You can combine two of the most popular Layers to generate a more attractive design for your users. We are talking about the Floating Layer combined with the Embedded Layer.
This way, when starting a search, the Floating Layer will appear first and when the user hits enter, the Layer will be Embedded in your web page integrating your design.
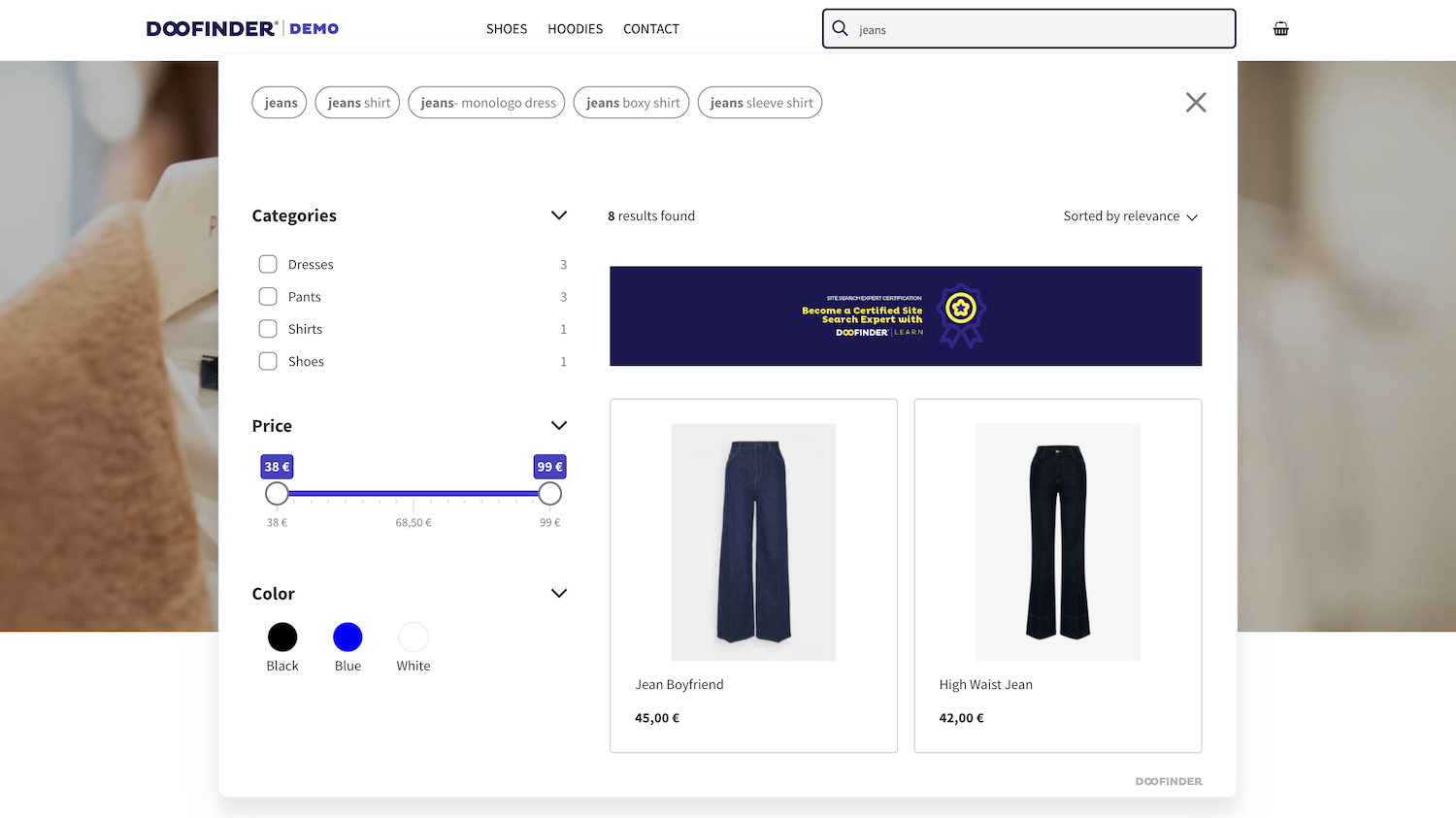
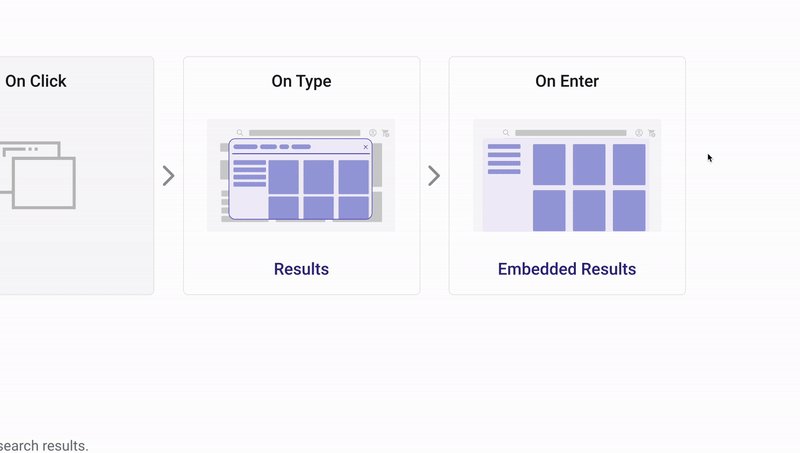
