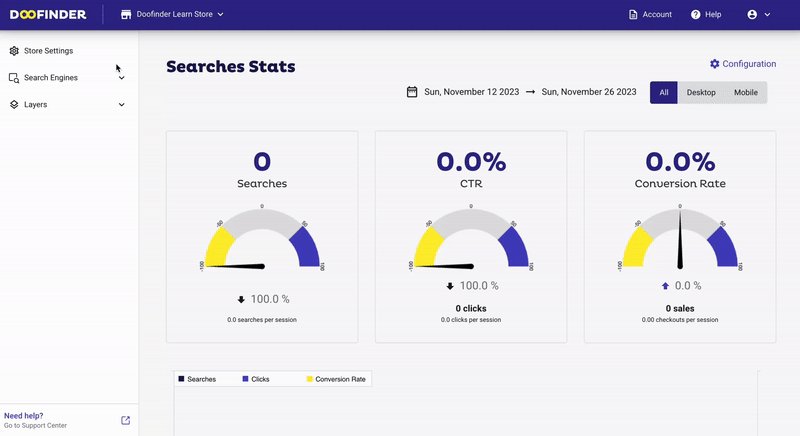
It is very easy to customize the look & feel of your layer to match the style of your brand.
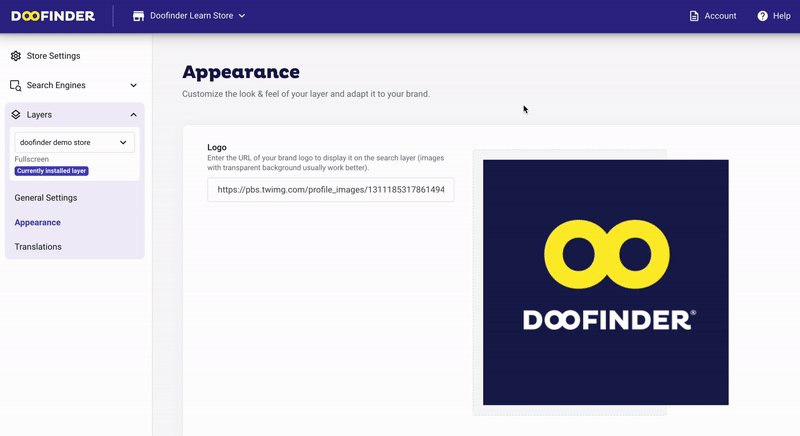
Go to Layers > Appearance and select different options for your initial and results screens.

Logo
Add your brand logo to be displayed in the search layer by entering the URL of the image in the box.

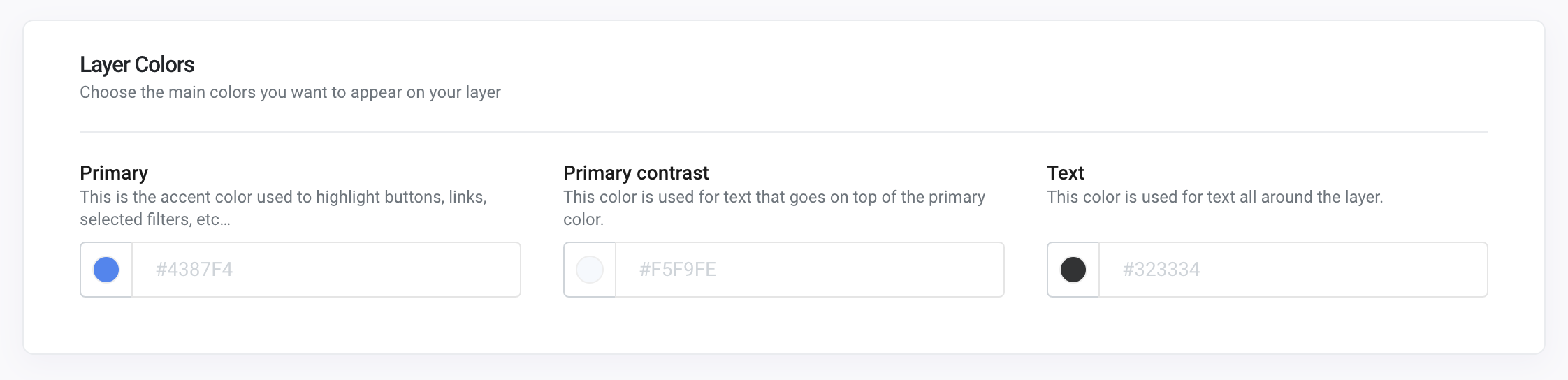
Layer Colors
Enter the HTML color you want to show in your layer using the HEX color code.
-
Primary: This is the accent color used to highlight buttons, links, selected filters, etc…
-
Primary contrast: This color is used for text that goes on top of the primary color.
-
Text: This color is used for text all around the layer.

