Integrating Doofinder using the Google Tag Manager (GTM) allows you to manage your script without touching your site's HTML code.
To integrate it this way, follow these steps:
- Create your GTM account or log in if you already have one.
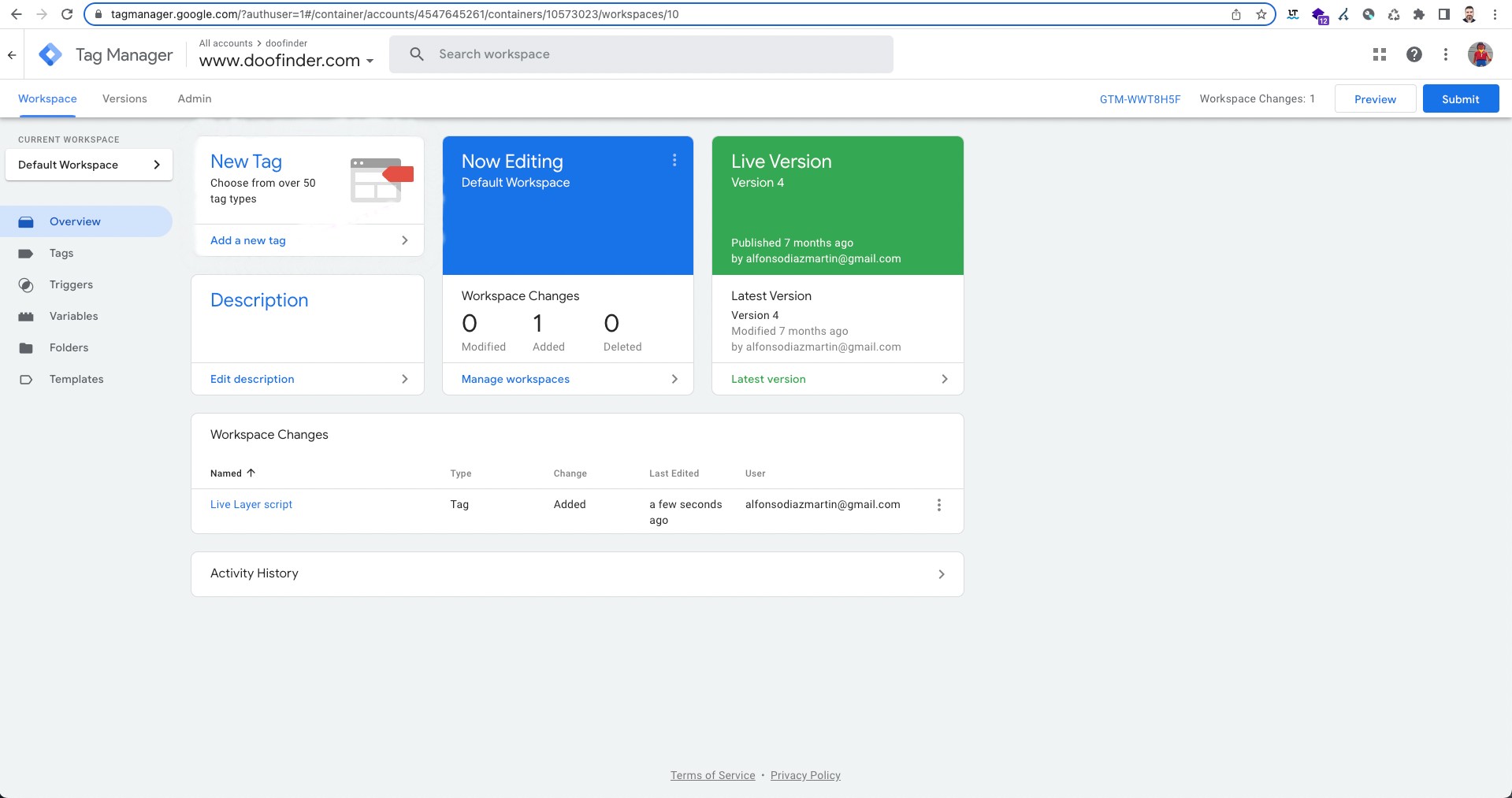
- Select the workspace where you're going to add the new script.