- Initial search:
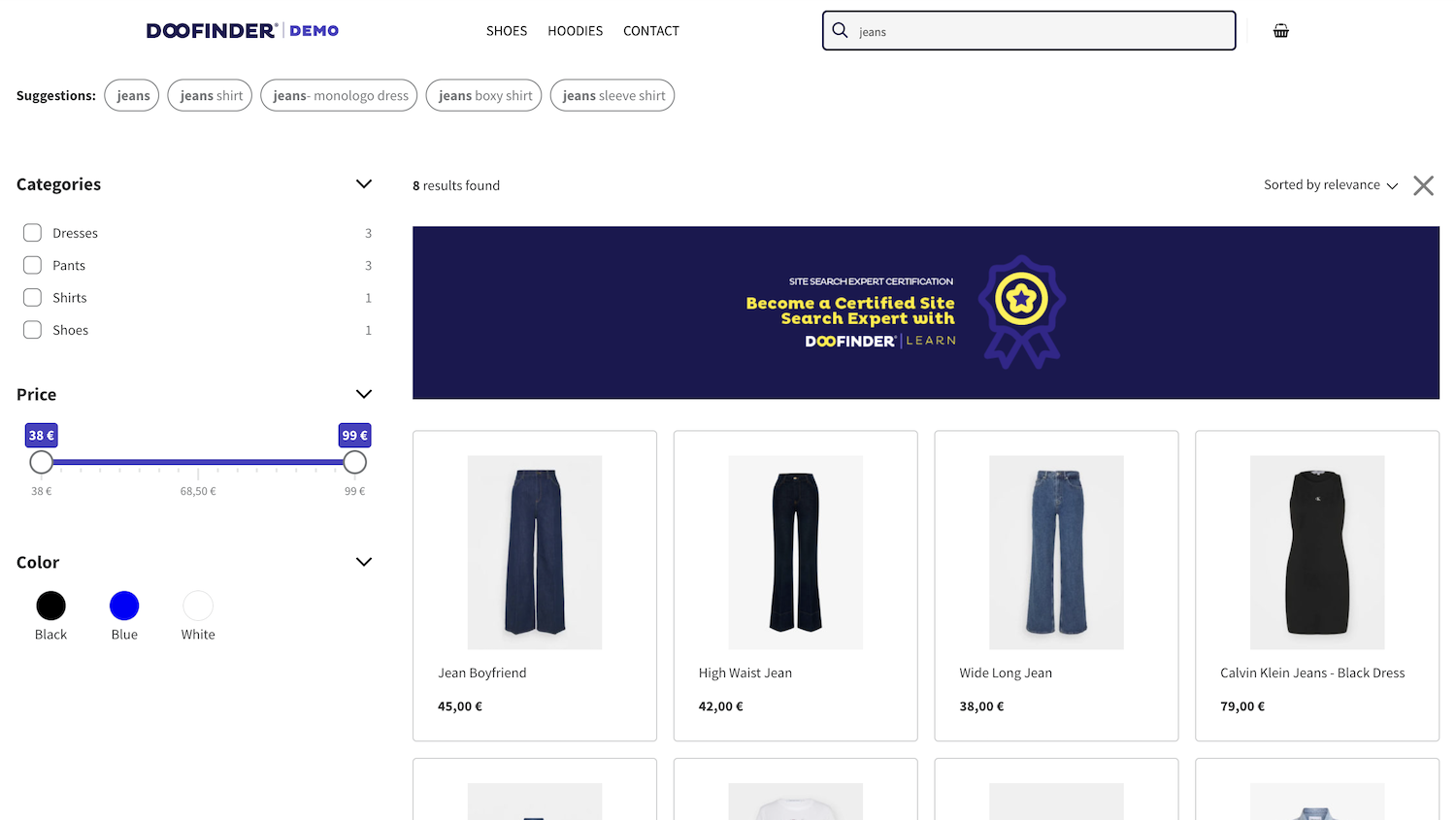
- After hitting enter:


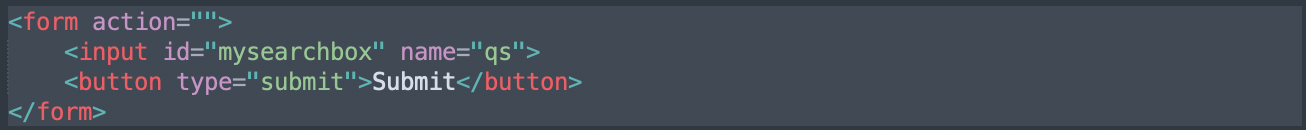
If you want a button to trigger the Embedded Layer, note that it must be of type submit and must be located inside a form. For example:

How to configure a Floating + Embedded Layer
- First, create a Floating Layer. To learn how to create a Layer, read the article Create Layer.