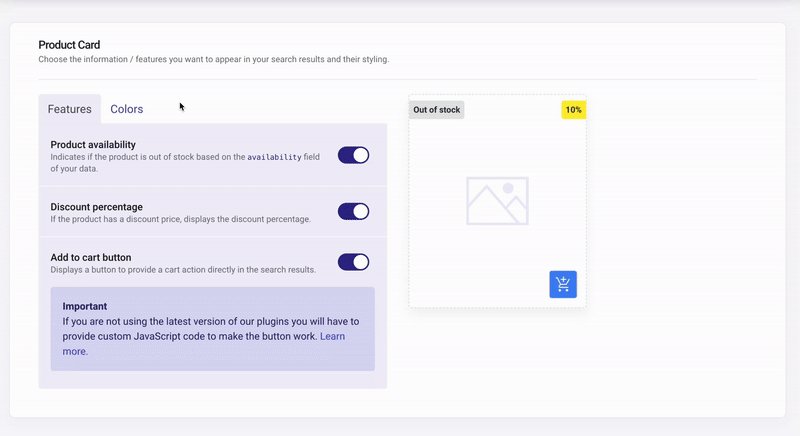
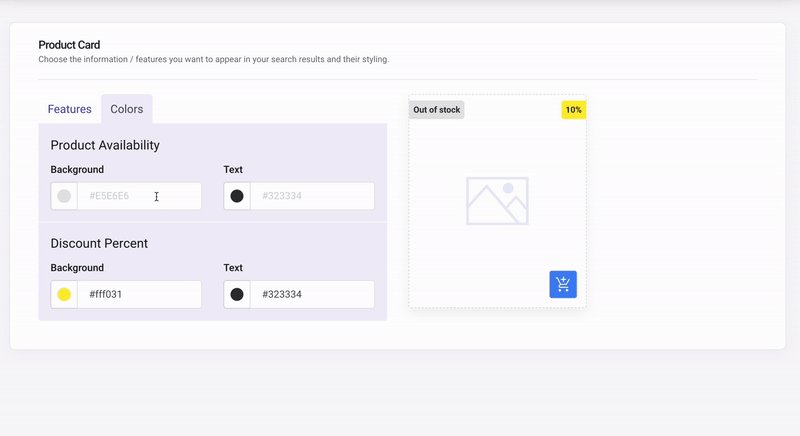
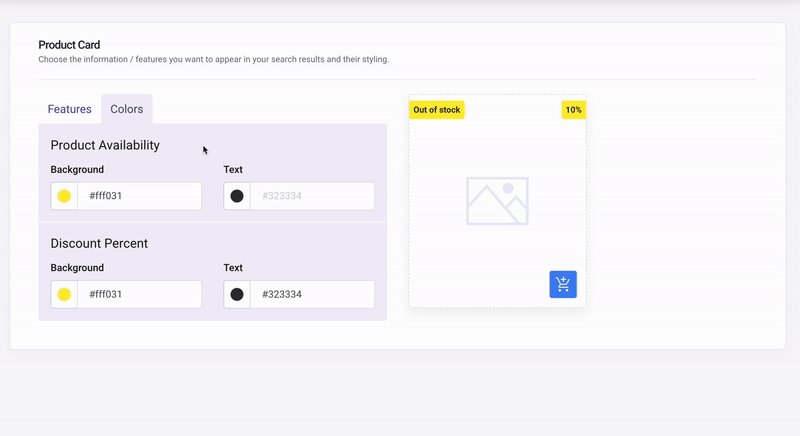
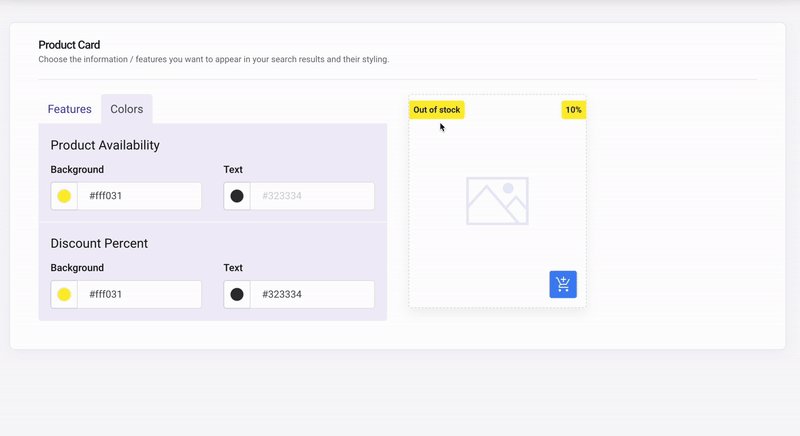
Product Card
You can enable the following options to be displayed in your results screen and customize the colors to match your brand:
-
Product availability: Indicates if the product is out of stock based on the availability field of your data.
-
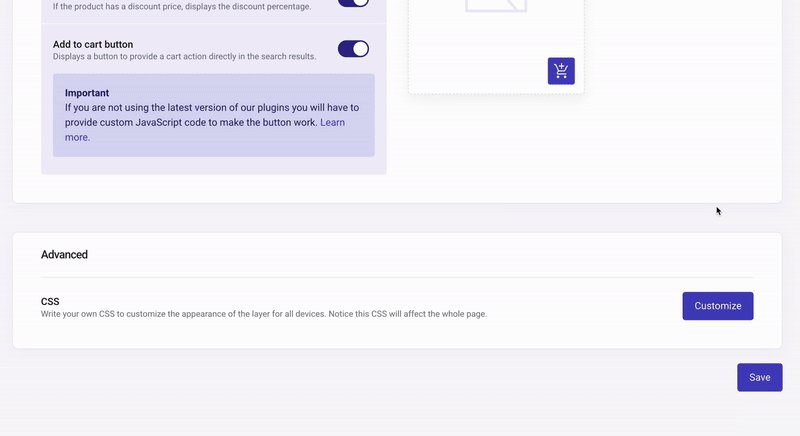
Discount percent: If the product has a discount price, displays the discount percent.
-
Add to cart button: Displays a button to provide a cart action directly in the search results. Please note that the button color comes from Primary in Layer Colors. To configure your 'Add to cart' button, read the article 'Add to Cart'.
If you are not using the latest version of our plugins, you will have to provide custom JavaScript code to make the button work.