- Select Add a new tag to configure Doofinder's script.
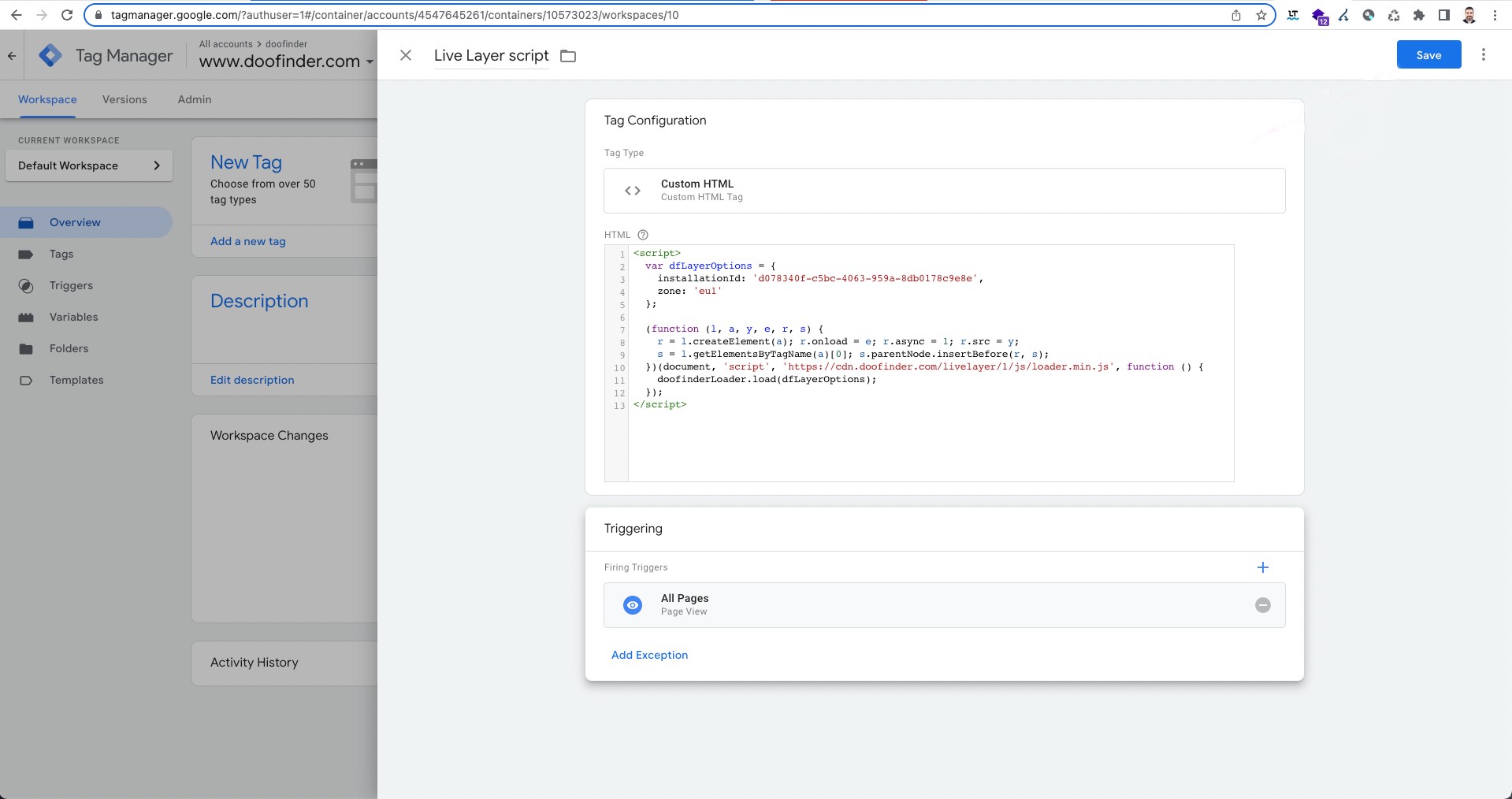
- On the next screen, provide the following:
- Once done, press Save and your HTML tag will be created.
