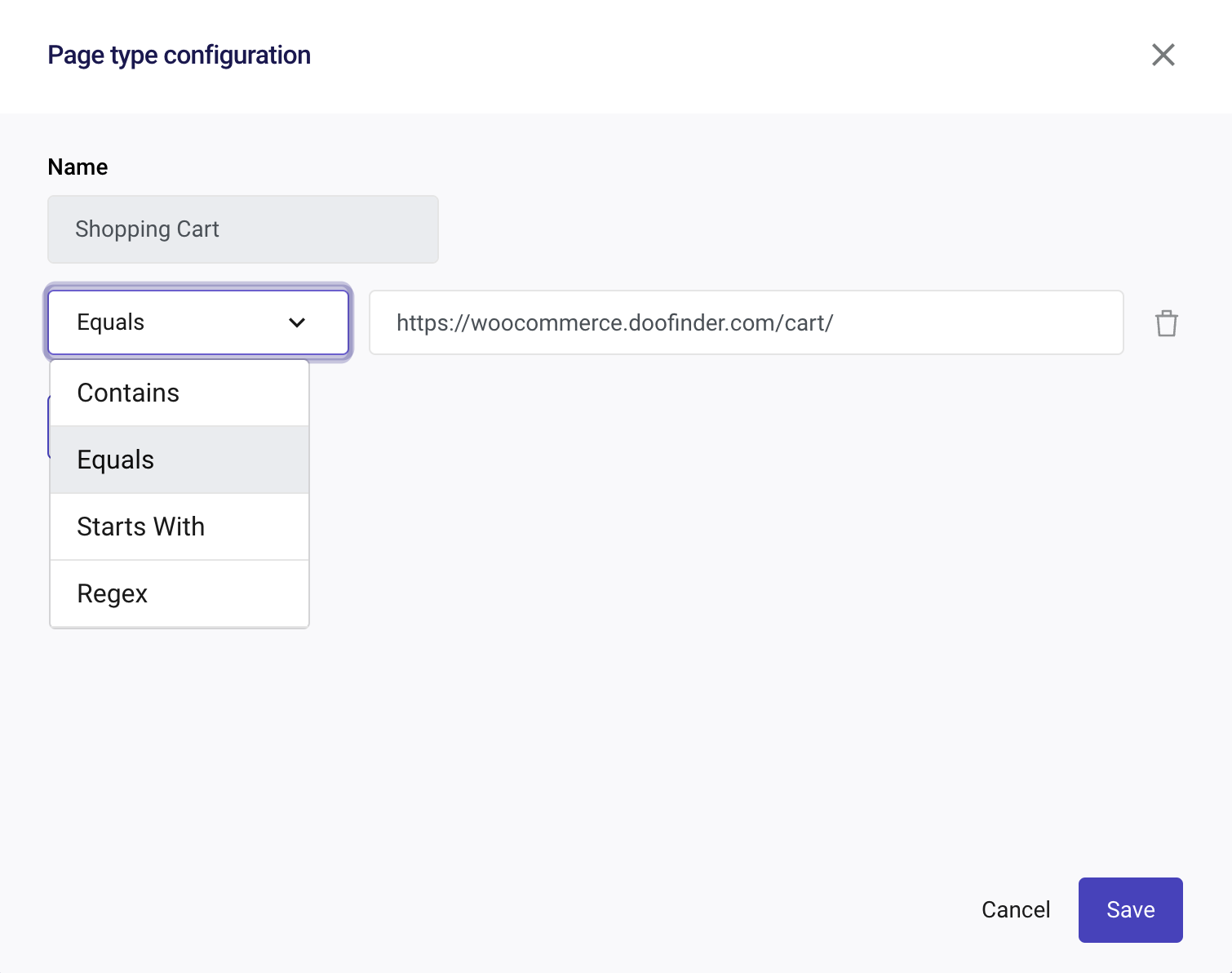
By clicking the pencil icon, you’ll be able to configure your Page Type Name. As you can see, a dropdown menu will appear. When configuring Page Type Mapping, if you add multiple conditions, they stand combined with "ANY".

Types of Configurations
- Contains: Use "Contains" for simple URL structures where identifiable elements are consistently present on a specific type of page.
Examples:
Category Page: https://doofinder.com/collections/longboard
Product Page: https://doofinder.com/products/pintail-falcon-34-longboard
Cart Page: https://doofinder.com/cart
- Equals: Use "Equals" for a specific page on your eCommerce site where the carousel should appear.
Example: https://doofinder.com/221586-fan-zone?tag=fan-zone-harry-potter
- Start With: Use "Starts With" when your eCommerce has subdomains, and you want to display carousels either on the main domain or specific subdomains.
Example: https://store.doofinder.com/ instead of https://doofinder.com/
- Regex: Learn about Regex specificities on the following section.
