Doofinder offers you a lightweight, powerful layer for your eCommerce, attractive to users, and easy to navigate. In this article, you will find the steps to create a Live Layer for your store.
Video last updated before 12-31-2024
To create a Layer, go to your Admin Panel, on the left-side menu look for Search > Layer Settings. Once on Layer Settings, click on "Create new layer" button, a pop-up will appear. Follow these guidelines for a correct layer configuration.
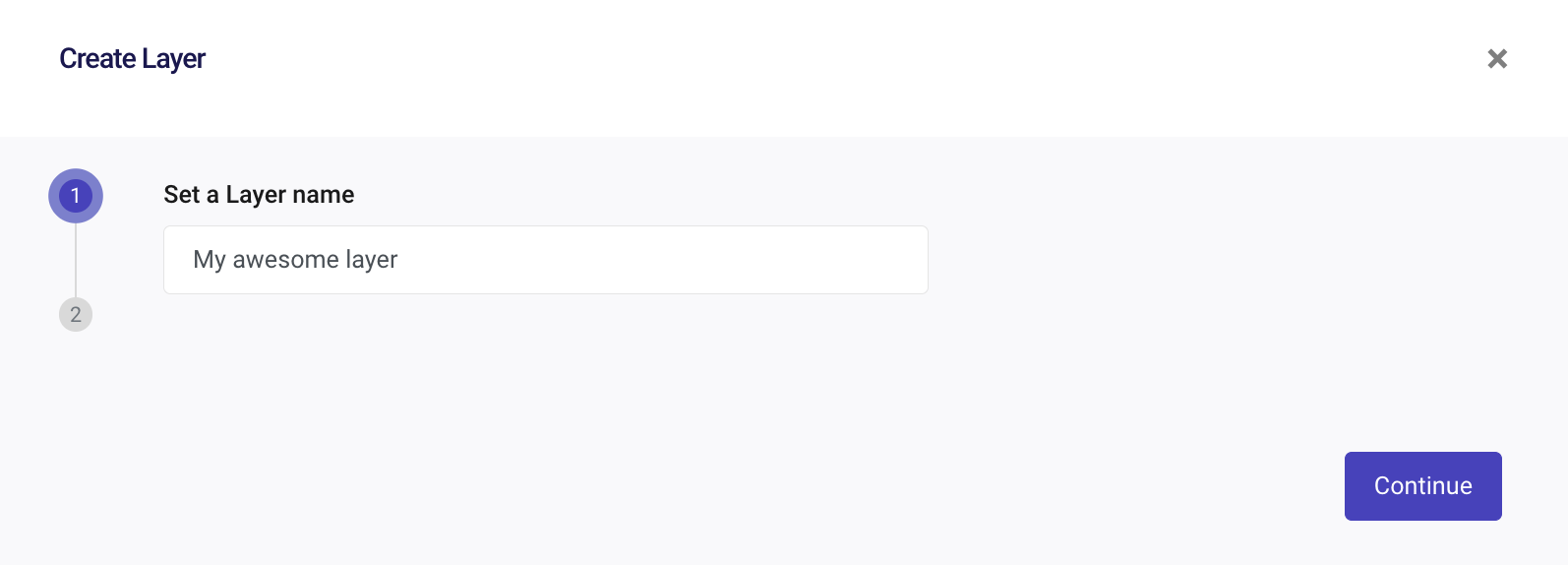
Create a Layer
- Type a name for your layer in the box.
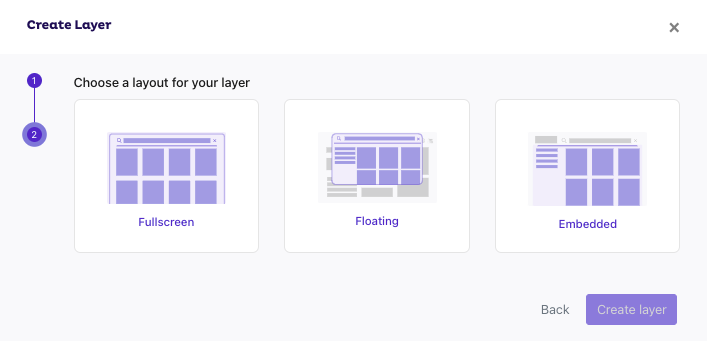
- Select a layout for your layer by clicking on the desired option, and then click on "Create Layer".