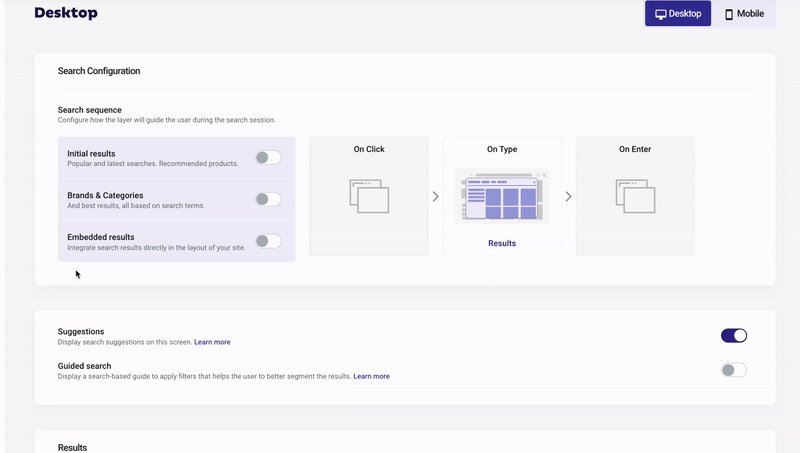
- Then, go to Layers > General Settings > Search Configuration and select Desktop or Mobile view.
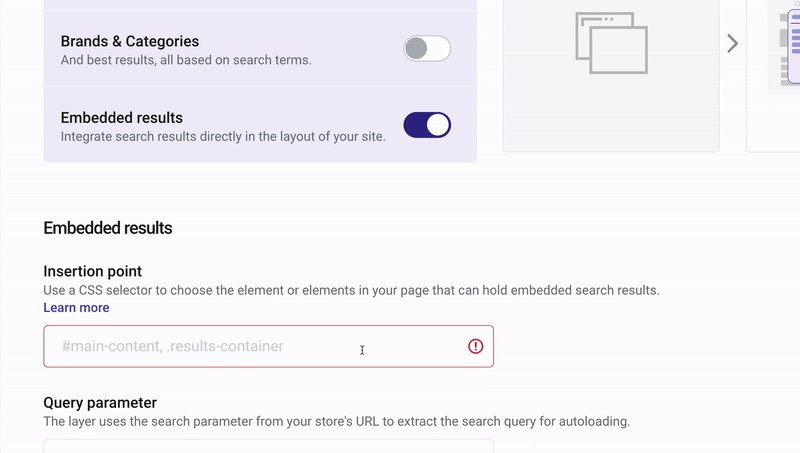
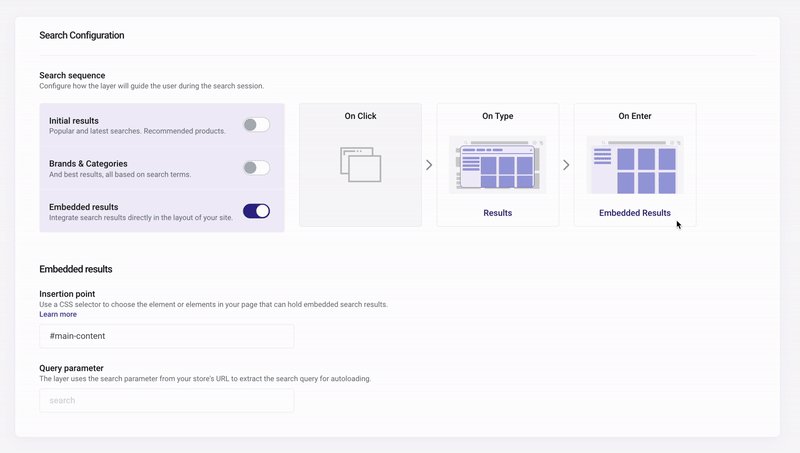
- In Search Sequence, you need to activate the Embedded Results option. This action can be combined with the activation of the initial results option as well.