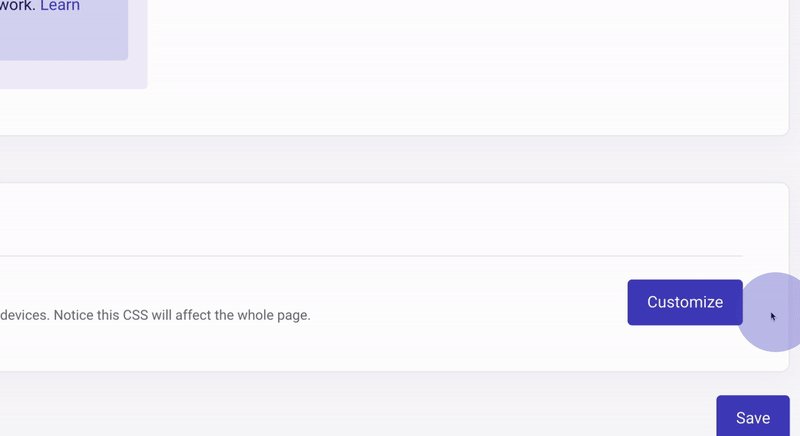
Advanced CSS
If you want to add custom CSS code to your layer, click on Customize and the "Yes, customize it" button in the pop-up window.

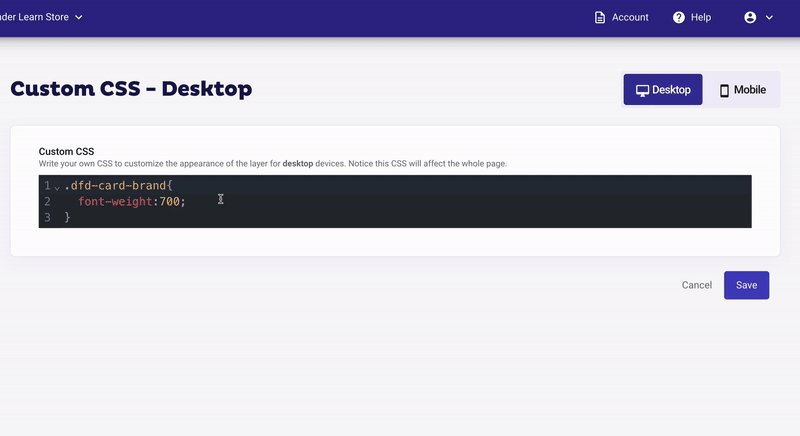
Select Desktop or Mobile view and write your CSS code in the box.
This CSS will affect the whole page.