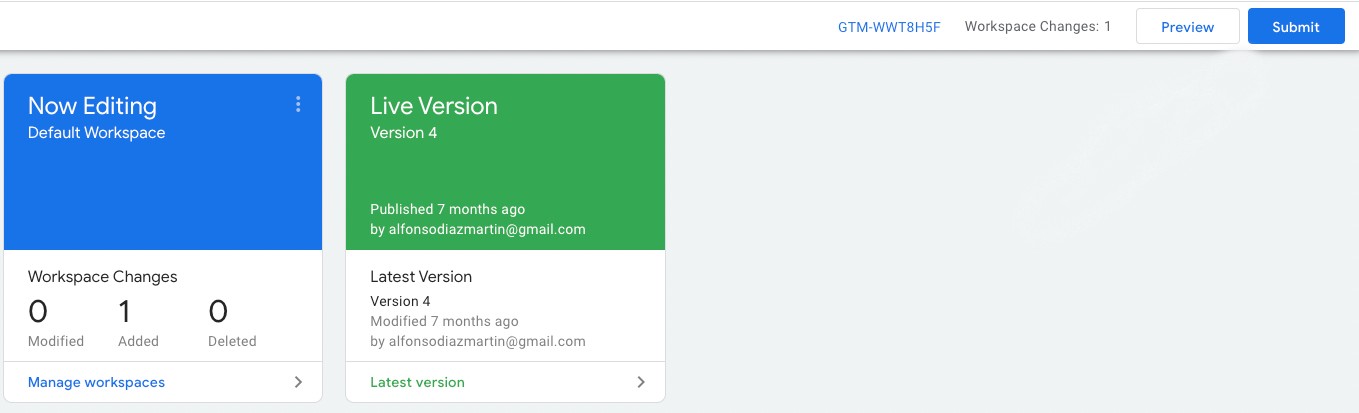
- Back in your GTM dashboard, press the Submit button in the top right corner.
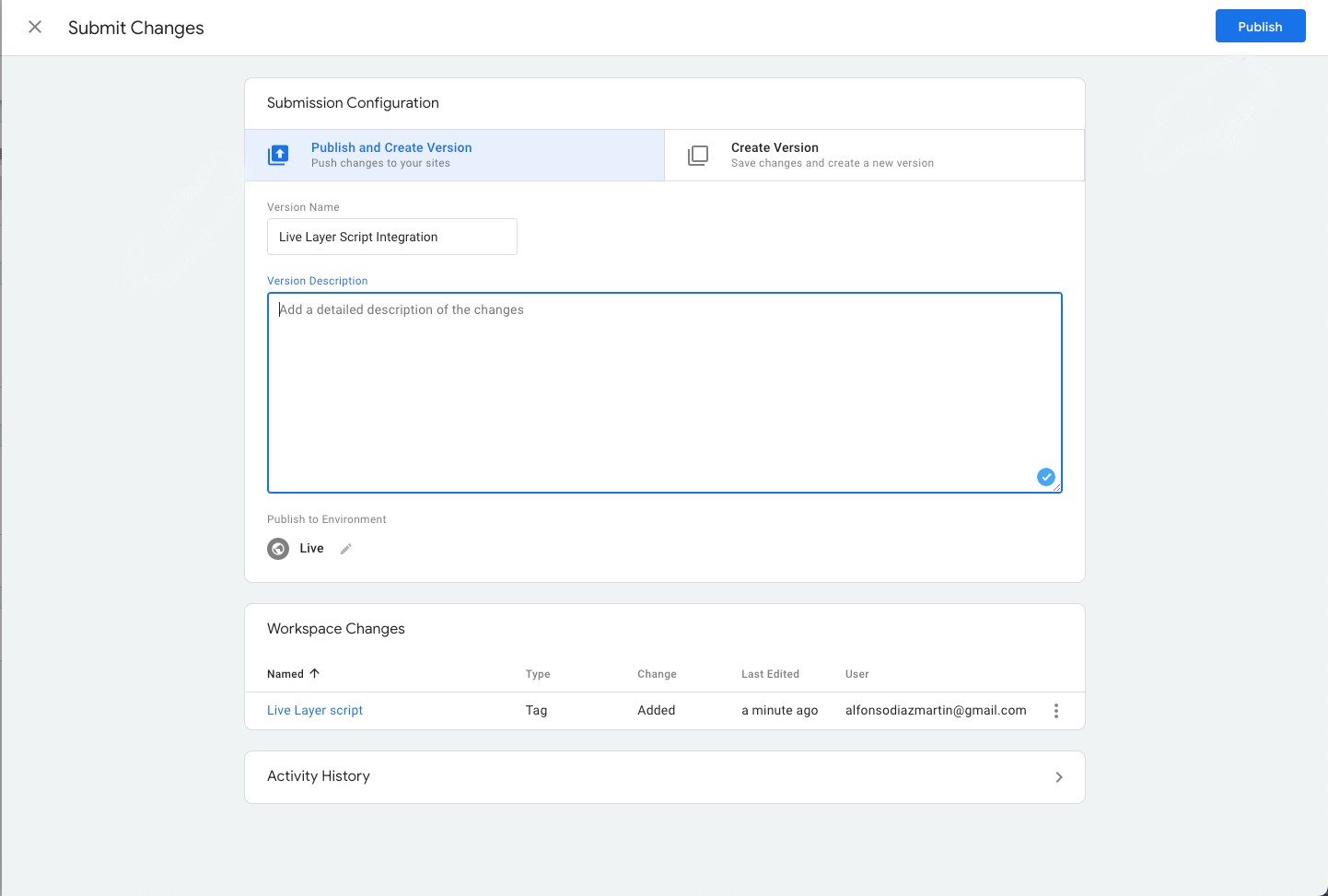
- Select Publish and Create Version, then provide a relevant version name and description for the records, choose the environment where you want to publish the changes and press the Publish button in the top right corner.