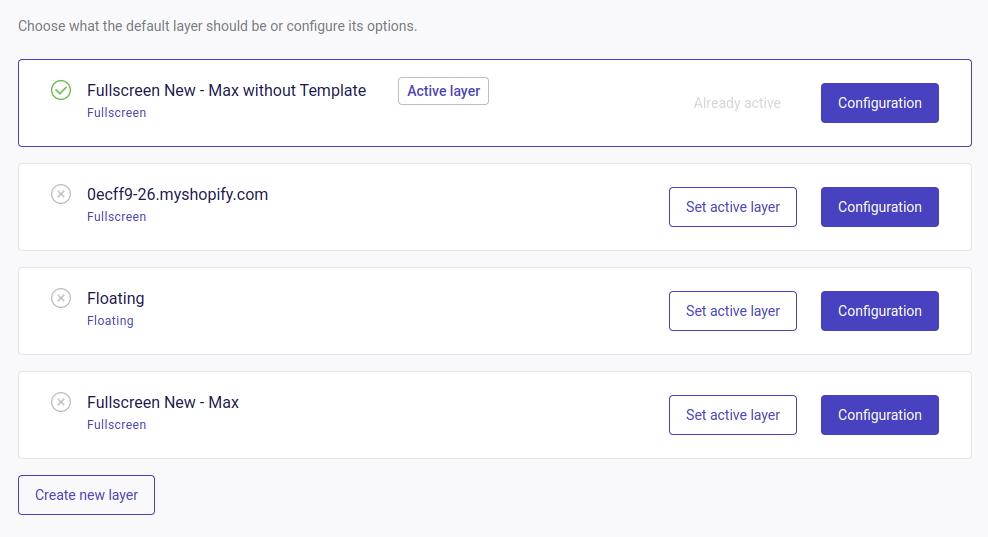
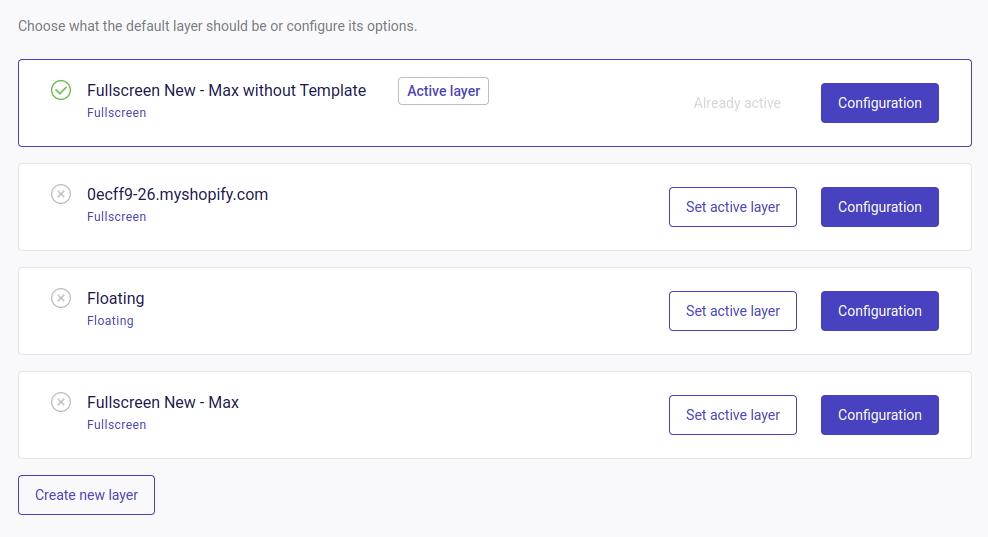
Once created, it will appear on your Layer settings panel:

Activate the Layer
Once the layer has been created, if you have more than one layer, you need to activate the layer of your choice. To do so, you just need to click on "Set active layer" and click on "Continue" once the pop-up appears. The tag "Active layer" and the message "Already active" will appear on the layer chosen.
Additionally, the active layer will appear at the top position among the other layers.
Remember, you can create multiple layers to suit your business needs, but only one layer can be active at a time.

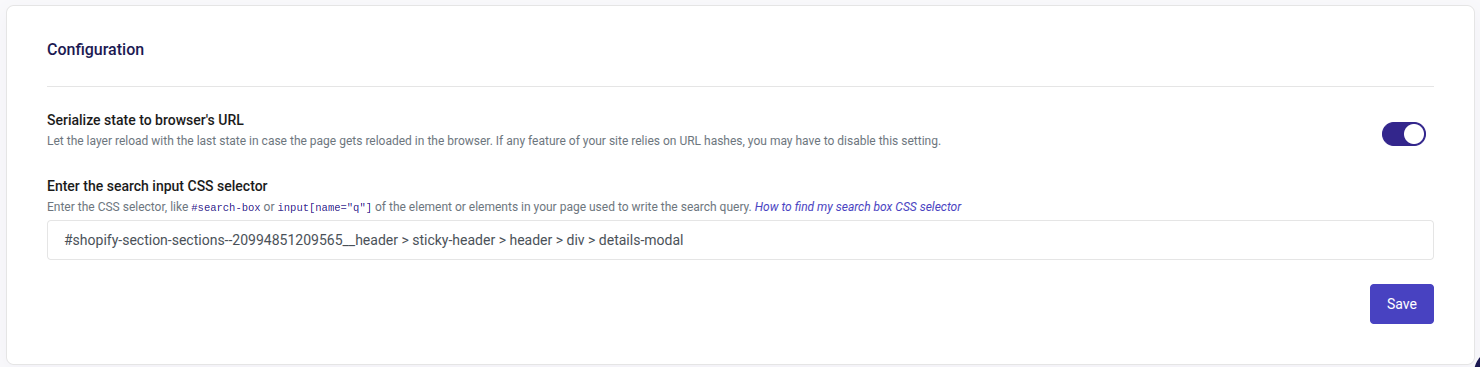
Configuration
This configuration refers to the settings applied to all your Layers from a Store, defining how the layer reloads and specifying where it is triggered. Scroll down to find it.
-
Serialize state to browser's URL: This setting generates a dynamic URL that can be shared with other users. If enabled, the Layer is reloaded with its most recent state when the page is refreshed in the browser.
-
Enter the search input CSS selector: We use a CSS selector to indicate where on the website we want to trigger the layer when the customer clicks. Enter a CSS selector, like #search-box or input[name="q"] to choose the element, or elements, in your page used to launch the Layer.
If you want to learn how to choose the CSS selector, read on CSS Selector.

Now, you can now configure each layer and customize its appearance, functionalities, and devices by clicking "Configure", located to the right of the layer name. Click on Configure your Layer article to learn more.