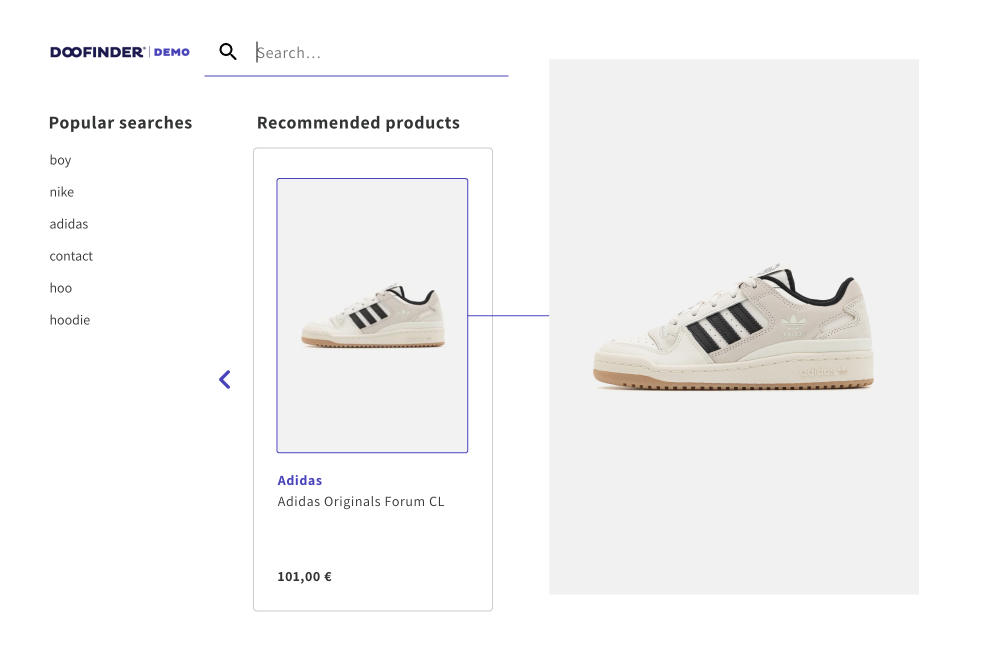
Doofinder layers display images as well as text of your products. Those images are served from the URLs specified in your data feed . Whatever size those images have, they are resized in the browser via CSS to fit the dimensions of the layer.
The image should be clear and, if possible, with a plain background to make the product stand out from the rest.

[image_link] Attribute
This is the main image that your customers will see on your layer. Include the URL of the main product image with the image link attribute [image_link].
Use a stable URL that points to an image in a supported file format. We also recommend to use JPEG or PNG file formats for your images, as they have a better quality/size ratio.
| File Format | Sample Input |
|---|---|
| .TXT Feed | https://www.example.com/image1.jpg |
| .XML Feed |
Image Size
For images to load fast, use a reasonable image size, similar to the dimensions they will have in the layer.

Thumbnail Image URLs
Thumbnail images URLs are the best choice for your data feed's image_link field. A thumbnail is an image that has a smaller size, which helps the loading time to be faster. Minimum recommended size is 192x192. Product thumbnails should clearly show the products being marketed or promoted.
Resize Tools
You can use a third party service to resize your images, like Cloudinary.
CDN
Use a CDN to serve images instead of your web server.
File Format
Use JPEG, PNG or WebP file formats for your images.