- You will be able to see the details of the latest published version from the dashboard. The Doofinder Layer should be working as soon as the information reflects the latest version.


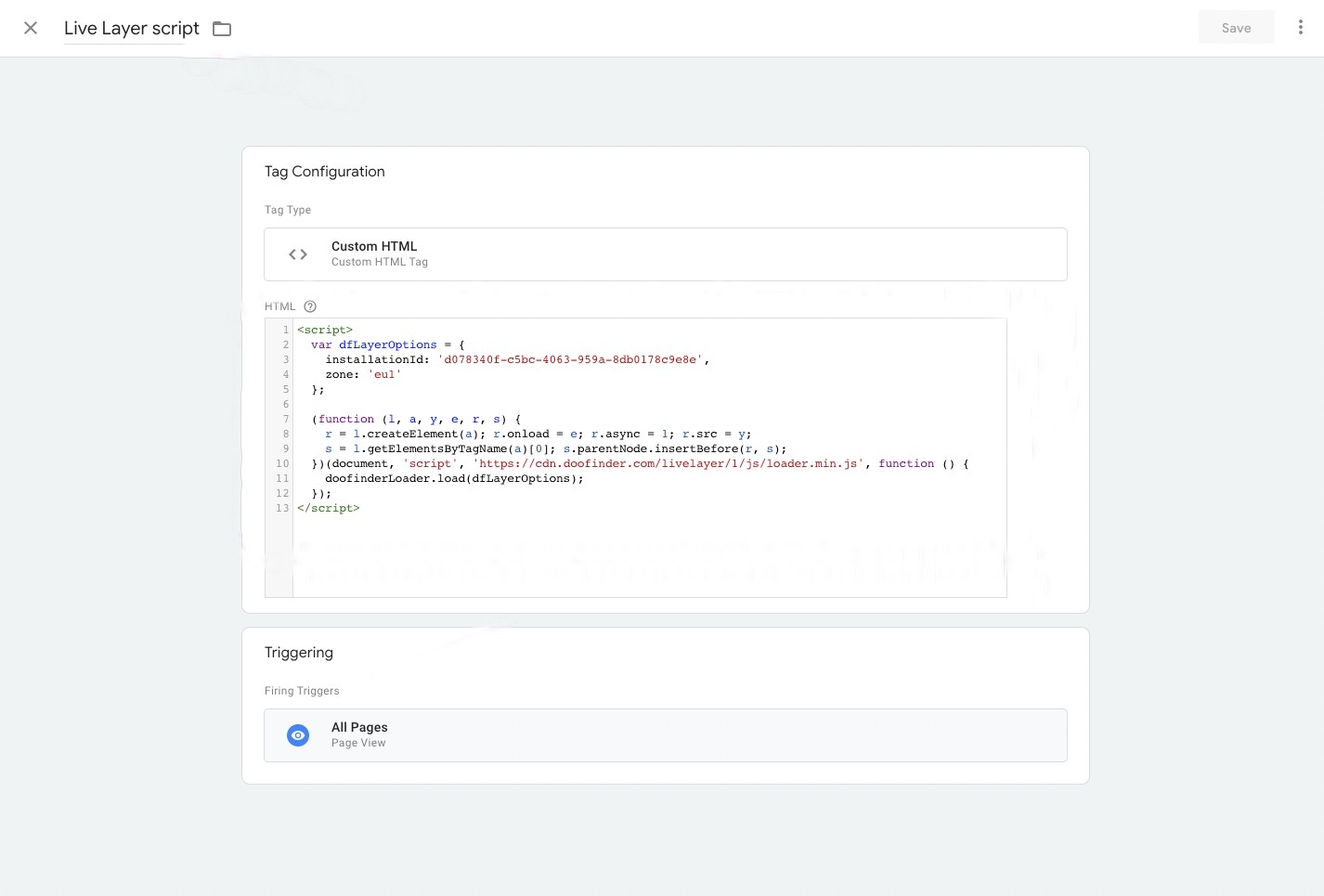
– A name for the new tag, for instance: "Live Layer Script".
– Inside the tag configuration, ensure that the tag type is Custom HTML and paste your script for Doofinder inside the HTML editor, including the surrounding script tags.