Make sure to include all local domains if you want the carousel to display across multiple Search Engines (e.g., doofinder.com | doofinder.es | doofinder.pt).
Regex Page Type Mapping
In some websites, the product or category pages cannot be identified with a specific word in the URL (such as /product). It might happen that your site URL does not have “keywords” to identify the page type. This happens, for example, in eCommerce websites that use Prestashop. In these cases, the Regex can be used to detect those types of pages since it uses a variety of characters and metacharacters to define a complex pattern.
Take a look at the video example below:
Learn by Example - How to Generate a Regex
You can use an AI language model to help you create a regular expression (regex) for URLs. By describing what you need the regex to match, the AI can generate the appropriate pattern for you.
For example, you can describe the structure of the URLs you want to match, and the AI will provide a regex that fits your criteria. This can save you time and ensure accuracy in your regex patterns.
Here is a prompt example with URLs for an AI language model, like Chat GPT:
You’re an eCommerce manager and need to create a Regex for the product pages of your store. Here are 3 URLs of product pages from your eCommerce site:
- https://prestashop.doofinder.com/en/inicio/85-gucci-gg-round-acetate-sunglasses.html
- https://prestashop.doofinder.com/en/inicio/54-puma-at-ess-grip-bag.html
- https://prestashop.doofinder.com/en/inicio/53-puma-phase-unisex-backpack.html
The AI generates the following Regex Pattern:
http:\/\/prestashop.doofinder.com\/en\/inicio\/\d+-[a-z0-9-]+.html$.
Remember to use your store URLs for the AI to create a correct Regex.
For more options to generate a Regex, just write on your preferred browser “Regex Generator” to find different tools available online.
Page Type Mapping with CSS Selector
Choosing where to display the carousel might be a challenge, more so when Regex cannot assist. To help you out, there are some techniques you can implement to display the Recommendations Carousel.
To position the carousel on specific pages of the online store, you must first configure the Page Type Mapping that matches the entire website.
For example, use:
URL contains: *.doofinder.com

Then, on the pages where you want to display that specific carousel, there should already be a CSS Selector in the HTML, like:
<div class="dfd-recommendation-widget-xxx"> </div>
The Recommendations widget will always attempt to load based on the page mapping it has, but it will only be rendered on those pages configured with the corresponding CSS selector.
Therefore, if the CSS selector we choose appears on product and category pages but not on the homepage; then, recommendations will be displayed on product and category pages, but not on the homepage.
Learn by Example - CSS for Page Mapping
I have a website where shoes are sold (https://www.doofindershoes.com), and I want to promote some new Adidas shoe models on the category pages related to this product.
First, I need to define the Page Type Mapping in Recommendations. For that I'll go to Doofinder's Admin Panel > left-side menu > Recommendations > scroll down to find Page Type Mapping.
Once there, I choose Category pages mapping and configure the URL for the entire website:
URL contains: *.doofindershoes.com*
Secodly, to differentiate where the carousel will be displayed I can create a new div with the class:
<div class="dfd-recommendation-widget-adidas"> </div>
Later, I place it in the HTML code of my website only on the pages where I want my Recommendation carousel to appear.
Lastly, in the configuration of my carousel, I place the CSS selector that would be the class of that div.
For that, I go back to my Doofinder's Admin Panel > Recommendations > "Add a carousel" button. Then, on "Specify the Carousel Placement Using the CSS Selector" I paste the class of that div:
.dfd-recommendation-widget-adidas.
After configuring the rest of the sections and saving, the carousel will be displayed in the desired sections.
Display Recommendations in Different Devices
If you want to display Recommendations differently on desktop or mobile, you can do it by using different CSS selector.
To position the carousel on different placements according to the device, follow one of these options:
Identify or Modify Unique Classes in our HTML for Each Device.
For example, on the product page for desktop, we might have a div similar to this one:
<div class="dfd-recommendation-widget-desktop"> </div>
Therefore, on pages where this selector can be identified, the carousel will be displayed. In this case, on product pages for desktop.
Since this specific selector won't be found for mobile, the Recommendations carousel will not be visible.
Media Query to Hide The Carousel
Alternatively use a media query to hide the carousel.
First, configure your Recommendations carousel. If you need help doing so, read this article.
After configuring the Recommendations carousel, the following CSS rules can be applied. Note that the following rules are examples and you will need to modify them to your needs.
To use them go to the Recommendations panel, scroll down to Advanced Configuration > CSS > click on Customize.
- To hide the carousel on mobile devices:
@media only screen and (max-width: 768px) {.dfwidget-host {display: none;}}
- To hide carousel in desktop devices:
@media only screen and (min-width: 1024px) {.dfwidget-host {display: none;}}
With this, we ensure displaying the carousel just where we want.