- Now, use a CSS selector to indicate the insertion point on your page to contain the embedded search results. To learn how to choose a CSS selector, read this article.
- Remember to save the changes.

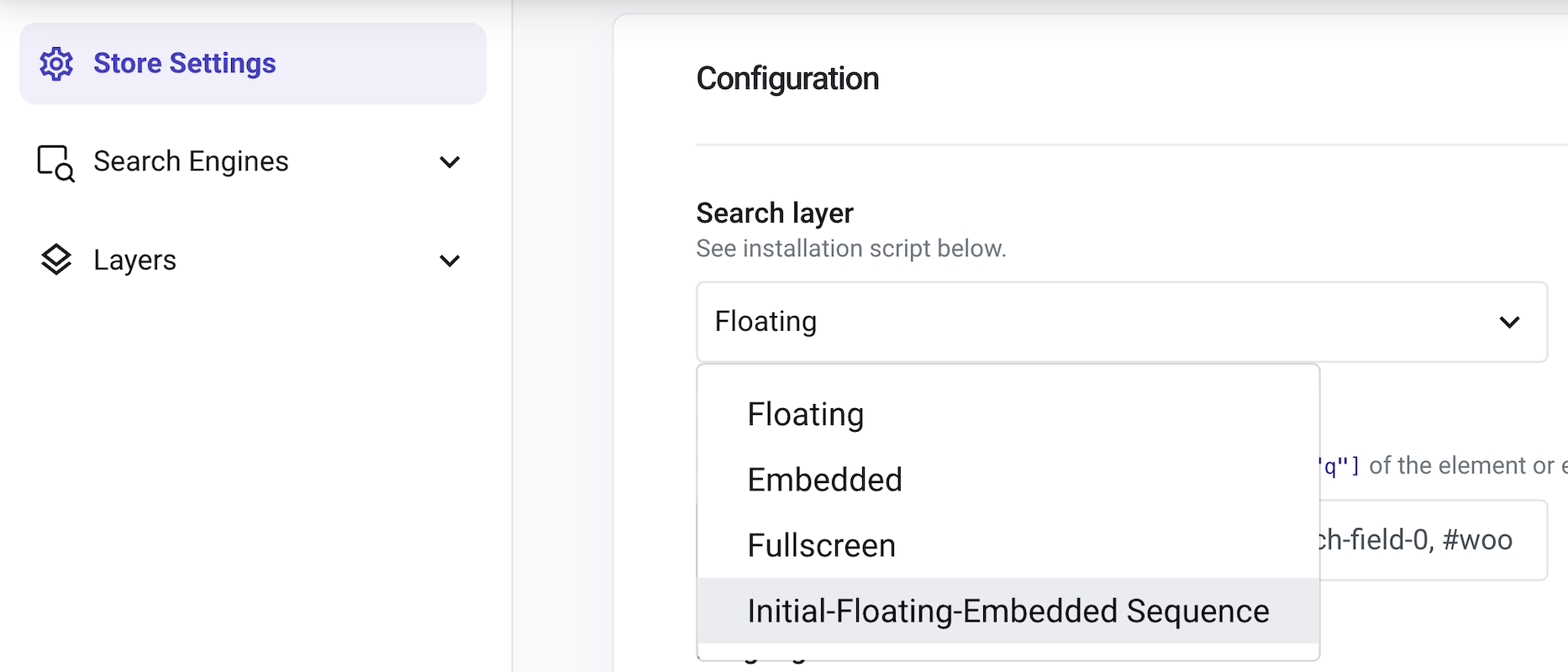
Once the Layer is created, you need to go to Store Settings > Configuration > Search Layers and select the Layer created. Then, Save.