The term 'const' does not work in GTM, so it is necessary to modify the beginning of the Live Layer script as follows:
const dfLayerOptions => var dfLayerOptions
See the image below.

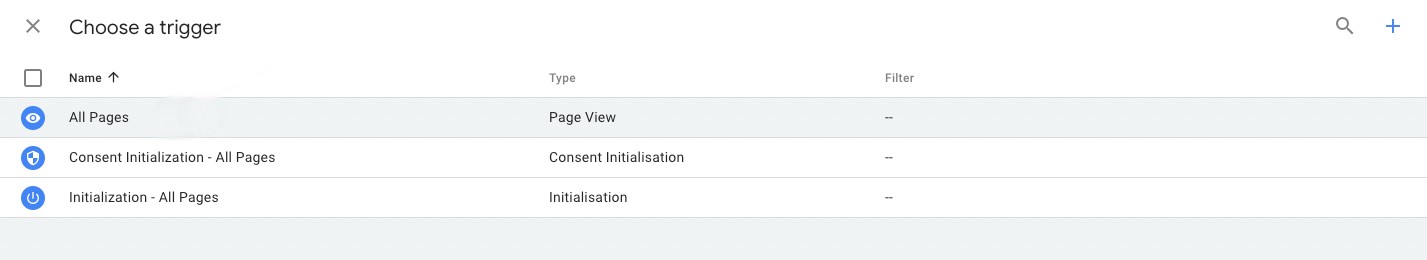
– Then under Triggering, choose when the script must be activated. Note that the recommended option is All Pages. This way, Doofinder will be available on all pages.